
Как редизайн сайта влияет на его конверсию: личный опыт компании
Изменениям быть! С течением времени любой IT-продукт теряет свою актуальность и, как следствие, уменьшается количество заинтересованных в нем лидов. В этой статье мы на собственном примере разберем, как повысить конверсию на корпоративном сайте компании через редизайн, и из каких этапов он состоит.
Мы всегда стараемся делать вневременной дизайн для цифровых продуктов. Но возможно ли это в 21 веке? В век технологического прогресса и быстрых изменений? Скорее нет, чем да. Чтобы оставаться на плаву и сохранять привлекательность для текущей и новой аудитории, визуал сайтов должен отвечать веяниям рыночных трендов. Неизбежно заходит речь о редизайне.
Редизайн — это комплексный процесс по обновлению существующего продукта.
КАКИЕ ЦЕЛИ?
Редизайн сайта может включать в себя визуальные, функциональные, навигационные и/или технические изменения. Самые очевидные плюсы, кроме обновления визуальной картинки, которые получает компания после редизайна:
- усиливаются позиции сайта в поисковой выдаче → увеличивается количество пользовательского трафика на сайт;
- внешняя картинка соответствует современным тенденциям → пользователи становятся более лояльными к сайту и бренду в целом;
- повышается удобство использования сайта (в том числе адаптивность/навигация) → возрастает вероятность совершения целевых действий и роста конверсии.
КОГДА СТОИТ ЗАДУМАТЬСЯ?
Маркетологи (те самые люди, которые знают о рынке все или почти все) советуют обновлять сайт примерно раз в пять лет. Строгих временных рамок мы бы не ставили — все зависит от конкретного случая. Но улучшать и развивать сайт, как и любой другой IT-продукт, нужно непрерывно — это точно. Поводом задуматься о новом облике для сайта могут послужить следующие факторы:
- выход на неосвоенный рынок и охват новой целевой аудитории;
- масштабирование бизнеса: расширение перечня услуг или товаров;
- падение трафика и конверсии из-за неудобного функционала и/или устаревшего дизайна;
- конкурентная борьба за клиента очень высока и требуются дополнительные усилия для привлечения и удержания внимания.
Продукт, который не отвечает требованиям рынка, трендам и стратегии компании, невыгодно отличается от конкурентов — не выполняет свою бизнес-функцию: не генерирует лидов и приводит к потере уже имеющейся аудитории. Во всех перечисленных случаях модернизация сайта может стать неплохим решением для исправления ситуации.
ПОЧЕМУ ЗАДУМАЛИСЬ МЫ?
Бывает и так, что рынок и ЦА остаются прежними, но сама компания меняется, перерабатывается стратегия, корректируются цели и задачи. Все это неизбежно тянет за собой изменения корпоративного сайта, который, по сути, является входной точкой для будущих клиентов и началом взаимодействия с брендом. Так случилось и с нами. Спустя 4 года с момента запуска корпоративного сайта, компания существенно выросла, с ней и наши амбиции, наметился выход на новый рынок, а также расширился пакет услуг, появились новые масштабные цели, для воплощения которых потребовалось обновление.
ЭТАПЫ РЕДИЗАЙНА
Редизайн продукта, будь то сайт или мобильное приложение, не начинается с красивого макета. Он основан на стратегическом планировании, которое базируется на целях компании. Большая часть работы над проектом была посвящена именно организации процесса. И только 40 процентов времени мы потратили на разработку и моделирование сайта.
Чтобы что-то поменять, нужно хорошо это изучить и найти слабые и сильные стороны, барьеры, которые мешают достичь целей бизнеса, заострить внимание на потребностях своей аудитории. Таким образом, редизайн нашего сайта мы поделили на несколько основных блоков:
I. Аудит.
II. Сбор данных:
- анализ конкурентов;
- оценка потребностей пользователей.
III. Формирование гипотез.
IV. Утверждение структуры.
V. Редизайн визуала.
I. АУДИТ САЙТА
Первым этапом любого обновления является стадия анализа. Путем всестороннего мозгового штурма с командой получаем нужные нам данные и сравниваем их с тенденциями современного рынка IT-услуг:
- исследуем общую структуру сайта и работу всех страниц, отдельных графических элементов;
- оцениваем актуальность и уникальность визуальной части;
- проверяем удобство использования функционала и т.д.

II. СБОР ДАННЫХ
1. Анализ конкурентов
Внутренний анализ подкрепляется внешним. Заходим в интернет и смотрим, а что там у конкурентов? Какие блоки у них есть, почему расположены в той или иной последовательности? Какие ключевые слова используются в заголовках? Что это дает сайту, и как влияет на поисковую выдачу (seo-оптимизацию):
- собираем ключевые слова, по которым, вероятнее всего, будет показан наш сайт;
- определяем конкурентные сайты по ключевым словам в поисковой выдаче;
- анализируем структуру и наполнение сайтов конкурентов (в том числе графические элементы, описания и заголовки разного уровня).
2. Оценка потребностей пользователей
С конкурентами определились, их сайты изучили от и до. Но главным действующим лицом в любой сфере был и остается конечный пользователь. Оценка потребностей лидов даст более полную картинку, как должен выглядеть сайт, чтобы быть привлекательным, удобным и мотивирующим совершить целевое действие:
- опрашиваем текущих/потенциальных клиентов/собственную команду;
- описываем персоны будущих пользователей (кто они, чем занимаются, какой имеют доход, их потребности, боли и т.д.);
-
анализируем сведения веб-аналитики: поведение пользователей на сайте (какие блоки чаще посещают; сколько времени проводят на веб-ресурсе; с какими возможными барьерами могут столкнуться) и источники трафика (посещаемость; откуда чаще всего пользователи попадают на сайт: органическая выдача, реклама и т.д.);
- формулируем и тестируем гипотезы.
III. ФОРМИРОВАНИЕ ГИПОТЕЗ
Если с конкурентами все просто — мы имеем сведения о компаниях в нашей нише и данные из поисковой выдачи по ключевым словам, то с мотивами пользователей не все столь однозначно. Понять, что должен предлагать лидам сайт, можно только одним путем: задаем вопрос “Что люди делают на сайте?” и ставим себя на место потенциального клиента для ответа на него.
Так мы точнее сфокусировались на болях и потребностях пользователей и сформировали несколько гипотез для дальнейшего обсуждения:
“Ценным предложением для наших клиентов станет упор на экономию их времени.”
“Наше предложение должно включать экспертизу для узких сегментов.”
“Подкрепление предложения примерами работ вызовет эффект доверия.”
“Демонстрация видеоотзывов от наших клиентов усилит эффект социального доказательства.”
IV. УТВЕРЖДЕНИЕ СТРУКТУРЫ
Можно ли начинать работу сразу после выдвижения гипотез? Можно, но не нужно. Предварительные гипотезы необходимо еще раз проработать с командой. Совместными усилиями мы детальнее скорректировали предложения по общей структуре:
- размещенные кейсы должны отображать статистические данные, как наша команда помогла бизнесу клиента;
- наиболее яркие работы должны быть собраны в шоурил как пример мгновенного впечатления от портфолио;
- клиент должен получить полную информацию о наших достижениях;
- сведения об оплате, задачах, отраслях и другие важные данные можно собрать в PDF-презентацию;
- на сайте обязательно должен присутствовать блог, он интересен пользователям, что подтверждается статистикой веб-аналитики.

Таким образом, в результате споров и обсуждений, у нас появилась четко сформулированная стратегия, коммерческое предложение, а также общая структура обновленного сайта. Пора приступать непосредственно к редизайну визуальной части.
V. РЕДИЗАЙН ВИЗУАЛА
Изменения визуала сайта затрагивают множество составляющих, остановимся на самых интересных:
- цветовая гамма;
- шрифт;
- стиль;
- контент;
- дизайн отдельных блоков.
1. Цветовая гамма
Поскольку мы не меняли айдентику, то основная цветовая палитра осталась прежней. Основные цвета — это черный и белый. Черный отражает концентрацию на решении той или иной задачи и полное погружение в проблему клиента. Белый — цвет готовности воспринимать мир во всем его многообразии, что подчеркивает нашу гибкость и постоянное поглощение новой информации. Акцентным решением выступает последовательный градиент от фиолетового до голубого оттенка: это одновременно и яркий элемент, цепляющий внимание, и символ роста нашей компании как бренда.

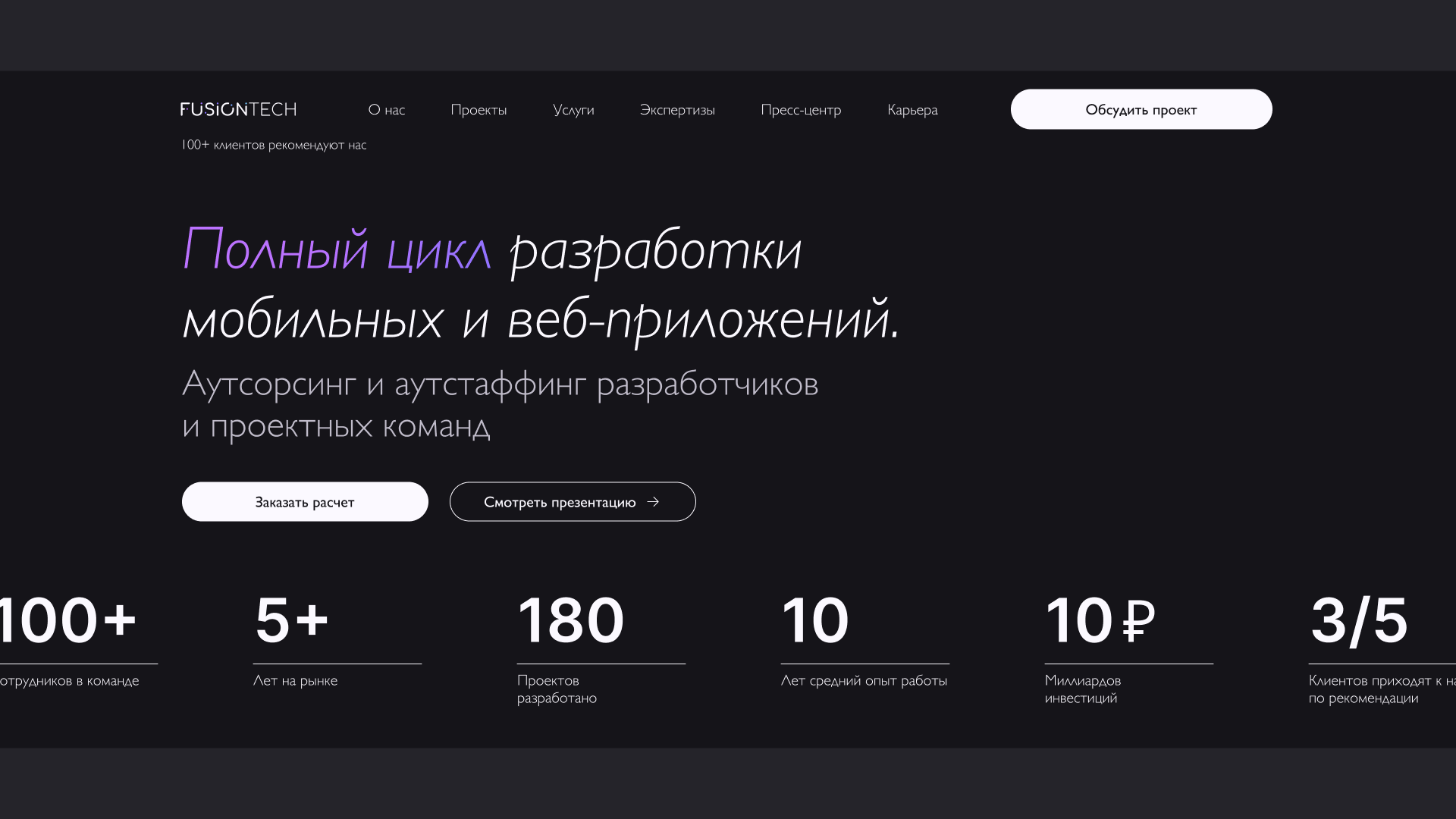
2. Шрифт
А вот шрифт заменили. Если ранее мы экспериментировали с Montserrat, Times New Roman и Roboto, то в обновленной версии сайта остановились на шрифте Gill Sans — элегантном гротеске, который придает сайту дух брутализма (приоритет функциональности над формой). Это очень простой, минималистичный шрифт без лишних украшательств, который заостряет внимание читателя на содержании.

3. Стиль
В стилистическом направлении мы решили придерживаться минимализма. Основной ориентир компании направлен на крупных корпоративных клиентов. Как правило, у данной категории не так много времени, и поэтому фокус внимания должен быть распределен с пользой: взгляд пользователя начинается с заголовка → переходит к блоку контента → и далее в порядке важности информации. Никаких отвлекающих факторов, только следование структуре!
4. Контент
Введение и приветственный текст — первое, что видят потенциальные клиенты на сайте. Поэтому эти элементы должны сразу давать понимание, чем занимается компания, какие услуги предоставляет, в чем заключается ее уникальное торговое предложение. Чтобы закрепить эффект и получить более развернутую информацию, мы предлагаем пользователям скачать нашу презентацию. Если клиент не располагает временем здесь и сейчас, у него останется файл, чтобы просмотреть наше предложение чуть позже. А далее в игру вступает контент: шоурил, отзывы, награды.

5. Визуал отдельных страниц и блоков
Каждая последующая страница сайта должна строиться на информативном и актуальном контенте, раскрывать главную цель и давать ответы на основные вопросы клиентов: “Кто мы?”, “Что делаем?”, “Что могли бы сделать для них?”. Эту информацию следует логически структурировать, чтобы пользователи могли быстро просмотреть и усвоить информацию.
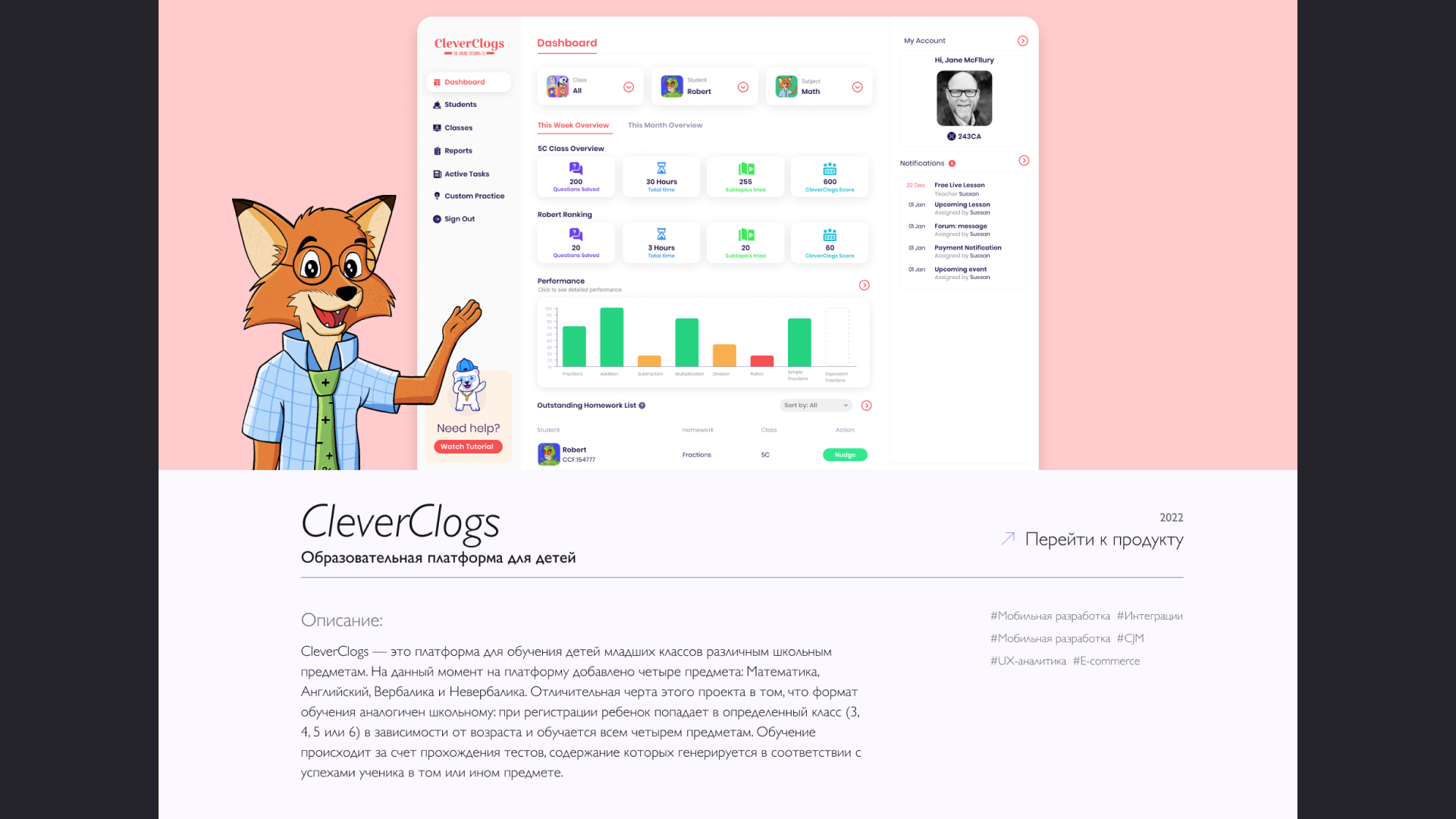
! Отдельного внимания заслуживает страница с описанием кейсов!
Прежде чем прийти к идеальной, на наш взгляд, структуре, было проделано много итераций. Условно мы поделили ее на несколько смысловых частей:
- в первом блоке представлена основная информация для захвата внимания: описание проекта и какая задача была решена нашей командой (например, сколько пользователей прибавилось после редизайна, насколько увеличилось количество скачиваний приложения);

- второй блок представляет собой технический список задач;
- третий мы посвятили сложностям, которые неизбежно присутствуют на любом проекте;

- в заключении мы описываем тезисно наши решения и предоставляем клиентам статистику о ресурсах: как долго длился проект, бюджет, размер команды.

Почему использована именно такая структура при описании кейсов? Подобный подход дает максимально полное представление о рабочих процессах компании.
ЧТО ПОЛУЧИЛИ В ИТОГЕ?
В результате обновления сайта мы получили новый приток качественных лидов и контрактов:
- повысилась производительность сайта;
- улучшились результаты поисковой выдачи;
- увеличилась посещаемость веб-ресурса;
- визуал больше не выглядит устаревшим — он современный, строгий и понятный;
- продукт стал отвечать текущим целям и задачам компании.
Процесс обновления продолжается до сих пор — мы следим за метриками, как пользователи взаимодействуют с сайтом, на каких блоках акцентируют больше внимания, где чаще прерывается их путь, проводим опросы и генерируем идеи, что еще можно улучшить. Для стабильного результата и роста конверсии этот процесс должен быть непрерывным. Рекламировать бренд через устаревший сайт — плохая идея, без свежего взгляда креативной команды эффект может получиться обратным.
Ноябрь 3, 2023
