
Дизайн-разбор сайта туристического агентства: плюсы и минусы UX на реальном примере
Выбор туров для путешествий актуален всегда, независимо от времени года. Сайты и travel-приложения посещают тысячи людей и зимой и летом. Команда Fusion Tech решила провести собственное дизайн-расследование и посмотреть, с какими UX-сложностями может столкнуться пользователь при планировании путешествия. Ход и результаты ищите в этой статье.
В качестве “подопытного” мы выбрали сайт туристического агентства “Домашний отдых” (hometravel.ru), на который случайно наткнулись коллеги при планировании поездки. Совпадение или нет, но владелец компании признался, что редизайн сайта находится в работе, и наши подсказки оказались очень кстати, чтобы сделать его максимально удобным, содержательным и привлекательным для пользователей.
Сразу стоит отметить, что данный разбор носит исключительно рекомендательный характер и основан на нашем личном опыте использования продукта. Мы рассмотрели лишь наиболее очевидные ошибки, которые затрудняют работу пользователя с сайтом и уменьшают шансы на дальнейшее взаимодействие с компанией.
В процессе разбора мы остановимся на нескольких страницах и разделах, с которыми пользователь сталкивается при посещении сайта в первую очередь.
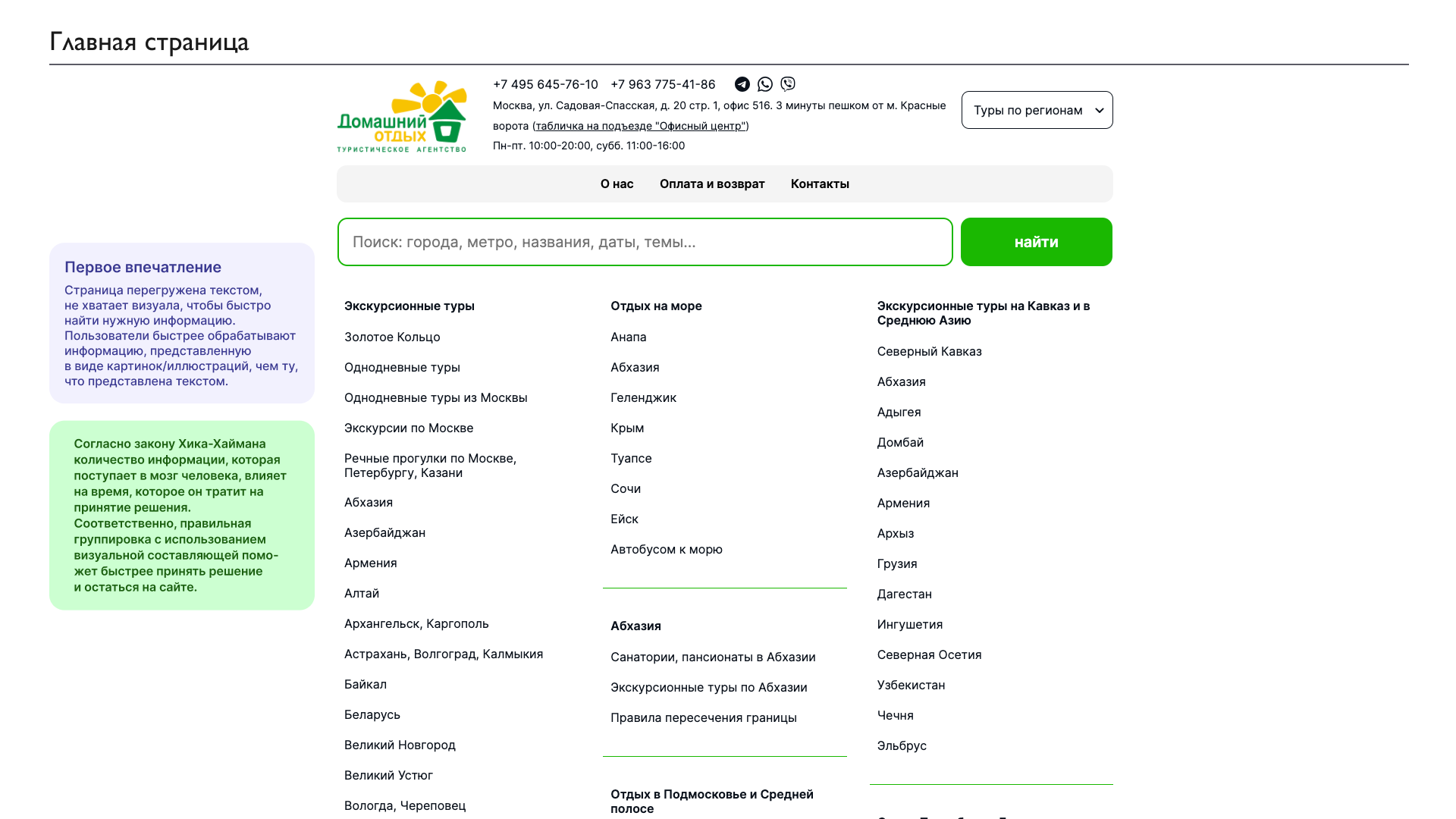
I. ДОМАШНЯЯ СТРАНИЦА
Главная страница — это “лицо” любого сайта, которое формирует первое впечатление о продукте. Будет ли это взаимодействие положительным, совершит ли пользователь полезное действие (например, покупку) — зависит от многих факторов. От каких — станет понятно, если рассмотреть подробно наполнение разделов домашней страницы.

1.1. Анализ и обнаружение проблемных мест
Шаг 1. Поиск
Приступаем к разбору и открываем сайт турагентства. Что бросается в глаза при первом касании? Первым делом мы видим большое поле поиска, что, несомненно, является плюсом. Пользователь может получить нужную информацию по одному клику, вбив запрос в окошко для ввода. Но если углубиться, то картинка становится чуть менее радужной. Сущности для поиска перемешаны: и отели, и туры — все в кучу; а выбор региона вообще находится в хедере (шапка сайта). Для тех, кто не любит спонтанность и планирует путешествие заранее, не предусмотрена возможность сортировки туров по дате поездки.
Шаг 2. Предложения
Спускаемся ниже. Нас встречает внушительный список предложений — туров в разные регионы России и ближнего зарубежья. На первый взгляд — довольно неплохо. Из множества вариантов клиент может подобрать именно тот, который подходит под его запросы. Но если посмотреть на оформление предложений со стороны дизайна, то неизбежно всплывают недочеты. Выбор туров оформлен простым текстом без малейшего выделения информации, из-за чего сложно сфокусироваться на чем-то одном. Взгляду попросту не за что зацепиться, кроме самого поискового поля. Список к тому же не придерживается сортировки, и довольно сложно ориентироваться внутри него.

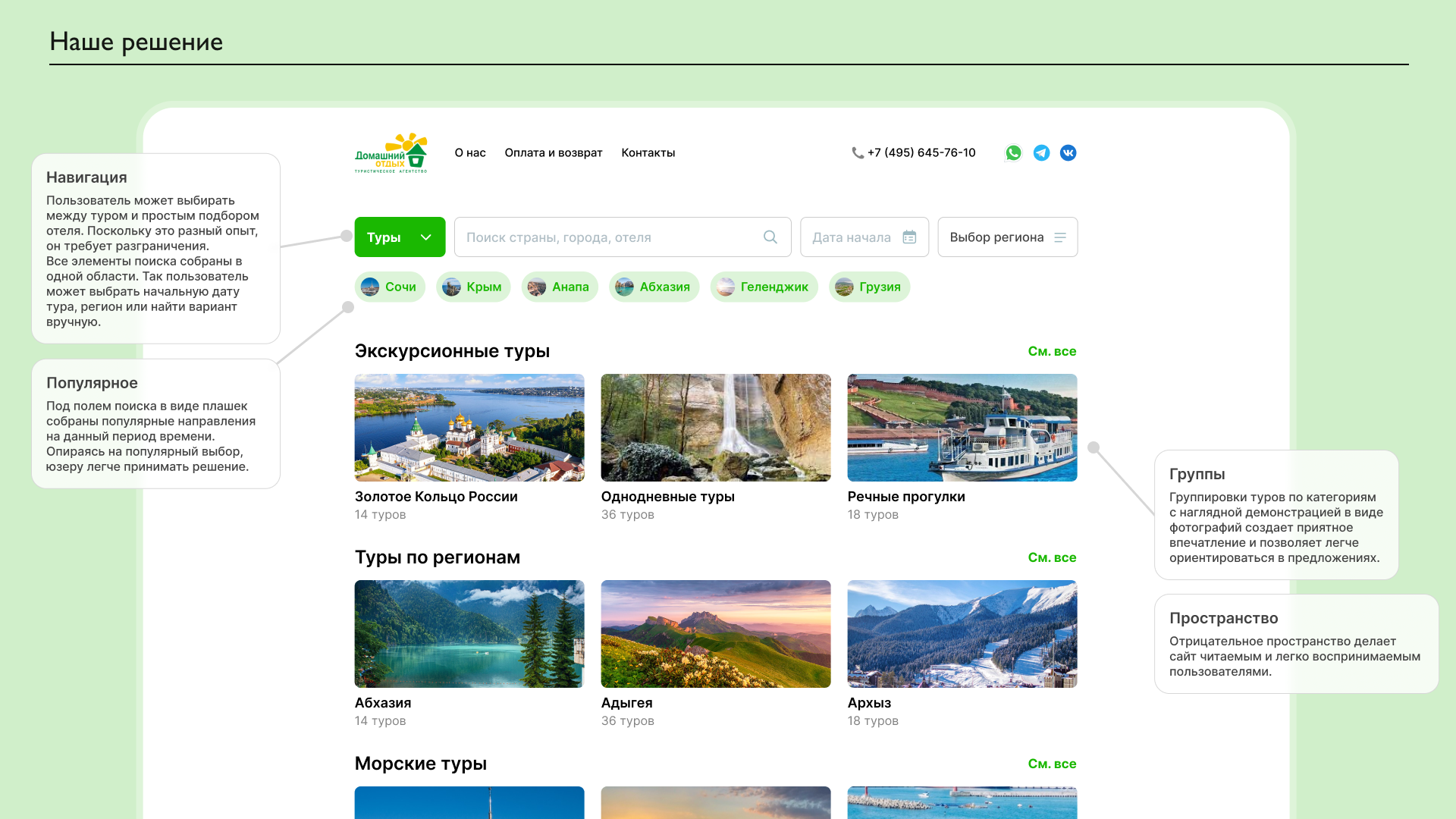
1.2. Наше решение: устранение UX-проблем
Критиковать всегда легче, чем предлагать решения. Поэтому мы поэкспериментировали и спроектировали свое видение главной страницы: немного структурировали контент и добавили больше айдентики. Помимо этого:
- полностью переработали функцию поиска: пользователь сначала выбирает, что именно он ищет, и в зависимости от этого идет показ предложений;
- появилась возможность отсортировать даты поездки и регион — все элементы фильтрации помещены в одну логическую группу;
- предложения поделены по популярным категориям, чтобы пользователям было проще в них ориентироваться;
- карточки товаров приведены к более “продаваемому” виду;
- указано количество туров в каждом из направлений.
Получилось вот так:

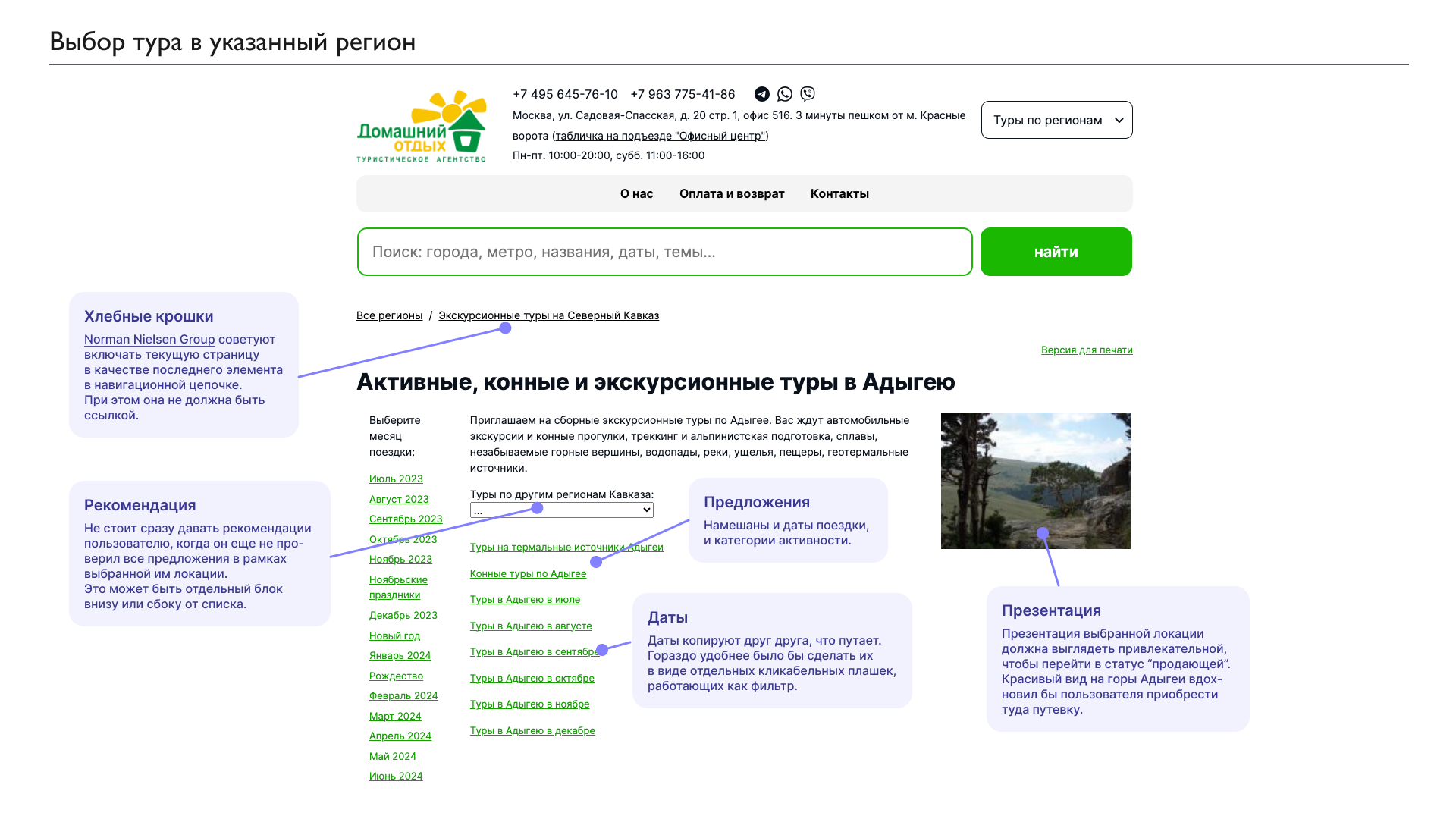
II. ВЫБОР ТУРА В УКАЗАННЫЙ РЕГИОН
Шаг 1. Выбор тура
Возвращаемся к разбору. По задумке нам необходимо найти подходящий тур на Северном Кавказе, к примеру, в Адыгею. Мы проследовали по указанному пути на сайте и провалились на страницу со списком всех предложений в данном регионе. Что мы здесь увидели? Как и на главной странице, были обнаружены элементы дизайна, которые затрудняют взаимодействие с сайтом:
- хлебные крошки не дают четкого понимания, где находится пользователь;
-
рекомендации выглядят немного навязчиво и неуместно (потенциальный клиент еще не успел ознакомиться с основной информацией, а ему уже предлагают другие туры);
- страница в целом не выглядит продающей, поскольку нет фотографий, которые могли бы увлечь туристов красотами Адыгеи.

Шаг 2. Список туров и цена
Сам список туров выглядит достаточно структурированным. Но где же прайсы? В большинстве случаев именно они являются определяющим фактором при планировании путешествия. Поэтому цена должна быть наиболее заметной для пользователя. Не хватает и сортировки, чтобы сузить выборку по стоимости или другим параметрам, важным для потенциального клиента.

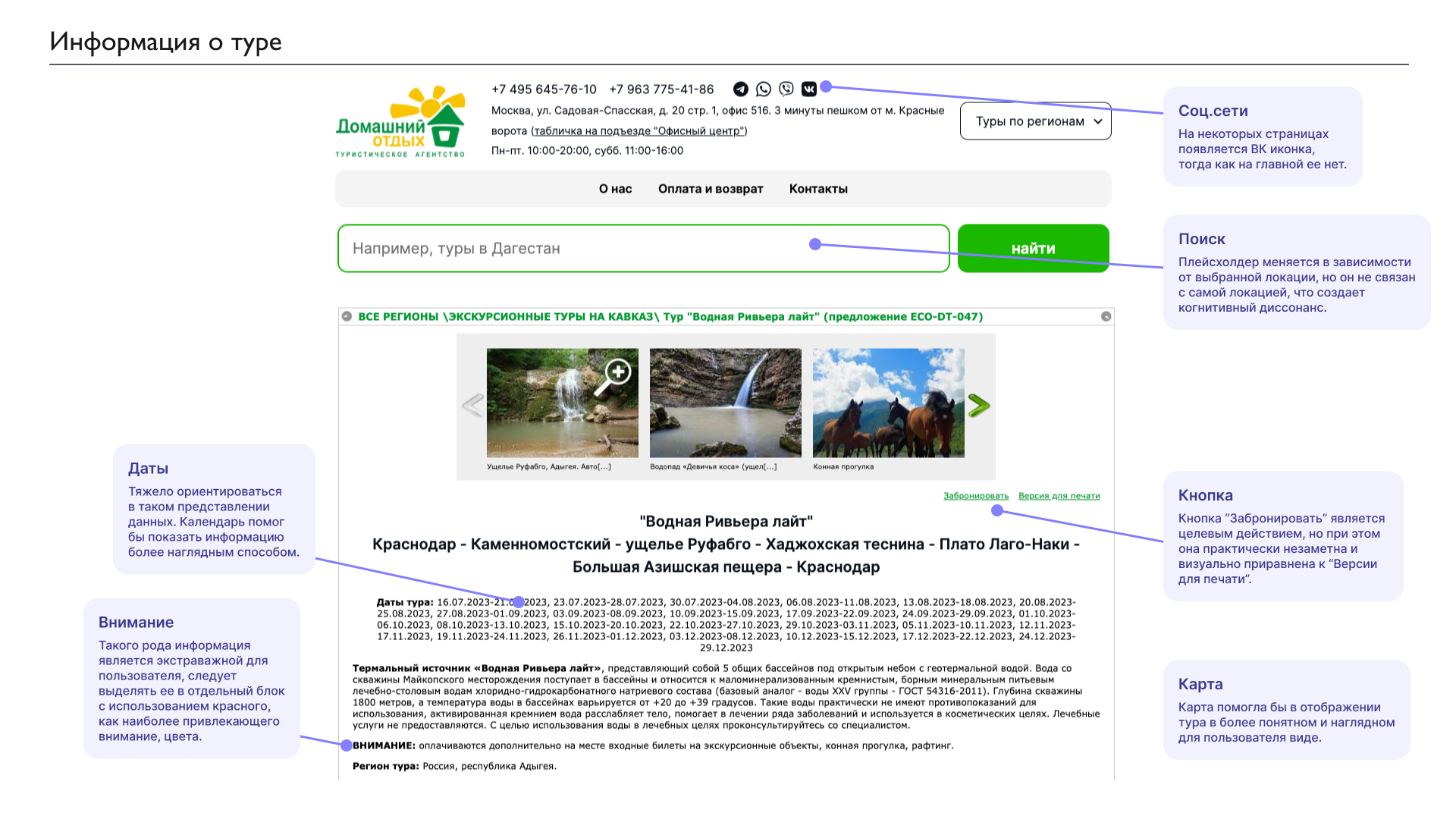
Шаг 3. Страница тура
Переходим непосредственно к туру и сталкиваемся с целым списком проблем. Наиболее критичные связаны с общим видом кнопок и расположением дат. Так, например, кнопка целевого действия “Забронировать” едва заметна, а даты расположены просто в ряд. И что в итоге? Найти кнопку или разобраться в таком списке дат — сложно. Агентство рискует потерять большинство пользователей из-за неудобного интерфейса, которые уйдут к конкурентам с более интуитивно понятным сайтом.

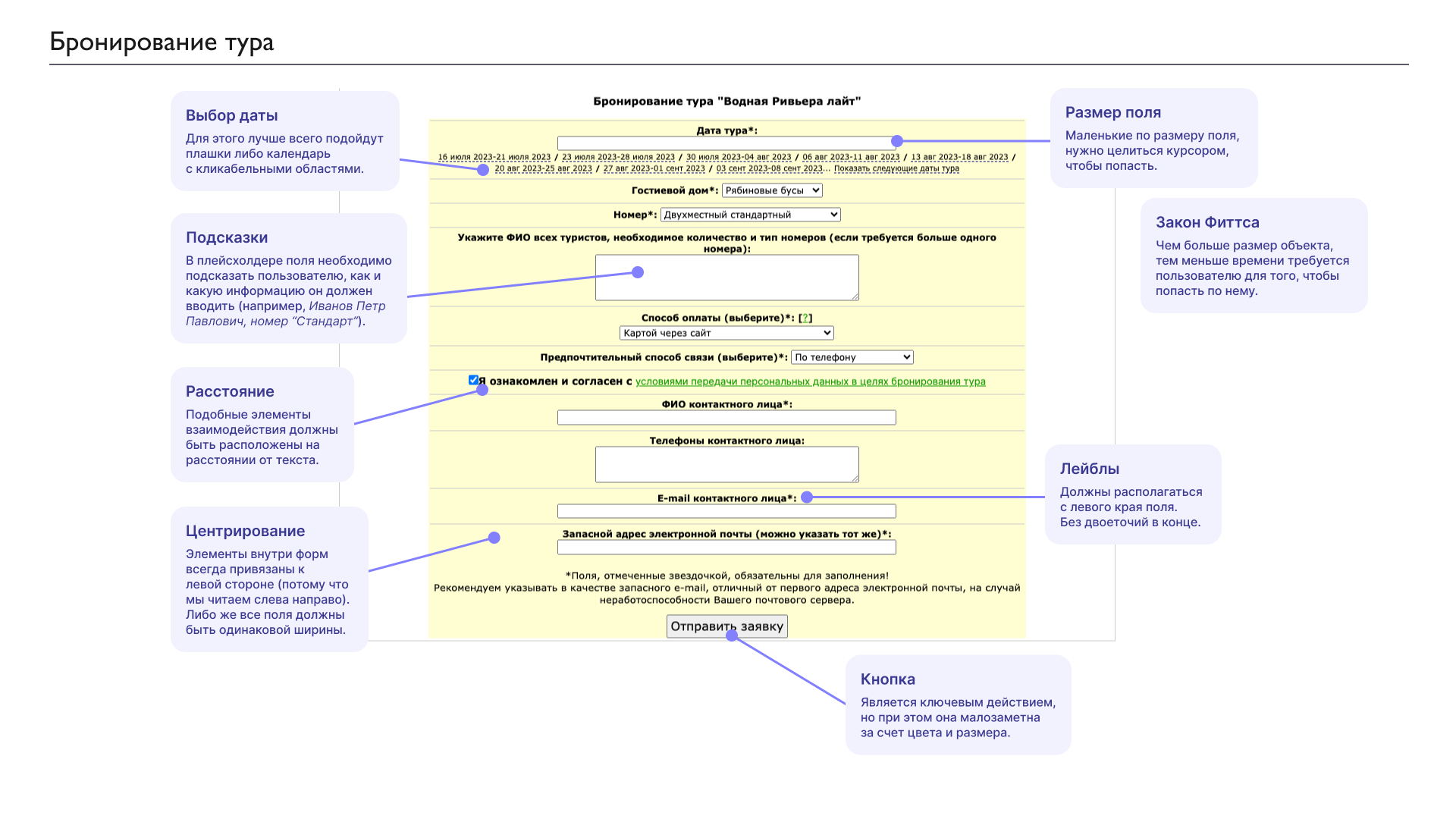
Шаг 4. Форма бронирования
Наконец, мы определились, куда ехать, и пришло время забронировать тур. Однако не все так просто, как кажется. Форма бронирования буквально нам сопротивляется. Все, от позиционирования до размера полей, ставит преграды в ее заполнении. А ведь последние шаги в пользовательском флоу (пути) требуют более пристального внимания. Именно они являются ключевыми. Да, первое впечатление играет важную роль, но когда пользователи покидают сайт на кончике воронки — это перечеркивает любые усилия, потраченные на домашнюю страницу, удобный поиск, красивые презентации и прочее-прочее.

III. ФИНАЛ
Вот такой у нас получился экспресс-разбор сайта агентства “Домашний отдых”. Мы посмотрели на продукт через призму опыта обычных пользователей и выявили сложности, с которыми может столкнуться потенциальный клиент из-за недочетов в дизайне. Тур, к слову, так и не оформили. Чтобы клиенты не ушли с сайта как и мы — ни с чем, попробуйте поставить себя на место пользователя и пройти его путь “от” и “до”. А пока приглашаем ознакомиться с примерами продуктов с интуитивно понятным интерфейсом на Behance или на нашем сайте.
Октябрь 3, 2023
