
Кейс по диджитал-дизайну: этапы создания UI/UX для стриминговой платформы
Каждый новый кейс как новое приключение. Будь то маркетинговая стратегия, разработка приложения или визуала сайта. В этой статье мы поделимся одним из наших последних проектов по дизайну, опишем часть диджитал-процессов при создании стриминговой платформы – медиа-сайта, который будет освещать спортивные события в Кувейте. Эта работа заняла достойное место в нашем портфолио и будет полезна для ознакомления другим диджитал-компаниям, дизайнерам, клиентским сервисам, а также пользователям. Итак, мы начинаем!
I. Задача
По задумке заказчика на этапе запуска проект охватит 3 основных вида спорта: конный спорт, теннис и падел-теннис. Пользователю будущего сайта будут доступны прямые трансляции, видеоархив, тематические новости и расписание соревнований. Поэтому нашей первостепенной задачей стало создание с нуля MVP (тестовой версии проекта) и панели администратора сайта, так называемой «админки», чтобы грамотно распределить все многообразие контента.
II. Этапы работы
Для начала мы определили последовательность этапов работы, на которых будет строиться весь дизайн-процесс для достижения желаемого результата. Выстроить грамотный процесс невозможно без глубокого погружения в бизнес-задачи клиента. Первое, на чем мы остановились – разобрались, каким образом будущий сайт будет приносить доход. В нашем случае – это оформление премиум подписки, поэтому все контент-наполнение, в том числе дизайн, должны вести пользователя к этому действию.
Такой подход позволил выделить следующие этапы работы:
- исследование (специфика потоковых сервисов, анализ конкурентов, изучение каждого вида спорта в отдельности);
- создание информационной архитектуры;
- вайрфрейминг;
- поиск визуального стиля;
- дизайн макетов.
Конечными этапами работы выступают: создание кликабельного прототипа и презентация проекта клиенту. Безусловно, это не строгий алгоритм для исполнения. В ходе работы не раз придется вернуться к предыдущим шагам, чтобы внести правки, а некоторые этапы и вовсе могут объединиться друг с другом.
1. Исследование
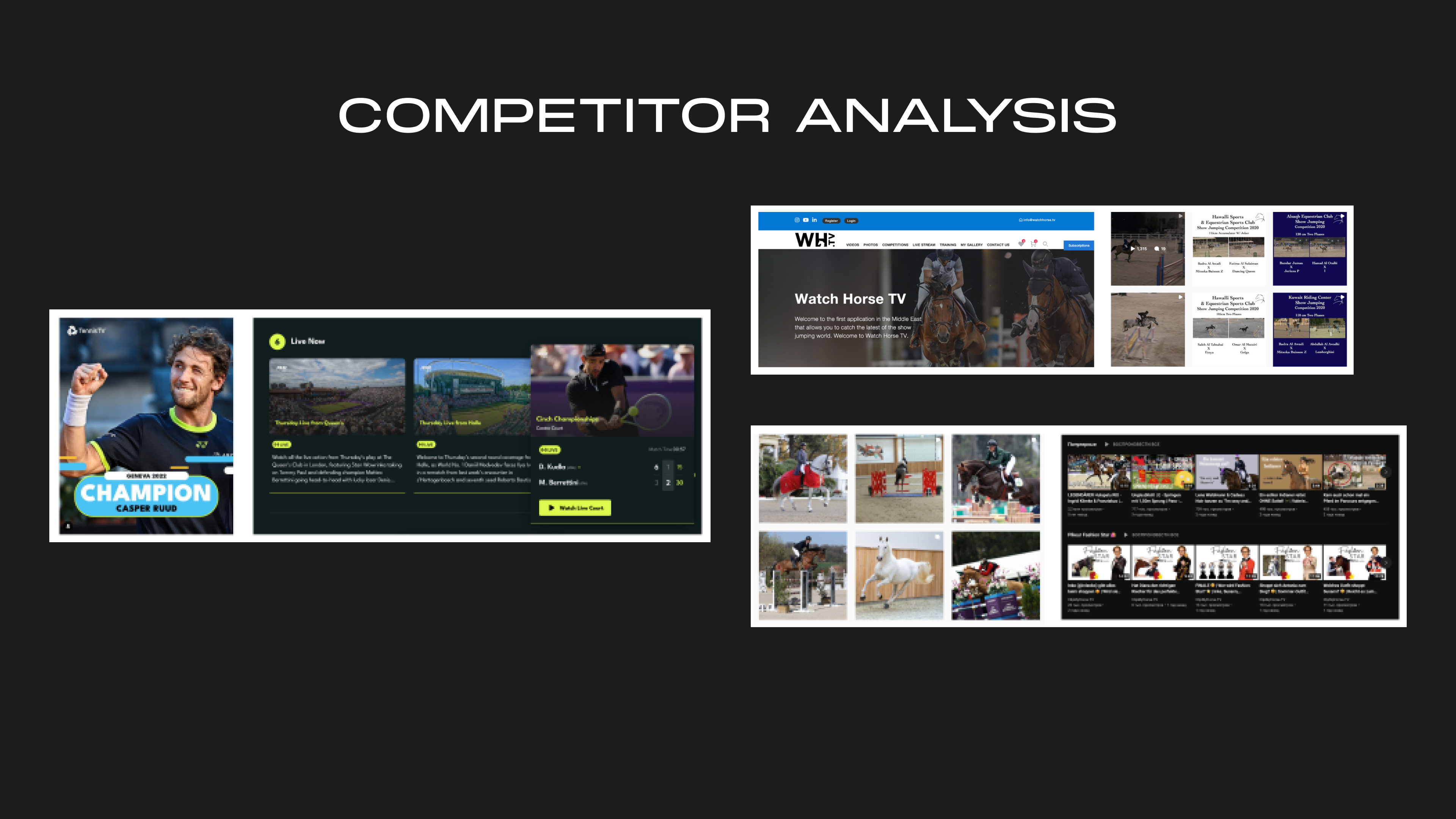
Этап исследования мы начали с анализа конкурентов, таких как: Tennis TV, watchhorse.tv, ClipMyHorse и ряд других специализированных платформ. Исследование дает возможность детальнее погрузиться в сферу, определить, какие идеи могут нам пригодиться, а какие, напротив, не следует брать в работу. На основании этого мы подобрали наиболее релевантные блоки для будущего проекта.

2. Информационная архитектура
Анализ конкурентов важен и с точки зрения выстраивания информационной архитектуры (IA) – это структура, вокруг которой строятся все элементы интерфейса. Без нее сложнее обозначить общую картину предстоящей работы. IA упрощает процесс не только дизайнерам, но и всей команде, помогая лучше понять структуру и контекст проекта. Конечной целью IA является улучшение пользовательского опыта, возможность интуитивно взаимодействовать с сайтом.

3. Вайрфрейминг
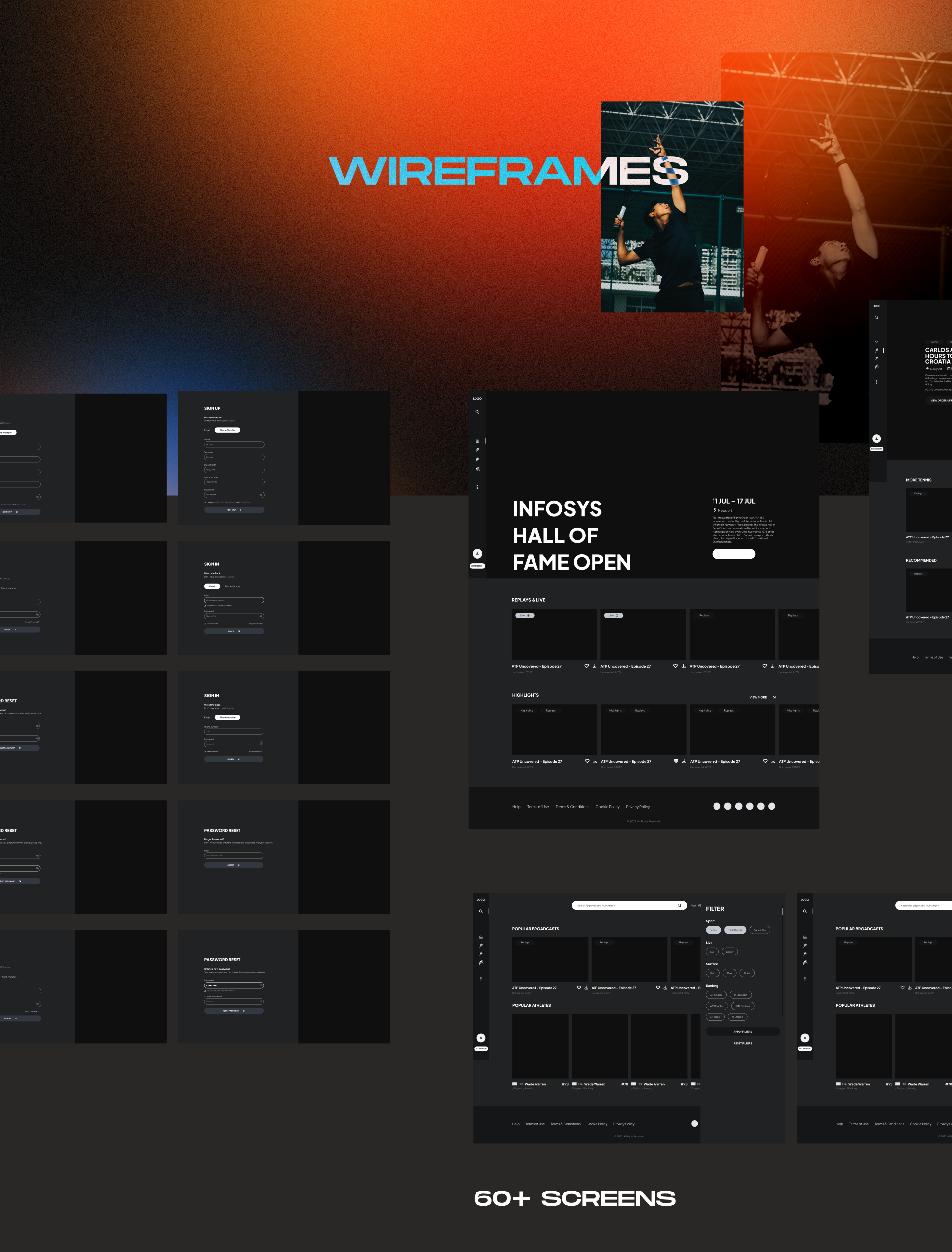
Архитектура сайта готова, следующий шаг – создание первичного образа дизайна, скелета будущего сайта (вайрфрейма). На этом этапе определяем: что, где и как будет располагаться. Полученные наработки отображаем в виде черно-белых набросков. В зависимости от конкретного проекта выбирается разная степень проработки вайрфреймов: от вариантов с совсем низкой точностью, которые просто намечают расположение контента, до высокодетализированных страниц, которые изображают каждую деталь финального продукта. На этой стадии было спроектировано более 60 экранов, на которых отразился весь будущий функционал сайта.

4. Визуальный стиль
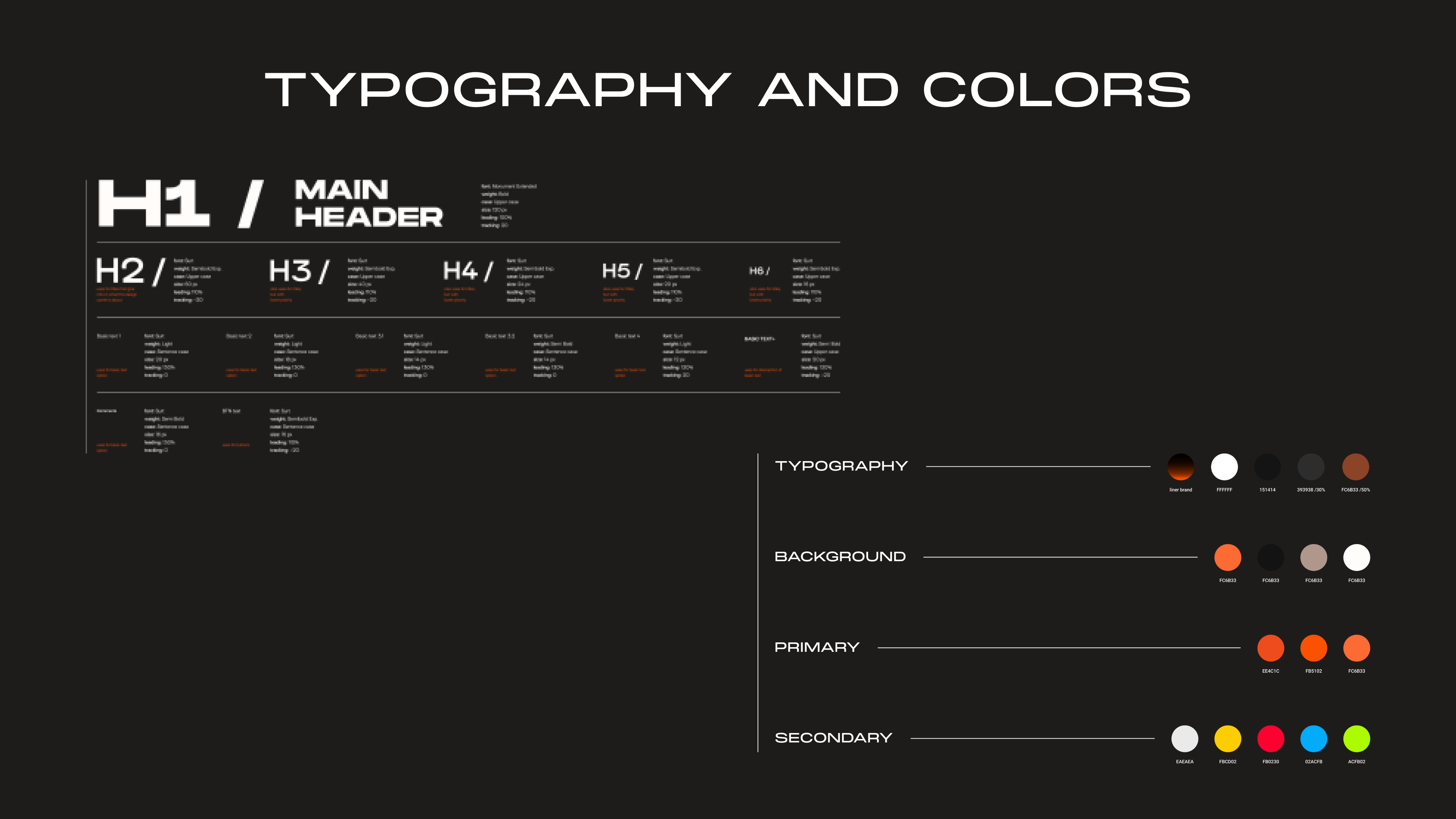
После нескольких кругов правок вайрфреймов можно приступать к оформлению контента: работе с цветом, композицией и типографикой. Стиль может быть трендовым, футуристичным, минималистичным или любым другим. Важно, чтобы он пробуждал нужные эмоции у конечного потребителя.
Фирменный стиль бренда нашего клиента основан на идее импульса, спортивной энергии. Задача дизайнера – отразить этот посыл через визуальное восприятие. Для этой цели мы выбрали яркие цвета как для основного, так и для второстепенного по значимости контента. В основе цветовой гаммы заложен оранжевый колер, вызывающий ассоциации с активностью, бодростью и жизненной силой.
Цветовая палитра дополняется сеточной структурой. Сетки лучше организовывают пространство макета, задают ему основу и ритм, помогают логично расположить контент. Для решения задачи мы использовали простую колонную сетку с интервалом. Здесь важное значение имеет размер межколонного интервала, именно он влияет на воздушность, напряжение и динамику макета.

5. Дизайн макетов
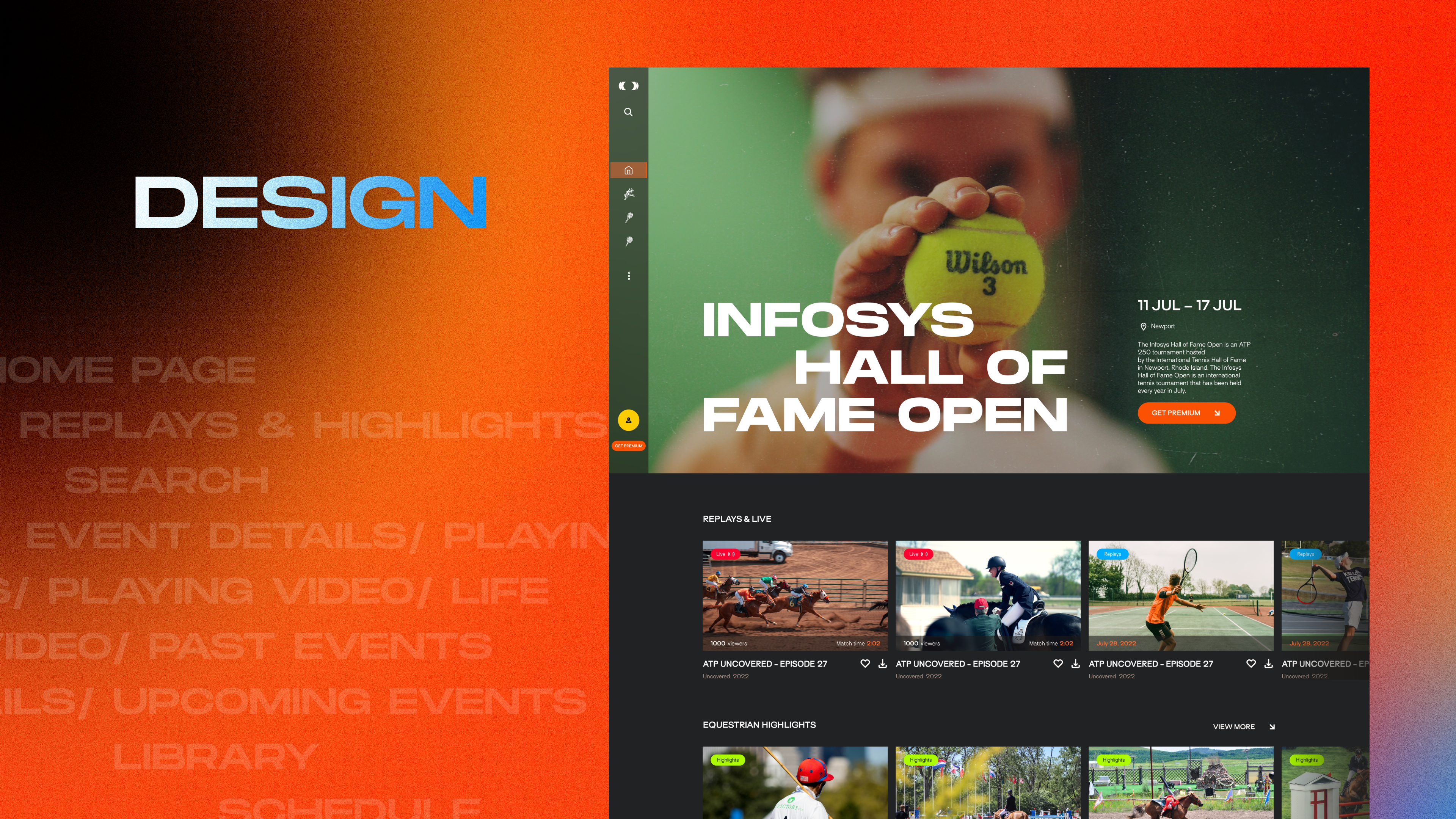
Определившись со структурой и визуальным стилем, можно переходить к дизайну экранов. Черно-белые наброски трансформируем в финальные макеты будущего продукта. При добавлении визуальных эффектов учитываем работу разработчиков, которым предстоит все это оживить, и пользу для конечного пользователя.
III. Структурные элементы сайта
Помимо визуальной составляющей, дизайн будущего проекта должен быть максимально удобен для потенциальных клиентов сервиса. Необходимо детально продумать каждый структурный элемент сайта и адаптировать его под конечного пользователя. Рассмотрим некоторые из них.

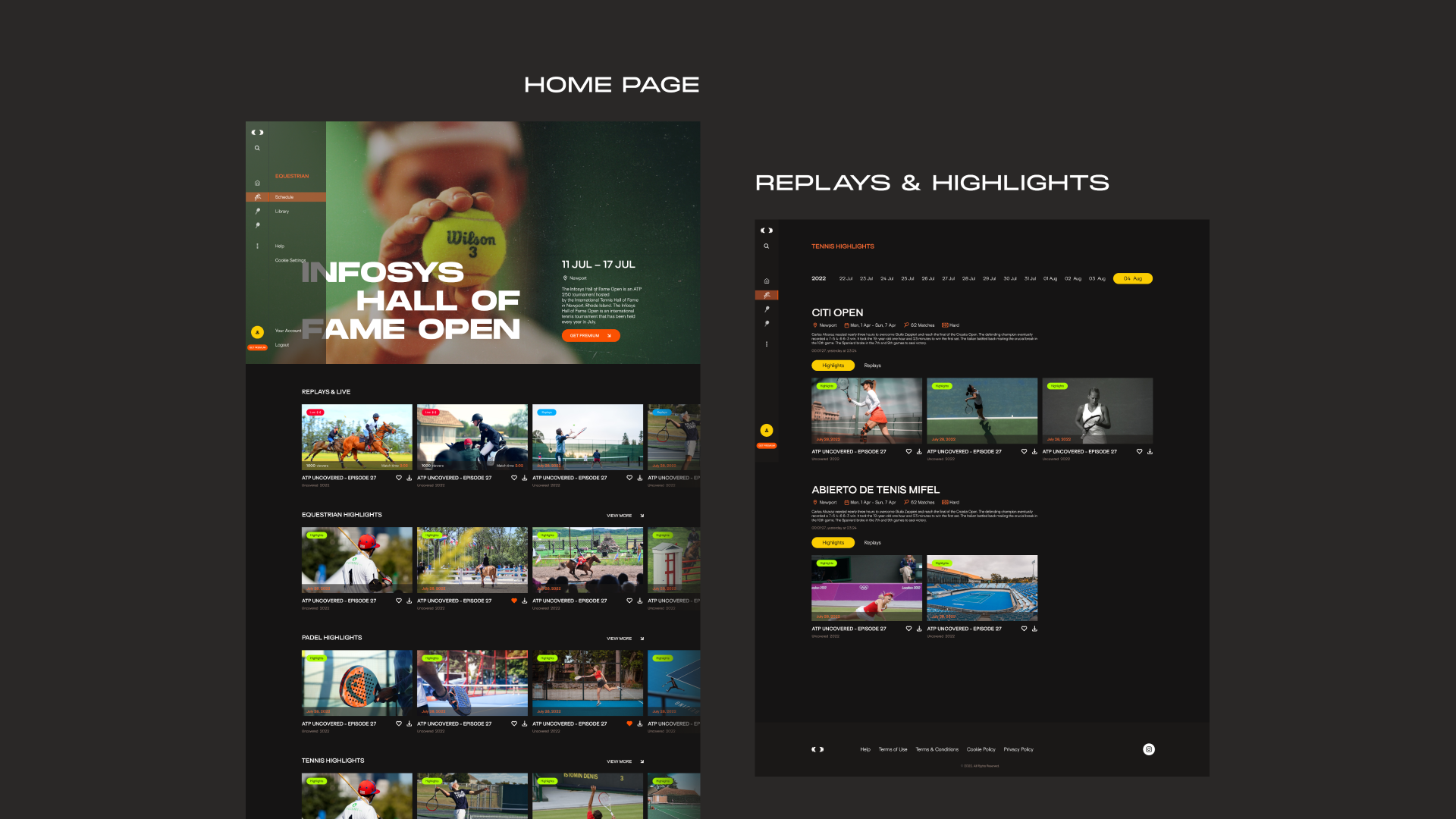
1. Главная страница
Особое внимание уделяем домашней странице. Это первое, с чем сталкивается пользователь на своем пути. Она формирует впечатление о сервисе, дает возможность сразу же направить пользователя по предусмотренным сценариям и побудить к целевому действию – подписке. Главная страница отвечает за все: останется ли пользователь на сайте и как долго, воспользуется ли услугами компании, совершит ли целевое действие.

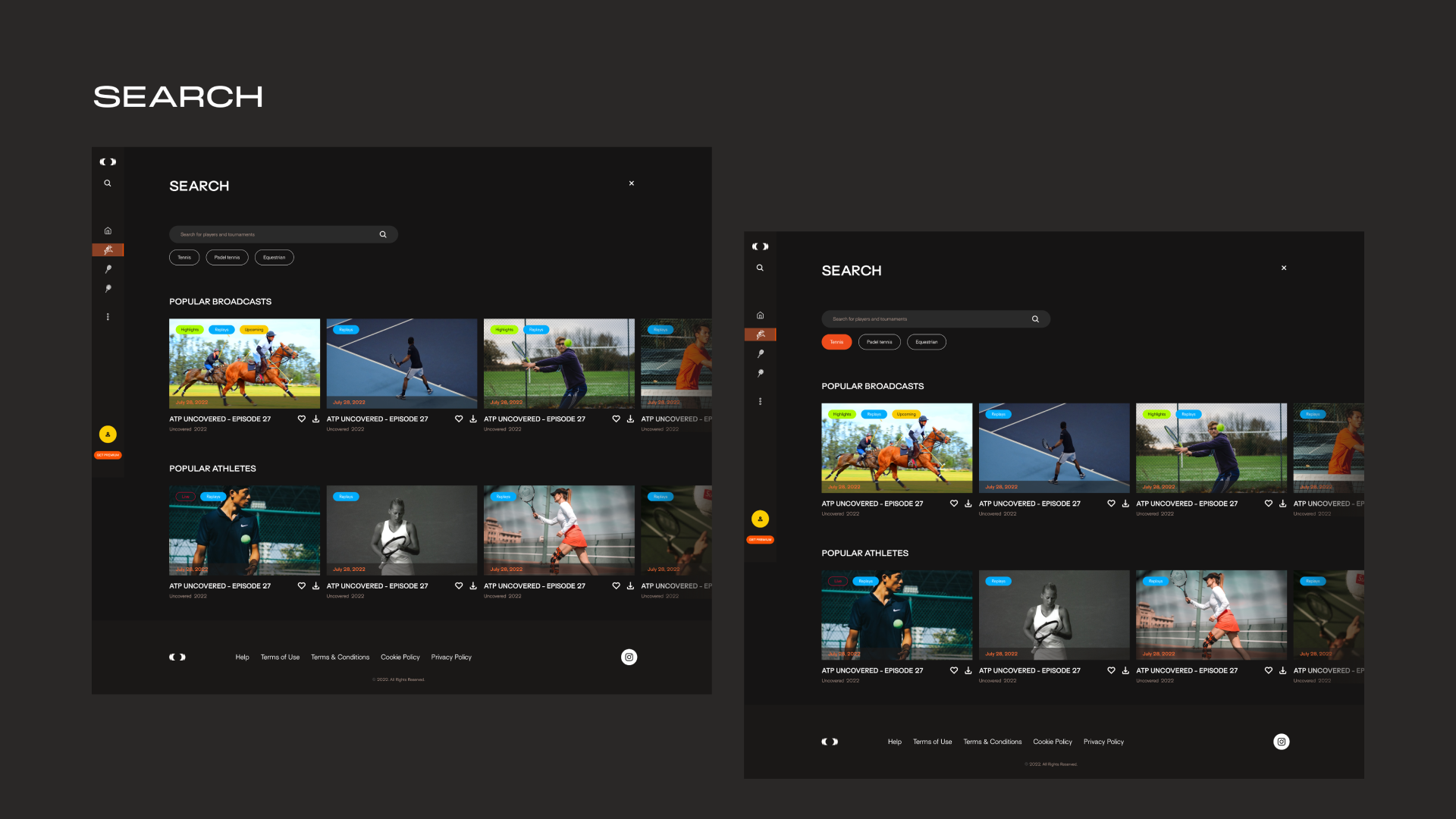
2. Поисковая строка
Не меньшую роль играет и поисковая строка. Ее основная задача – быстро привести пользователей к тому, что они ищут. Как и другие элементы сайта, поисковая строка должна быть удобна в использовании. Как это сделать? Мы воспользовались популярными запросами и добавили автозаполнение. Это значительно улучшит пользовательский опыт, автоматически предлагая релевантный контент, размещенный на сайте.

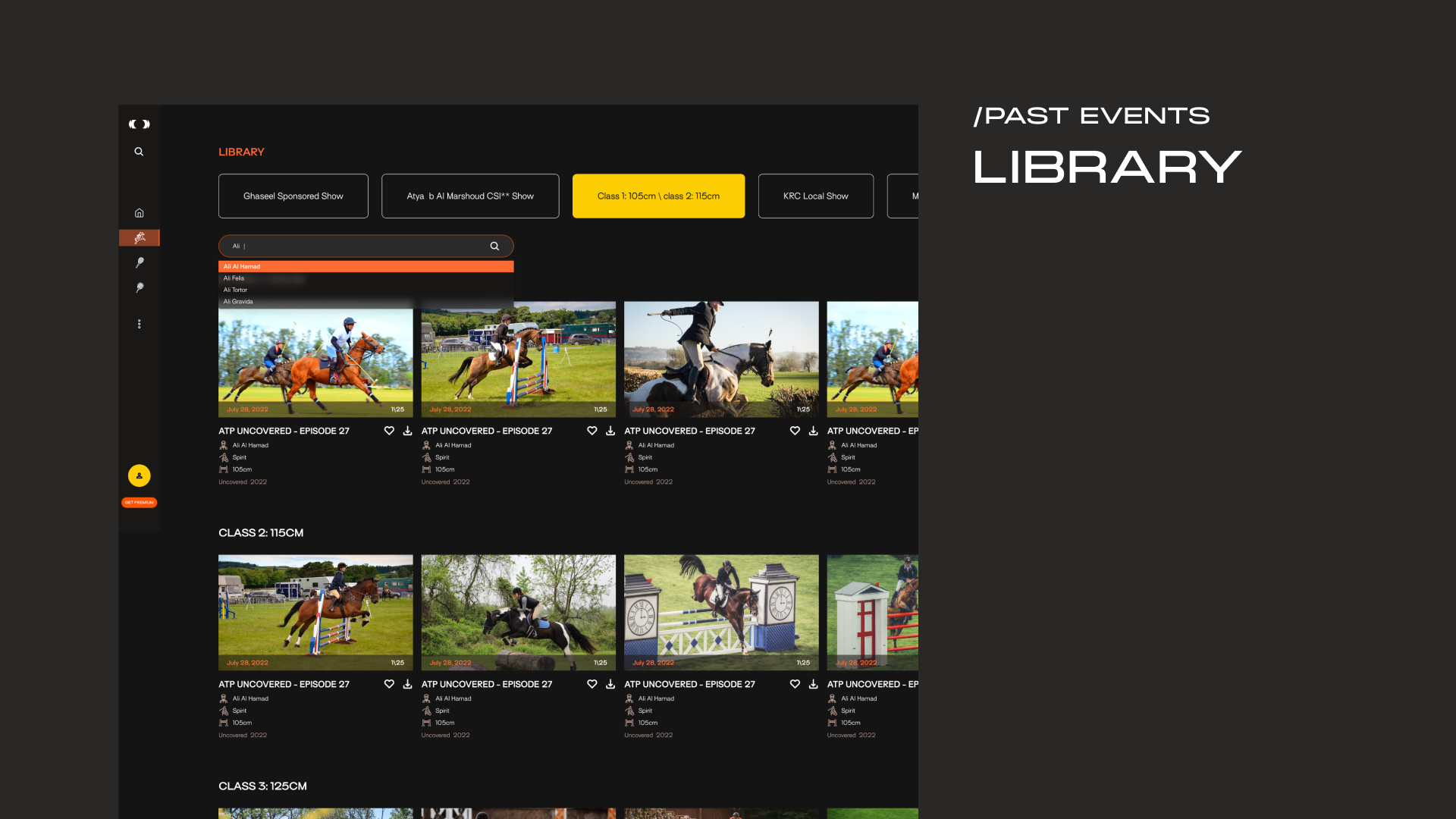
3. События на сайте
Кроме того, на сайте предусмотрено 3 основных типа событий, которые необходимо освещать: прошедшие, лайв и будущие мероприятия. Наша цель – обеспечить простой и понятный доступ пользователей к этим типам событий. Для этого мы применили следующее распределение: для обзора прошедших событий создана библиотека, в которой есть категории по турнирам, а также дополнительный локальный поиск.
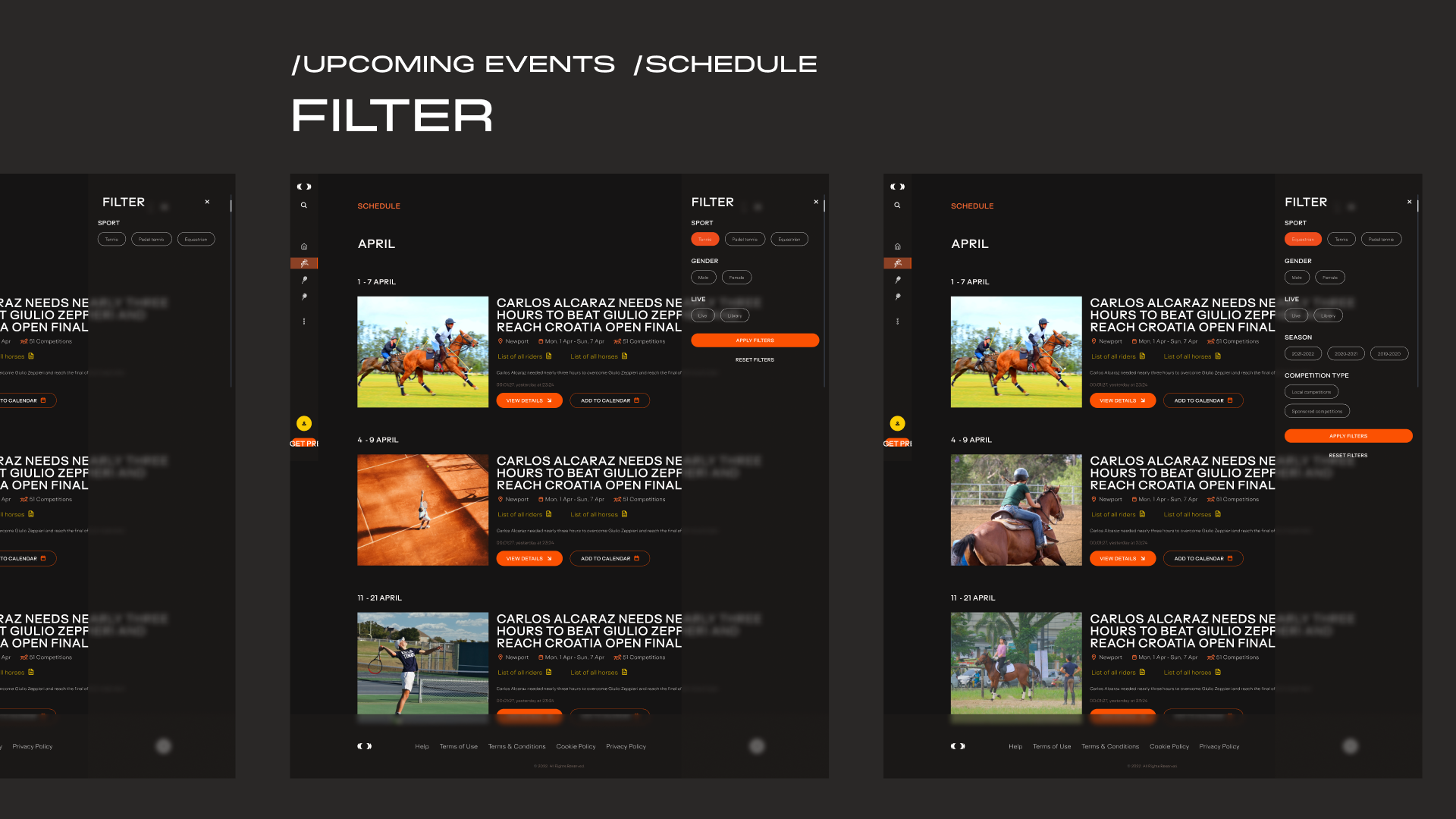
В этом разделе можно просмотреть видео и ознакомиться с результатами соревнований. Визуальное отображение страницы будет отличаться в зависимости от вида спорта. Для обзора будущих событий нами создан календарь. Из карточки события в календаре мы попадаем на превью события. Здесь пользователю доступно несколько действий: переход на страницу хода события и возможность добавить мероприятие в календарь. Остановимся подробнее на странице хода события. Спортивные мероприятия, на которые ориентирован сайт, могут длиться несколько дней, и тут появляется ряд особенностей. Во вкладке с прошлыми событиями было необходимо отобразить соревнования, которые уже состоялись, здесь же разместились и результаты соревнований. Мероприятия текущего дня в видеоформате и их результаты расположились во вкладке лайв. По желанию клиента было предусмотрено 2 формата для воспроизведения трансляций: для пользователей с премиум-подпиской доступно широкоформатное воспроизведение, а в бесплатной версии сайта – только просмотр в миниатюре.
Последняя вкладка (с будущими событиями) содержит анонс планируемых соревнований.

4. Фильтрация
Среди многообразия контента легко запутаться. Чтобы этого не произошло, для будущих событий доступна фильтрация: последовательно предлагаем дополнительные параметры фильтров, чтобы не перегружать пользователя информацией.

5. Регистрация
Переходим к этапу регистрации. На этом шаге мы предлагаем пользователю персонализировать контент под себя. Индивидуальный подход – это не только потребность потенциальных клиентов, но и бизнес-цель для сервиса. Персонализация контента увеличивает количество зрителей и повышает ценность бренда.

6. “Избранное” и ”Скачанные видео”
Тема персонального подхода продолжена и на ряде страниц сайта. Сайт позволяет создать пользователю индивидуальный аккаунт, включающий разделы “Избранное” и “Скачанные видео”. Зачастую пользователь не ищет новый контент. Его цель – продолжать смотреть начатое ранее. В этом помогают “Избранное” и “Скачанные видео”. Эти функции дают пользователям простой способ выбрать, где они остановились, и легко поменять устройство на смартфон или планшет при желании.

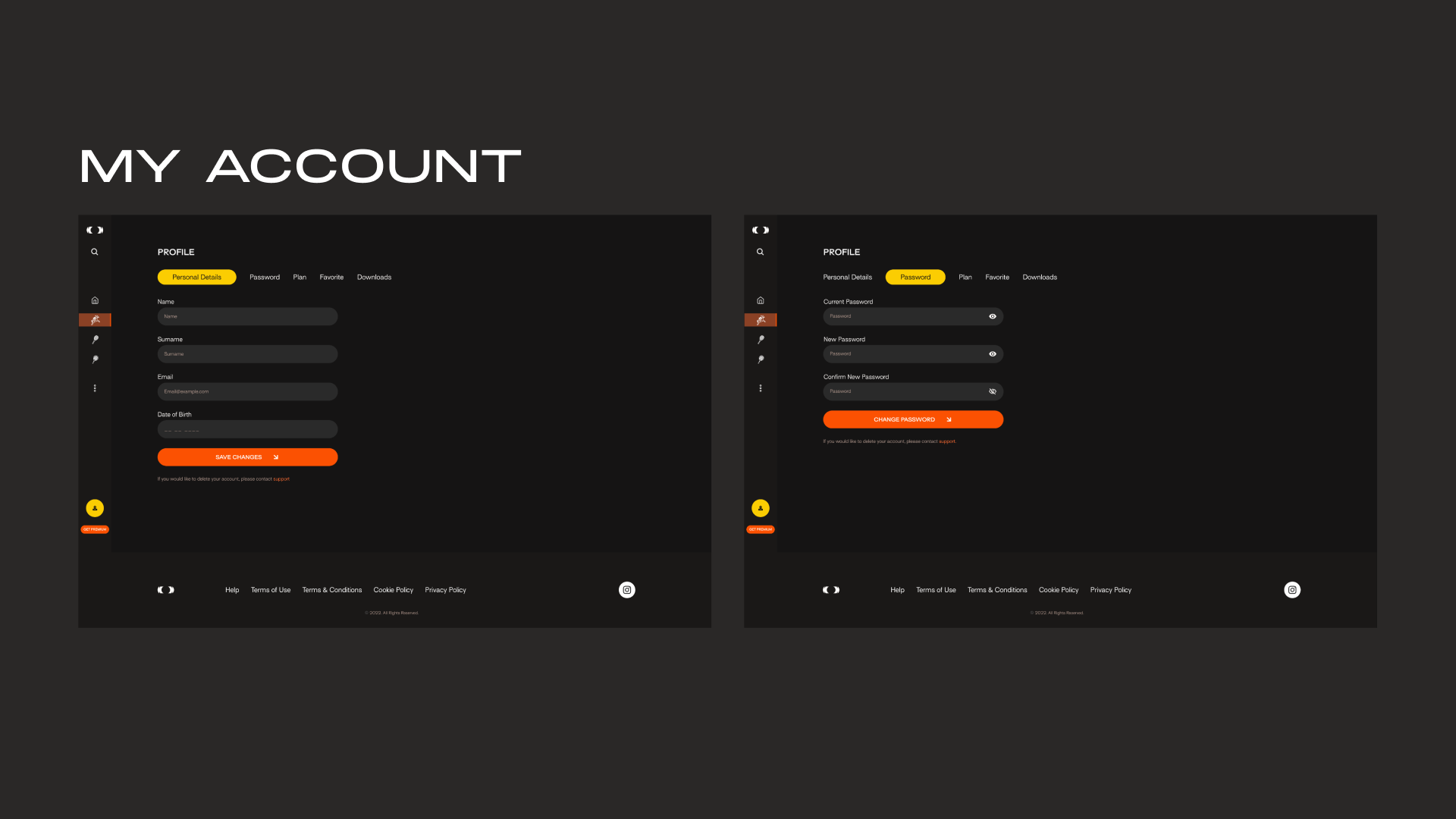
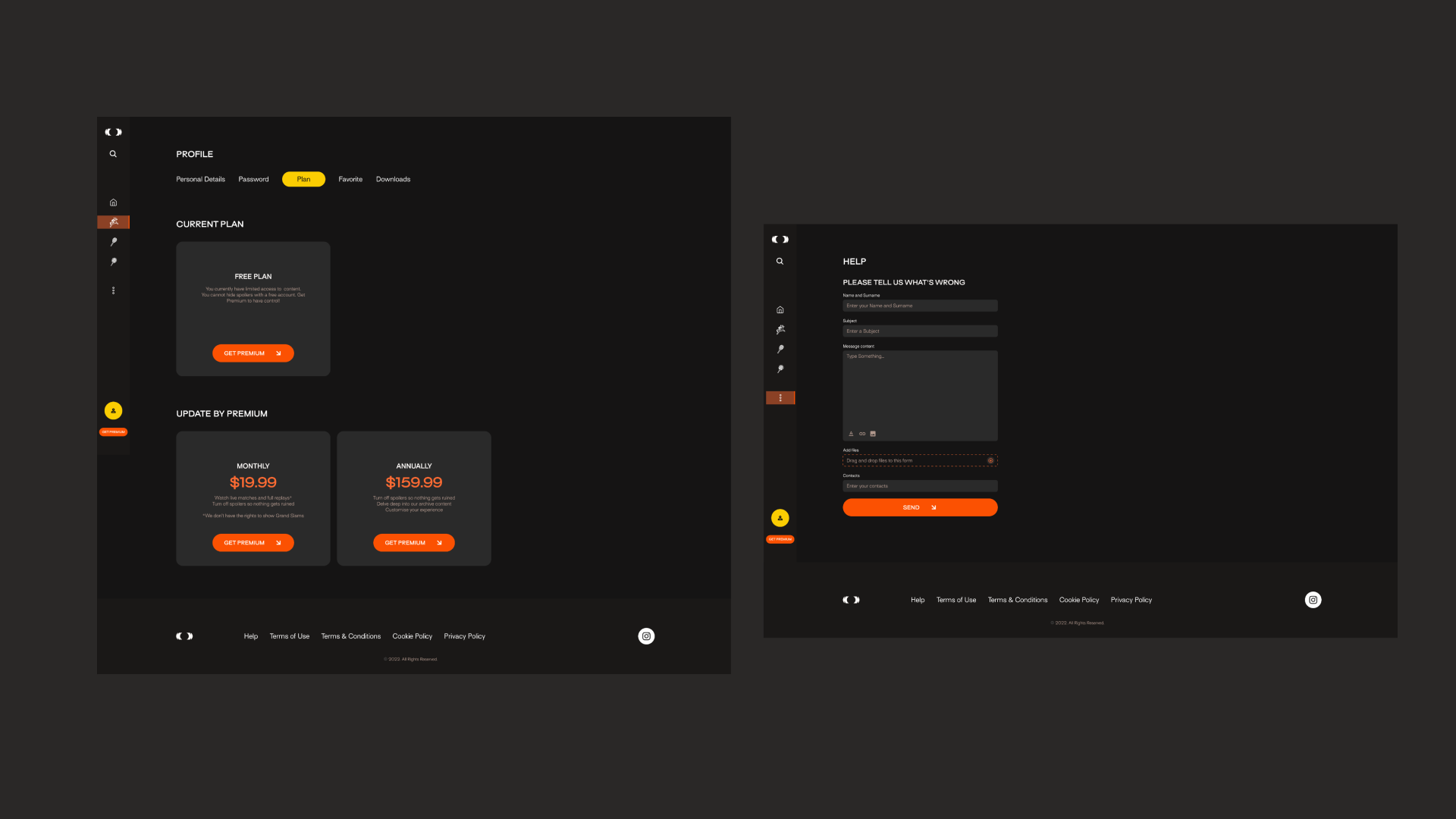
7. Изменение подписки и помощь
Две другие важные функции – изменение подписки и решение проблемных вопросов. Пользователь всегда может изменить свою подписку в разделе профиля “План” и обратиться в службу поддержки, если в этом есть необходимость.

8. Процесс оплаты
Один из самых сильных страхов пользователей – потеря денег, поэтому важно сделать процесс оплаты максимально прозрачным и предсказуемым. Чтобы убрать опасения пользователя, оплата организована в виде степпера. Так потенциальный клиент понимает, что происходит на каждом шаге. После оплаты ему приходит уведомление: была ли она успешной или нет.

9. Админ-панель
Последний пласт работ, который предстоял на этом проекте – это создание админки, на которой будут настраиваться все события и организовываться контент. Мы подготовили несколько вариантов. Но заказчик в итоге остановился на админской версии сайта, чтобы лучше понимать, как будет выглядеть процесс со стороны пользователя.

Заключение
Только грамотно выстроенный процесс работы приведет к желаемому результату. В любом деле важно слушать и слышать пожелания заказчика, ставить себя на место конечного пользователя и предлагать собственные идеи для реализации проекта. И не бояться вносить корректировки. Тогда и только тогда проект займет достойное место в вашем портфолио и поможет клиенту достичь успеха.
Июнь 6, 2023
