
Как дизайнеру или студии получить проект мечты, грамотно выбирая и выполняя тестовые задания
Эта статья для дизайнеров, которые недооценивают пользу тестовых заданий. Порой требуется приложить немало усилий, чтобы получить возможность поработать над действительно интересным проектом. Бывает и так, что через непродолжительное время после старта выявляется несоответствие уровня дизайнера и сложности поставленных задач.
Когда дизайнер не справляется со своей работой или делает это не так, как хотелось бы клиенту, клиент вынужден искать ему замену. Чтобы уберечь обе стороны от подобных ситуаций, мы используем более клиентоориентированный подход ещё до старта работы.
Интервью не всегда показывает уровень квалификации дизайнера, ведь здесь злую шутку может сыграть психологический фактор, когда специалист волнуется при беседе с клиентом. Поэтому в нашей компании мы взяли за правило предоставлять потенциальным заказчикам тестовую работу — небольшое вложение, которое может сыграть ключевую роль при выборе исполнителя и приблизить вас к тому самому проекту мечты.
Как это происходит
Как правило, клиент уже приходит с некоторым описанием задачи (ТЗ, техническое задание). Исходя из этого описания, мы берём какую-то часть продукта и создаём нашу версию дизайна: показываем наше видение и демонстрируем возможности. Таким образом, мы сами инициируем тестовое задание.
А если задача состоит в редизайне уже готового продукта, мы по факту выполняем маленькую часть основной задачи. И также отсылаем клиенту. И именно это (кастомизированное тестовое) даже гораздо больше подкупает клиента, чем портфолио или кейсы, хотя всё вместе помогают заполучить проект мечты.
Для чего можно и нужно самому предоставлять клиенту тестовое
- Чтобы сразу показать своё видение стилистического направления. Визуальный дизайн может быть воспринят субъективно, а взгляды на эстетику у дизайнера и у заказчика часто не совпадают.
- Показать свои навыки в работе с цветом, типографикой и композицией. А также продемонстрировать, насколько дизайнер следует последним тенденциям индустрии.
- Подтвердить понимание задачи. Дайте понять, что вы разобрались, как работает продукт и чего хочет клиент.
- Показать идею продукта или его части. Что нового вы как дизайнер можете привнести в продукт?
- Показать вашу заинтересованность. Клиенту будет приятно, что вы идёте ему навстречу и готовы на небольшое вложение своего времени.

Какие бывают тестовые
Тестовые задачи условно можно разделить на 2 вида: задачи, направленные на логику, чтобы показать дизайн-мышление UX-дизайнера; и задачи, направленные на работу с визуалом, чтобы показать свою компетентность в качестве UI-дизайнера.
Задачи на логику обычно включают: дизайн-аудит части существующего продукта, доработку какого-то функционала или разработку структуры для одного из экранов (обычно в виде вайерфрэйма).

С данным типом тестовых стоит быть настороже, потому что есть риск столкнуться с недобросовестным клиентом, и вот некоторые сценарии.
-
Бывает, что у клиента уже есть готовый продукт и ему необходимо добавить новый функционал. Тогда он нанимает нескольких кандидатов, раздаёт каждому свою задачу, потом собирает из этого недостающий функционал… и уходит по-английски.
-
Когда же у клиента нет ничего, кроме общего описания задумки, ему нужна более детально проработанная идея функционирования продукта. В данном случае идея намного ценнее, чем любой визуал, особенно, если нет аналогов. Делать такую работу в качестве тестового не рекомендуется, клиент может бесплатно получить базу и уйти.
Задачи, направленные на работу с визуалом, встречаются в практике чаще всего. Обычно это или редизайн готового продукта или дизайн с нуля при наличии вайерфрэймов или описания.
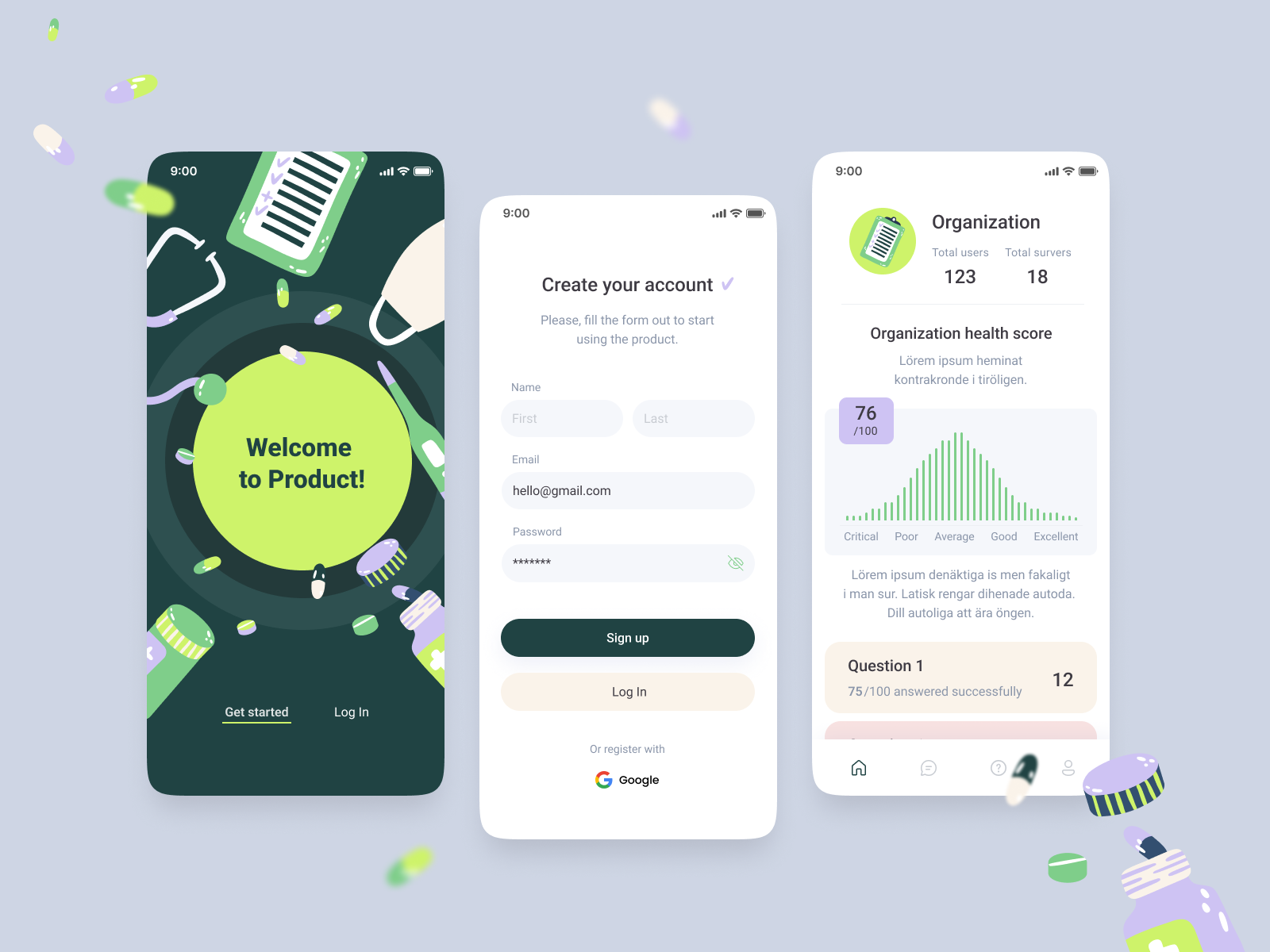
Здесь важно знать меру. Если предстоит работа над мобильным приложением, стоит выбрать два-три наиболее показательных экрана. Хотя бы один из них должен включать в себя заголовок, поле ввода, меню или тапбар и кнопку — компоненты, на которых удобнее всего показывать визуальное решение. Можно выбрать один экран, но показать его в нескольких стилистических направлениях.

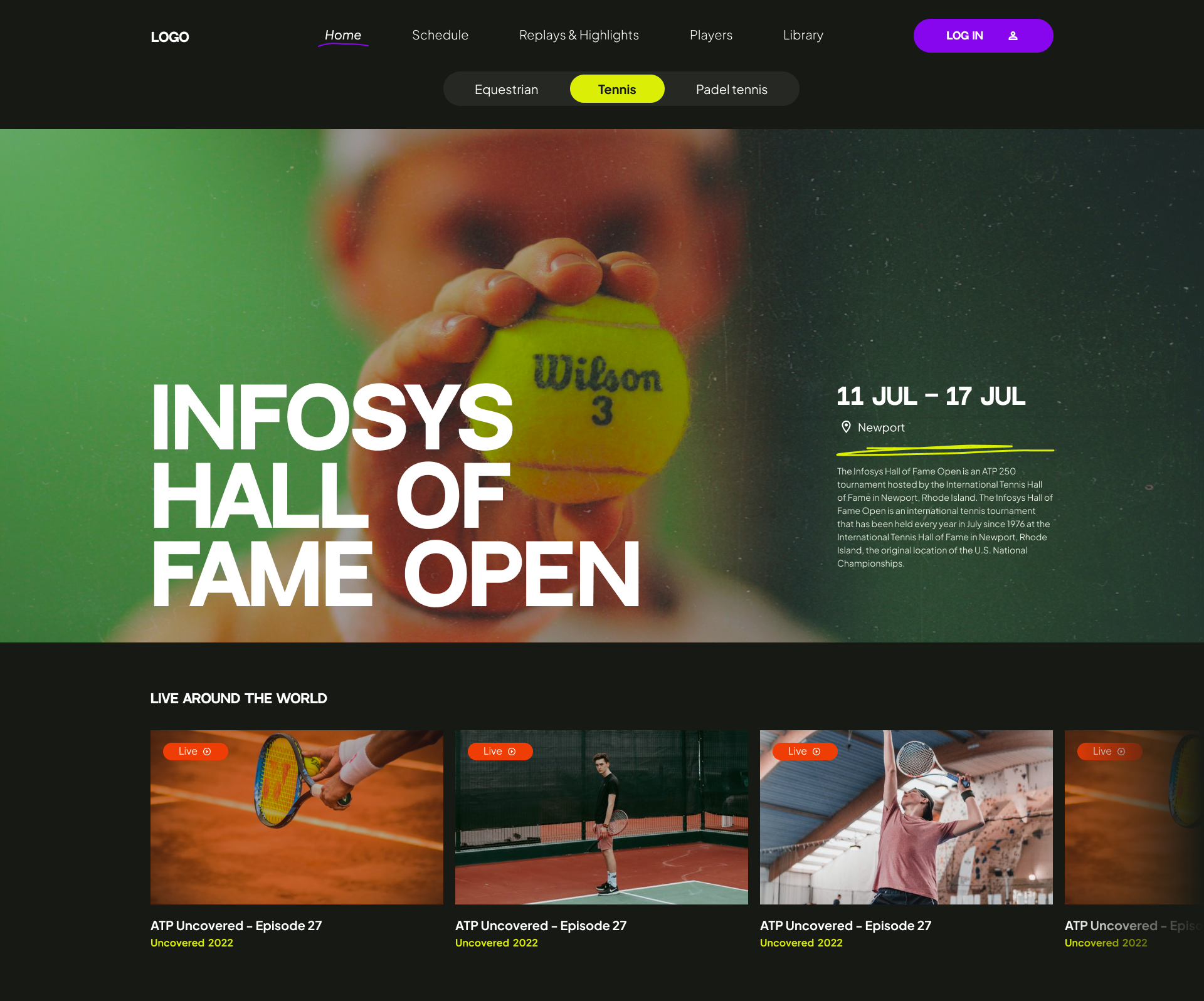
При работе с веб-сайтом рекомендуется брать один блок или экран до линии фолда. Это может быть главный блок (hero), блок с контактной информацией или любой другой, где достаточно элементов для демонстрации выбора стилистики.

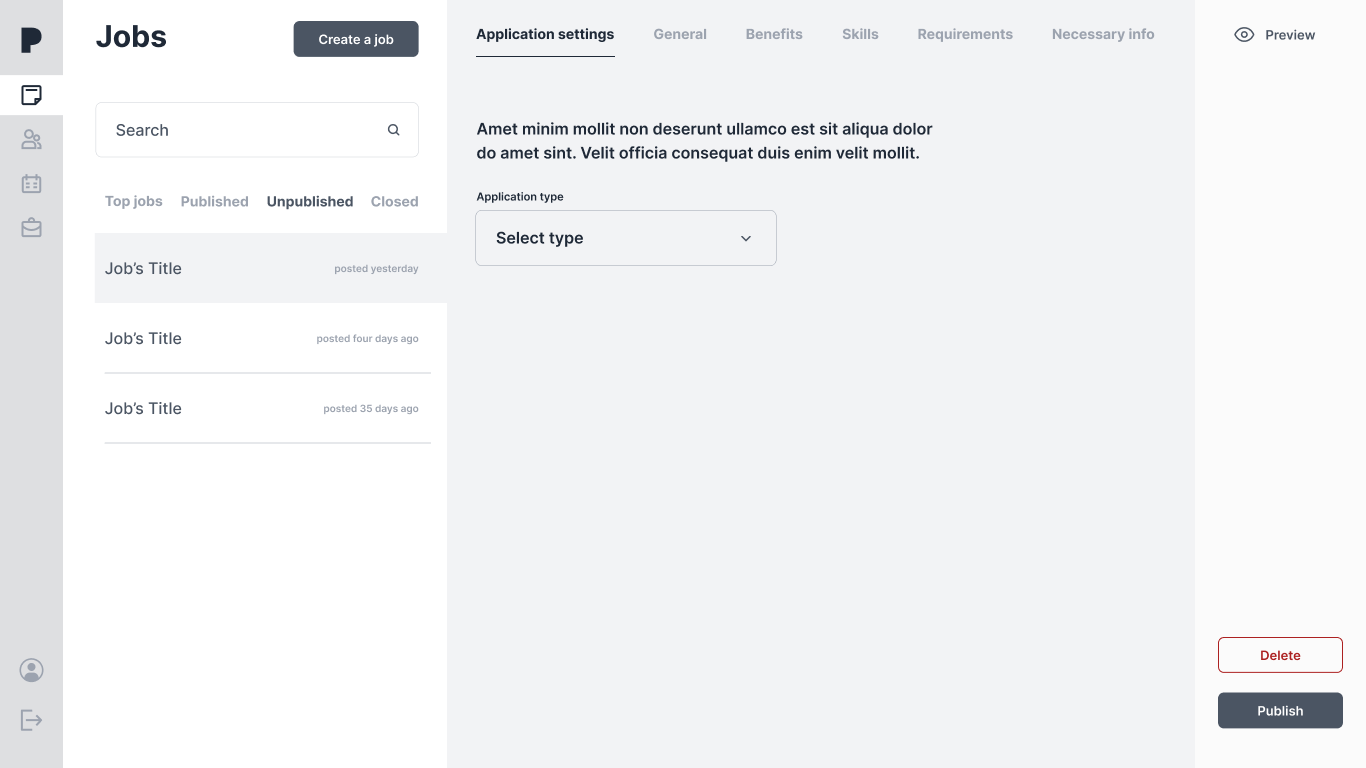
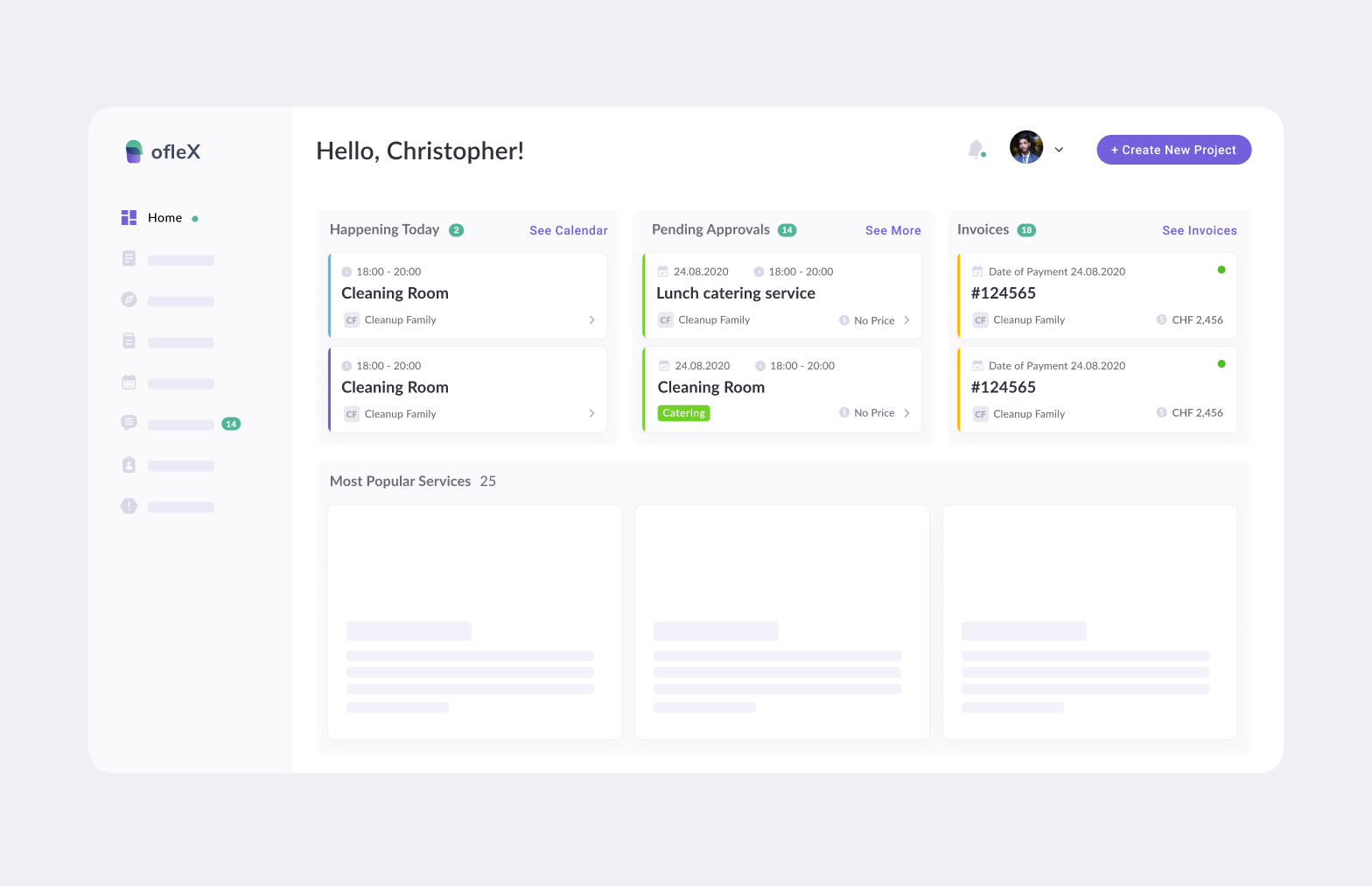
Когда ожидается работа над более сложными веб-продуктами (CRM, ERP, SaaS и любые другие дашборды) не нужно охватывать весь экран целиком. Подобные продукты довольно сложны по структуре и можно потратить много часов, чтобы разработать дизайн даже в рамках одной страницы. Здесь уместнее взять только часть: это может быть какая-то таблица без фильтров и навигации вокруг, или несколько графиков.

Общие правила для любого тестового
- Не берите большие по объёму задачи. Тестовое не должно занимать больше двух часов.
- Правильная презентация имеет значение. Лучше презентовать свою работу в форматах PNG/JPEG/PDF, потому что клиенты не всегда понимают, как работать с узконаправленным софтом (Figma, Sketch).
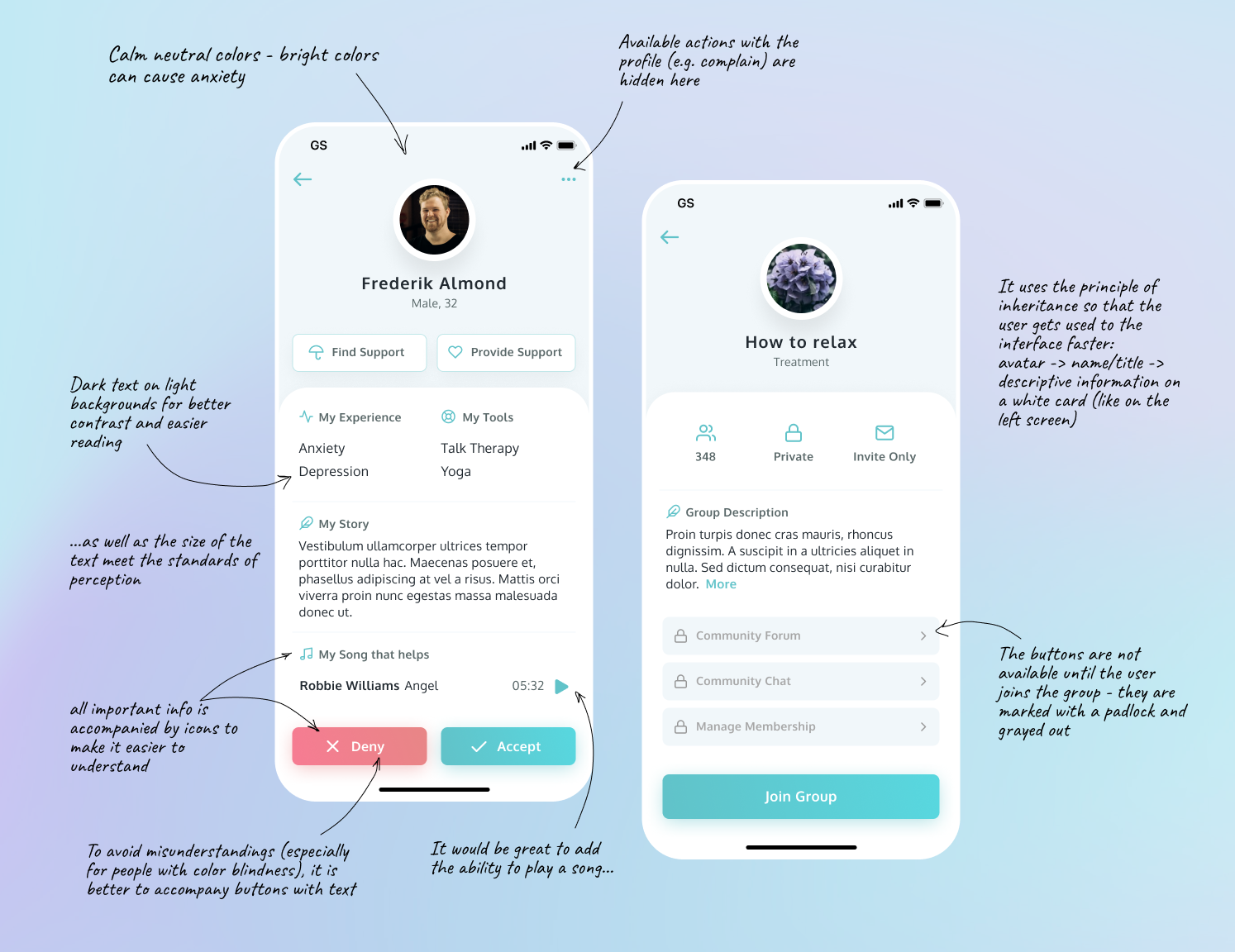
- Объясняйте идеи текстом. Это можно сделать в отдельном документе или обозначить нужные моменты прямо на дизайне.

Следуйте этим нехитрым советам и смело получайте проекты своей мечты!
Октябрь 26, 2022
