
StoryMap: Плагин для Jira
Когда стартует новый проект, сложно предвидеть, какие знания могут потребоваться, но порой необходимо пополнять свой багаж и новой информацией для успешного запуска проекта. Сегодня мы хотим поделиться кейсом по разработке плагина для Jira, который называется StoryMap. Это инструмент для построения дорожной карты продукта в Jira, который помогает в декомпозиции любых проектов и управлении рабочей нагрузкой, путем создания микрозадач и импорта их прямо из Jira.

Краткий обзор
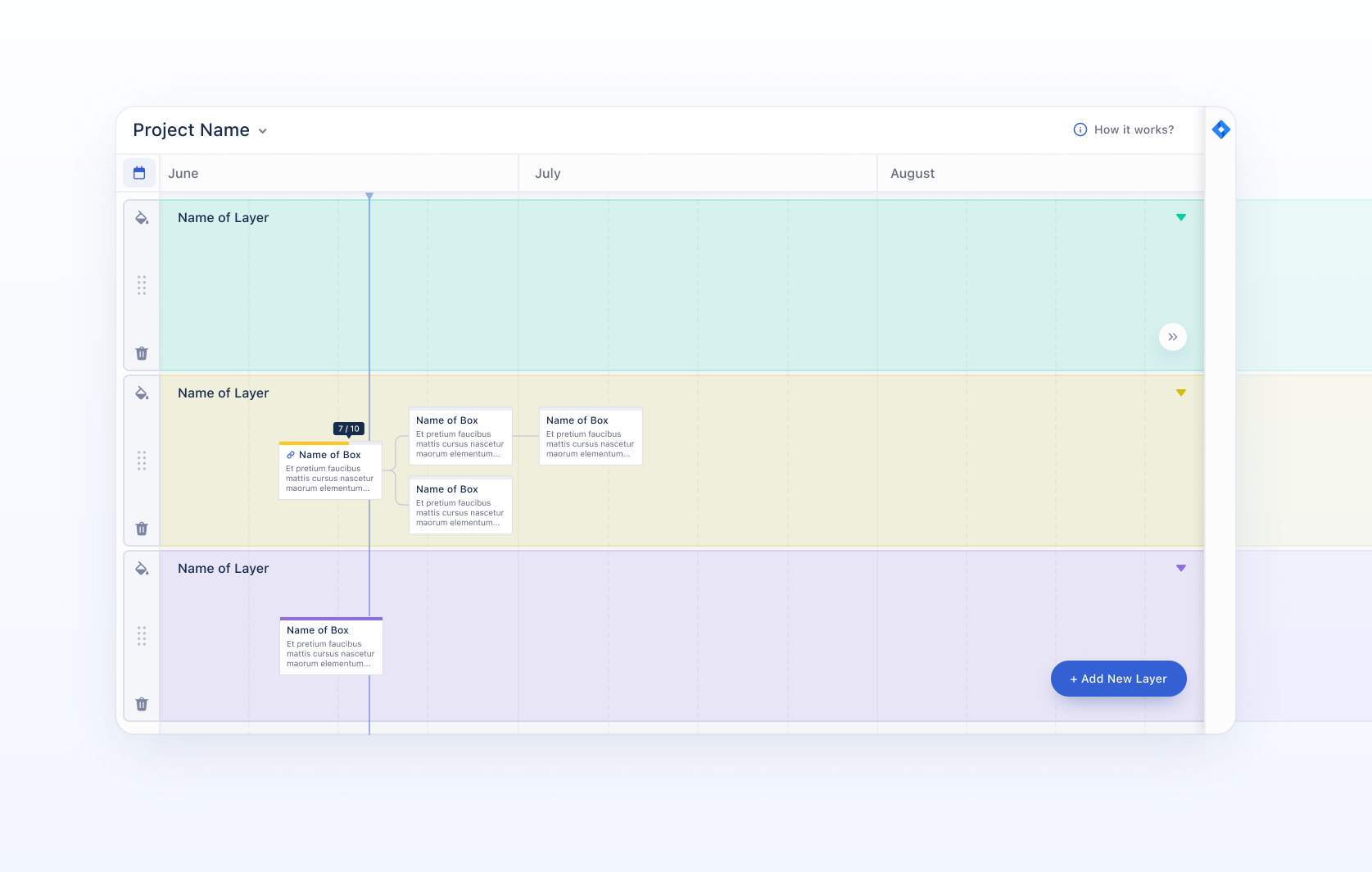
StoryMap - это плагин для Jira, который позволяет назначать задачи в линейной последовательности, благодаря чему пользователи могут видеть весь процесс целиком. Главная особенность продукта - это возможность импорта задач напрямую из Jira и создание подпунктов, привязанных к объектам Jira, которые могут быть также вложенными элементами эпика.
Перед нами были поставлены следующие задачи: обеспечение наиболее низкого порога вхождения в продукт, создание визуальной связи с Jira и проектирование эстетичного и простого в использовании интерфейса.
Основная проблема, с которой мы столкнулись - это достаточно сложный функционал, отличный от Jira, но также требовалось и показать визуальную преемственность.
UX и визуальный дизайн
У нашего клиента уже было общее видение продукта, и он предоставил нам вайерфрэймы, которые дали нам базовое представление о структуре продукта. От нас требовалось создать красивый и современный интерфейс, и улучшить пользовательский опыт там, где это возможно.
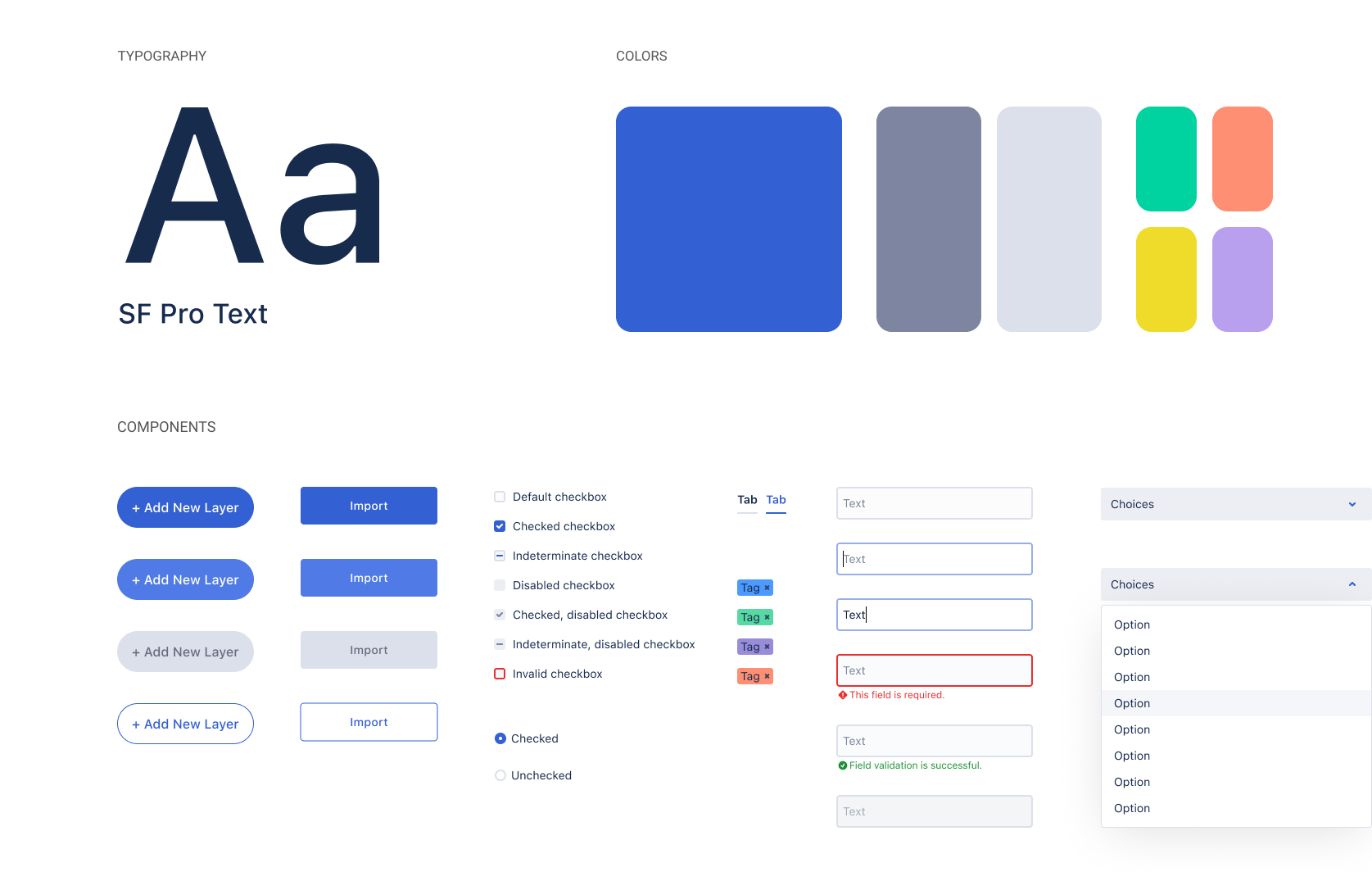
Наша команда еще не сталкивалась со столь специфичными задачами, но мы решили, что будет логичнее, если визуальный дизайн плагина будет практически идентичным интерфейсу Jira, поэтому в плагине использованы аналогичный шрифт, схожие цвета и компоненты (кнопки, поля и пр.).

Нам не нужно было переделывать глобально UX, но мы обнаружили слабые места и доработали их. Основной результат нашей работы - интуитивно понятный интерфейс.
Порой мы уделяем недостаточно внимания таким вещам, как курсоры и эффекты наведения, но в этот раз мы сосредоточились именно на них. Указатель мыши предназначен не только для отображения положения курсора на экране, но и для информирования пользователя о неких действиях. Важно, чтобы пользователю было легко идентифицировать требуемые элементы, понимать, что они кликабельны, а также мотивировать его на взаимодействие с контентом.
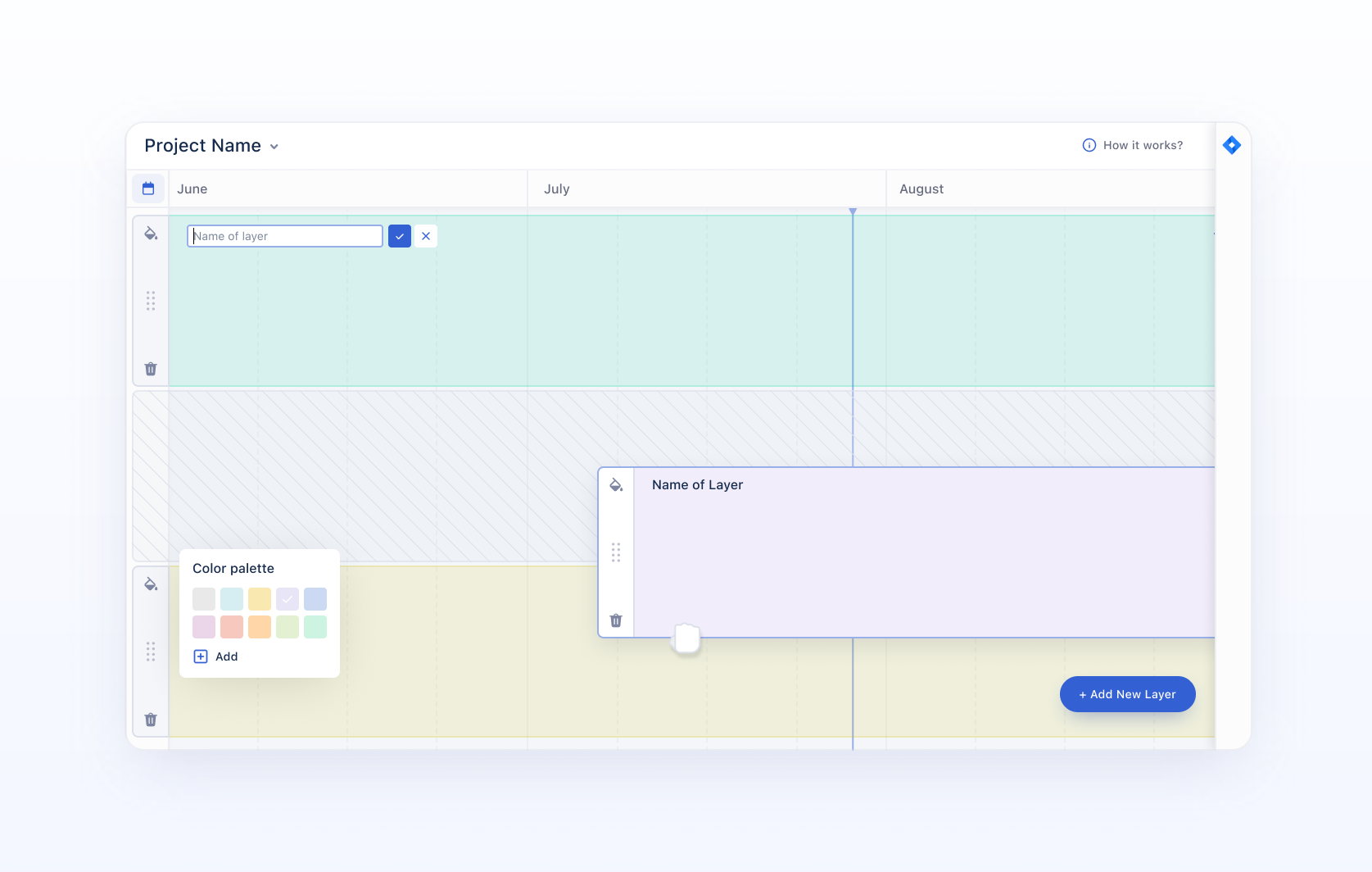
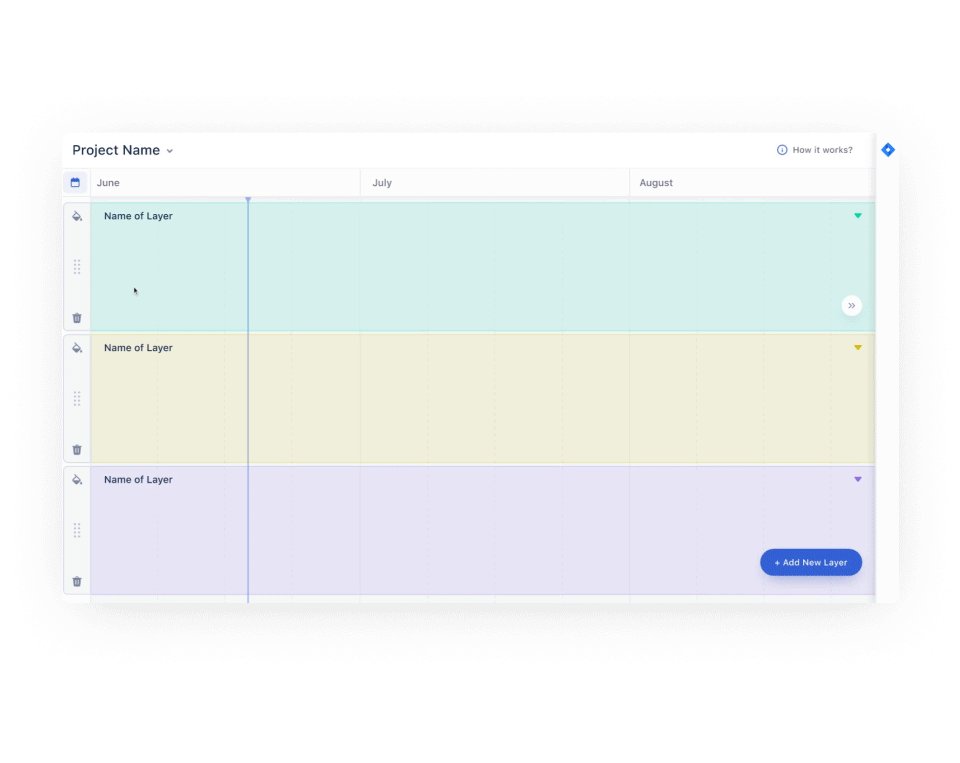
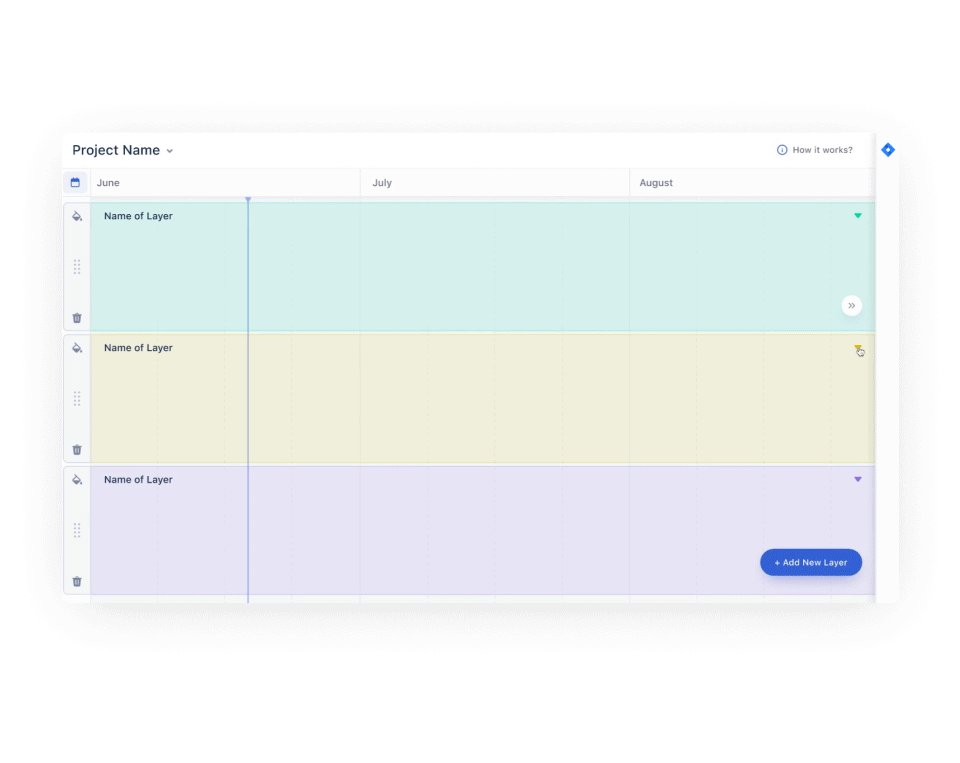
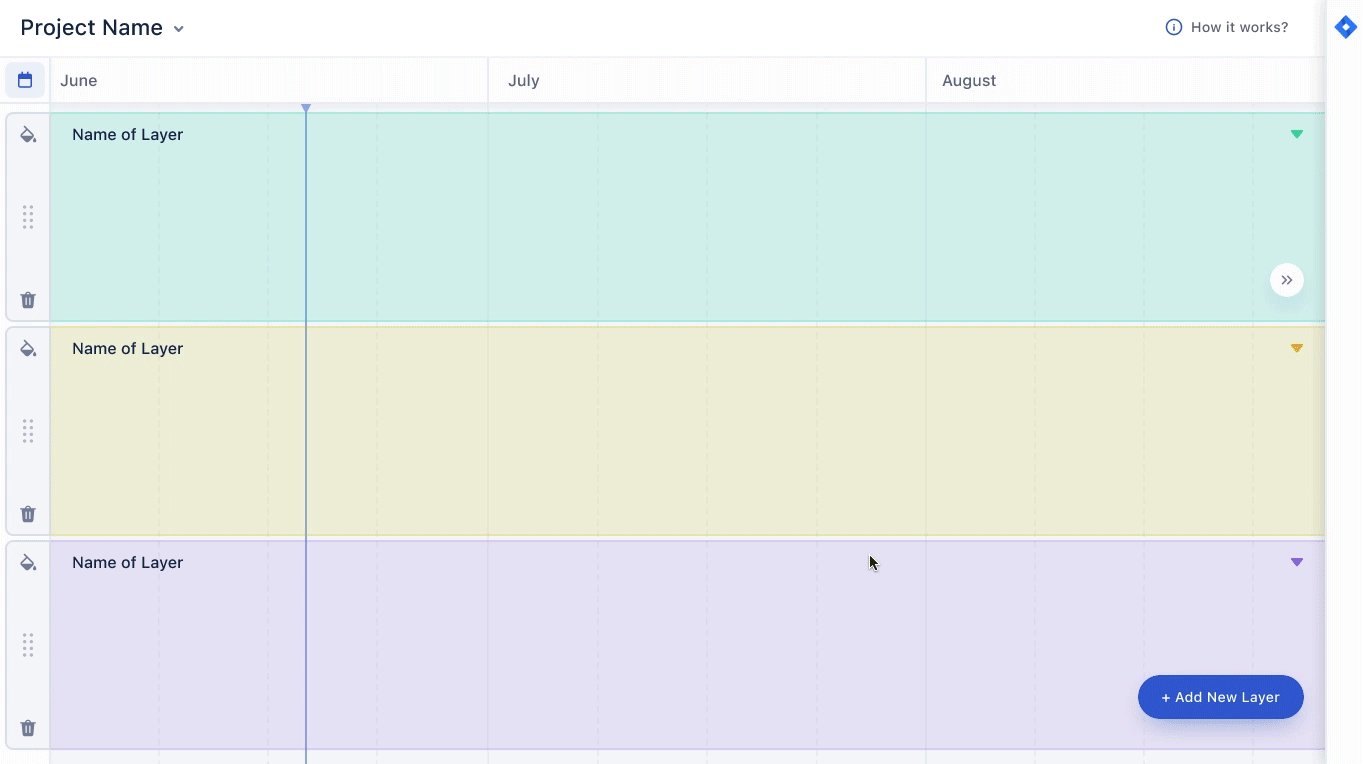
Слои
Определение: слои - это горизонтально расположенные области с их собственным цветом фона. Они отображают различные направления работы в рамках одной системы; которые взаимодействуют с разными ресурсами и опытом, могут иметь общие зависимости (работа, которая блокирует будущую работу).
На этом этапе мы обнаружили следующие пробелы:
- Как создать новый слой?
- Как редактировать слой?
- Как изменить цвет фона слоя?
- Как удалить слой?
- Как изменить высоту?
Для начала, мы определили наиболее предсказуемое для пользователей местоположение элементов основных действий. Например, “создать новый слой” - одно из базовых действий, поэтому должно быть всегда доступным. Для данной функции мы решили использовать плавающую кнопку (FAB) - так у пользователя всегда будет возможность кликнуть на нее, как далеко он бы не скроллил.
Также мы разместили иконки действий в соответствии со значимостью их функций. Например, удаление является деструктивным действием, и должно быть менее заметным в левом нижнем углу.

Для редактирования названия слоя мы использовали ховер-эффекты - когда пользователь наводит курсор на имя, он превращается в карет, специальный тип курсора для текстовых полей. При клике на имя, оно превращается в редактируемое поле.
Помимо этого, мы разработали два состояния слоя - свернутый и развернутый (дефолтный), которые работают по принципу выпадающего списка.

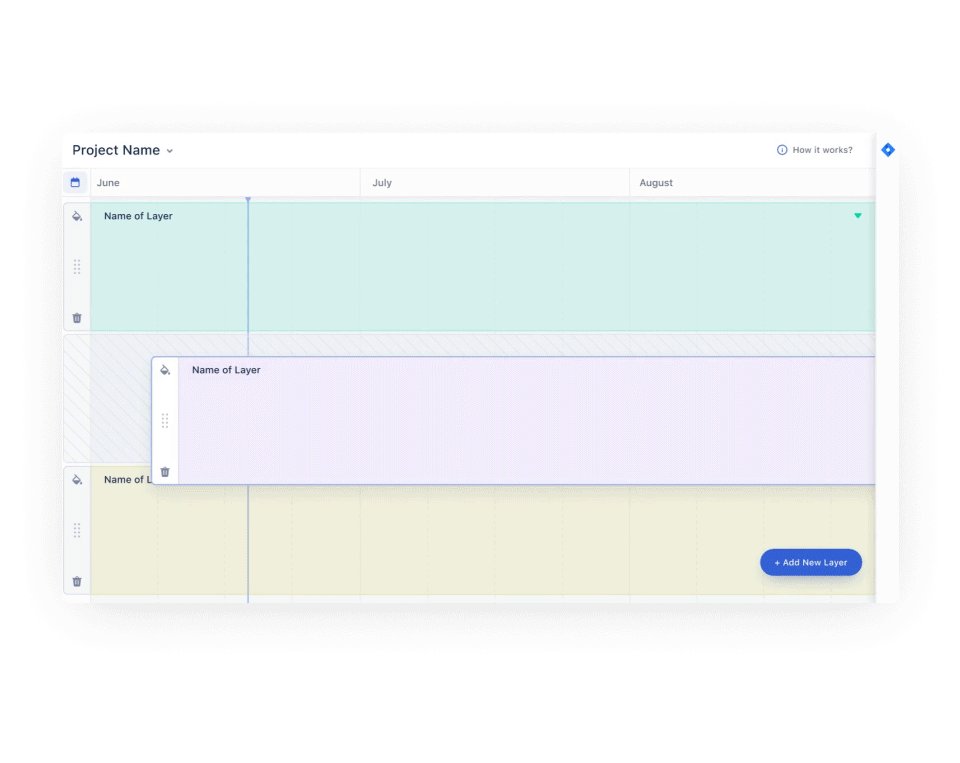
Мы переработали поведение при перетаскивании слоев. Чтобы показать возможность перетаскивания, мы использовали 6-точечную иконку - один из наиболее популярных обозначений данной функции. При клике и удержании клавиши мыши курсор перетаскивания меняется на закрытую перчатку, показывая, что слой был захвачен. Дополнительно для этого состояния мы добавили тень. Свободные слоты также подсвечиваются, чтобы показать пользователю, где он может отпустить клавишу и перетащить слой.
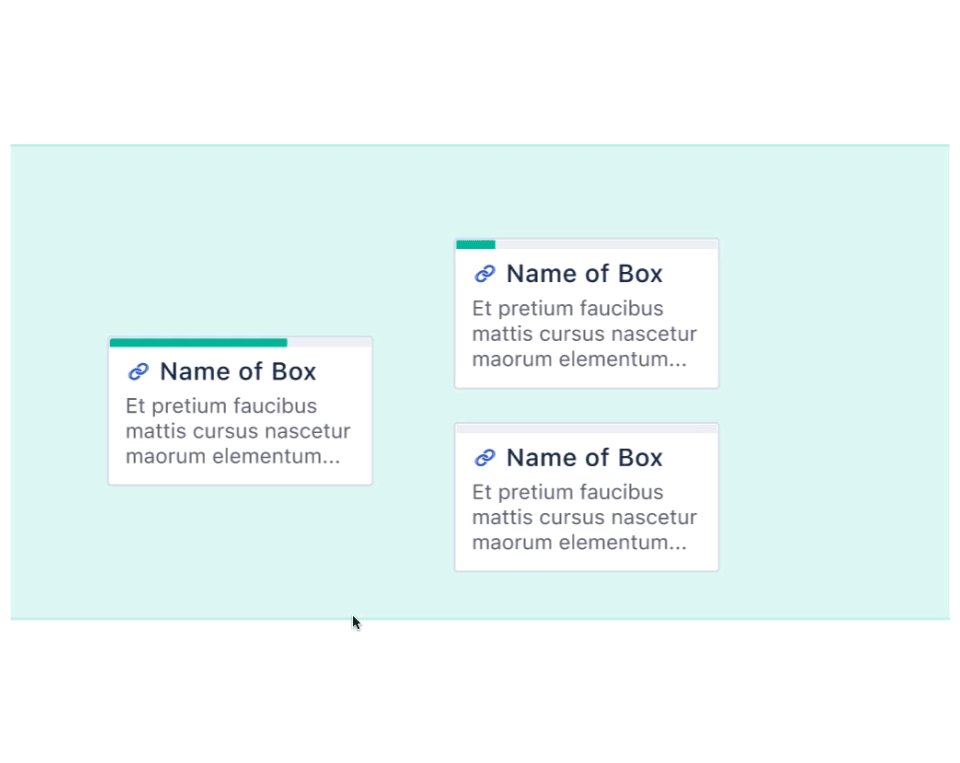
Боксы
Определение: несвязанные боксы или “пустышки”, которые не связаны со средой Jira. Связанный смарт-блок или блок, который напрямую связан с объектом JIRA (блоки могут быть связаны только с эпиками).
Слабые места:
-
Как создать новый бокс?
-
Как определить, какие боксы связаны с Jira, а какие нет?
-
Свернутый и развернутый вид.
-
Как отслеживать прогресс в свернутом боксе?
-
Как показать подпункты?
-
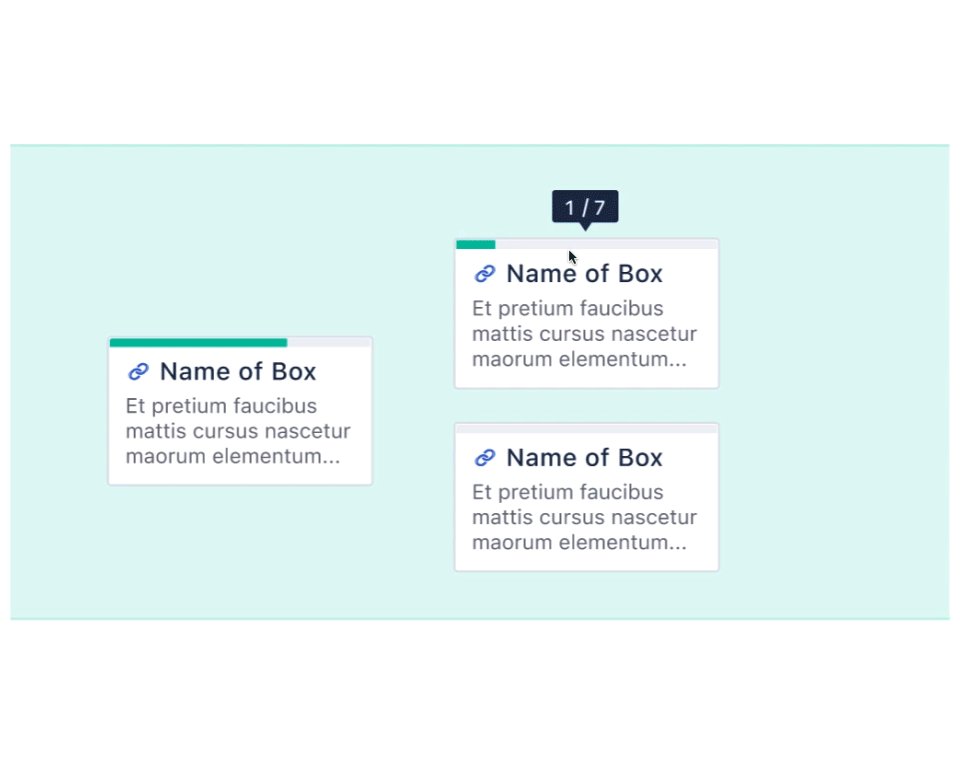
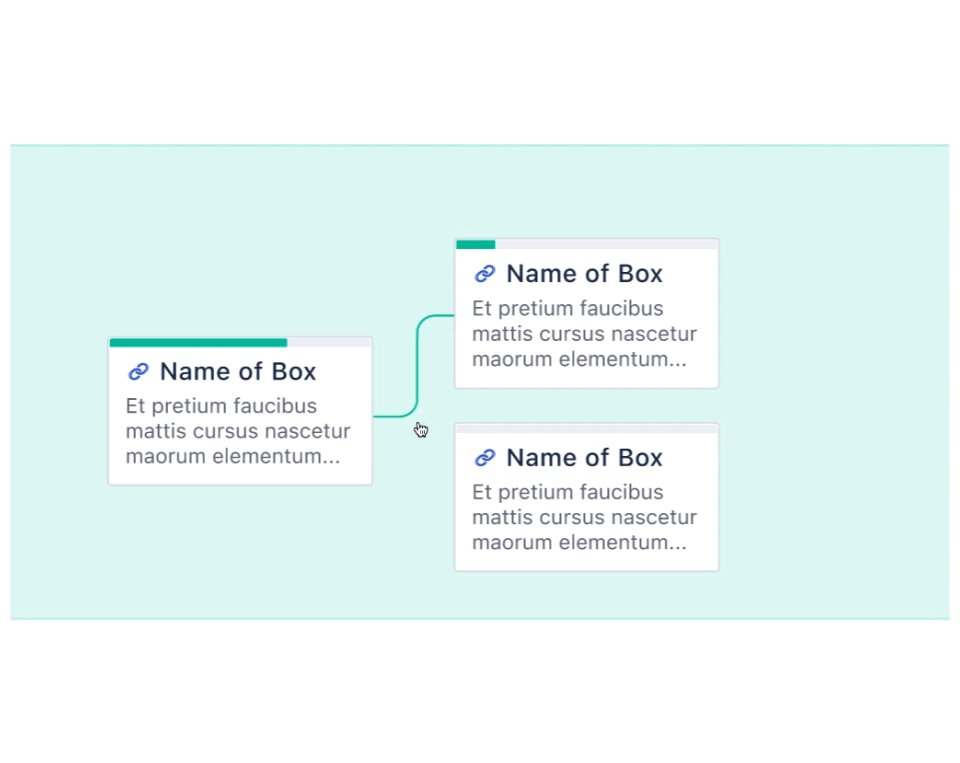
Как работает соединение между боксами?
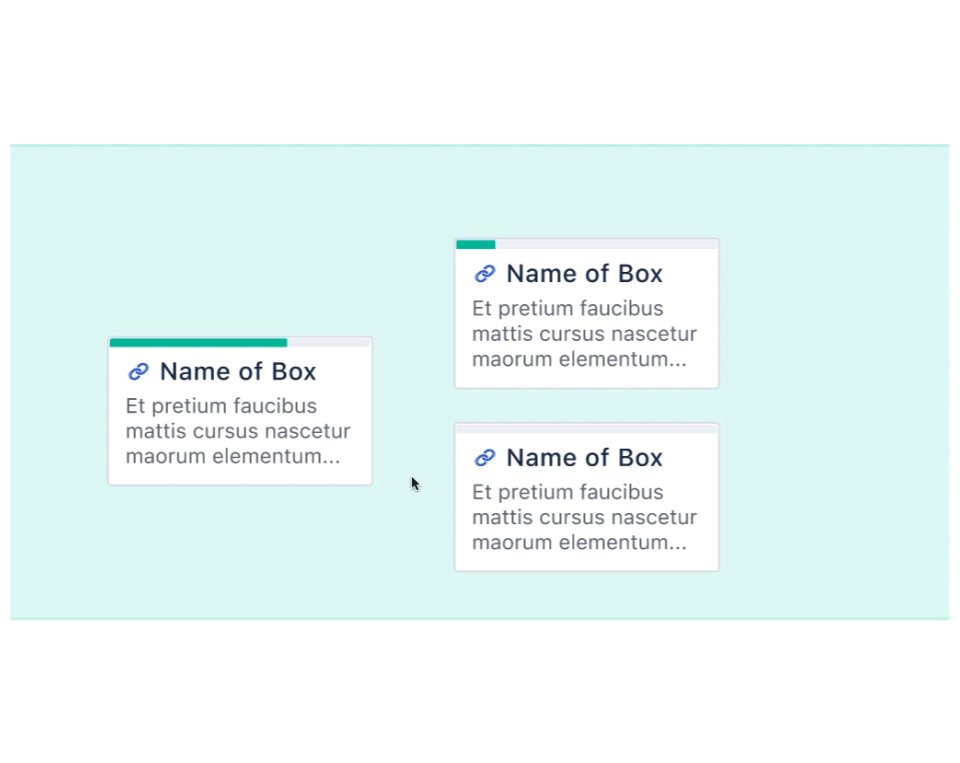
Мы определили свернутое состояние по умолчанию - небольшие задачи, которые располагаются на слоях. С помощью этих боксов мы можем строить связи, рисуя линии, и, как следствие, составлять дорожную карту из задач. Основная идея - построить линейное представление работы.
Как добавить новый бокс? Для этого мы снова использовали эффект наведения - когда пользователь наводит курсор на свободное место на слое, курсор превращается в «+», а свободные слоты подсвечиваются, поэтому пользователь может четко выбрать правильное место для следующего бокса. Для обозначения связанного/несвязанного типа бокса мы использовали иконку, а также поместили тонкий индикатор прогресса вверху, чтобы показать степень завершения.

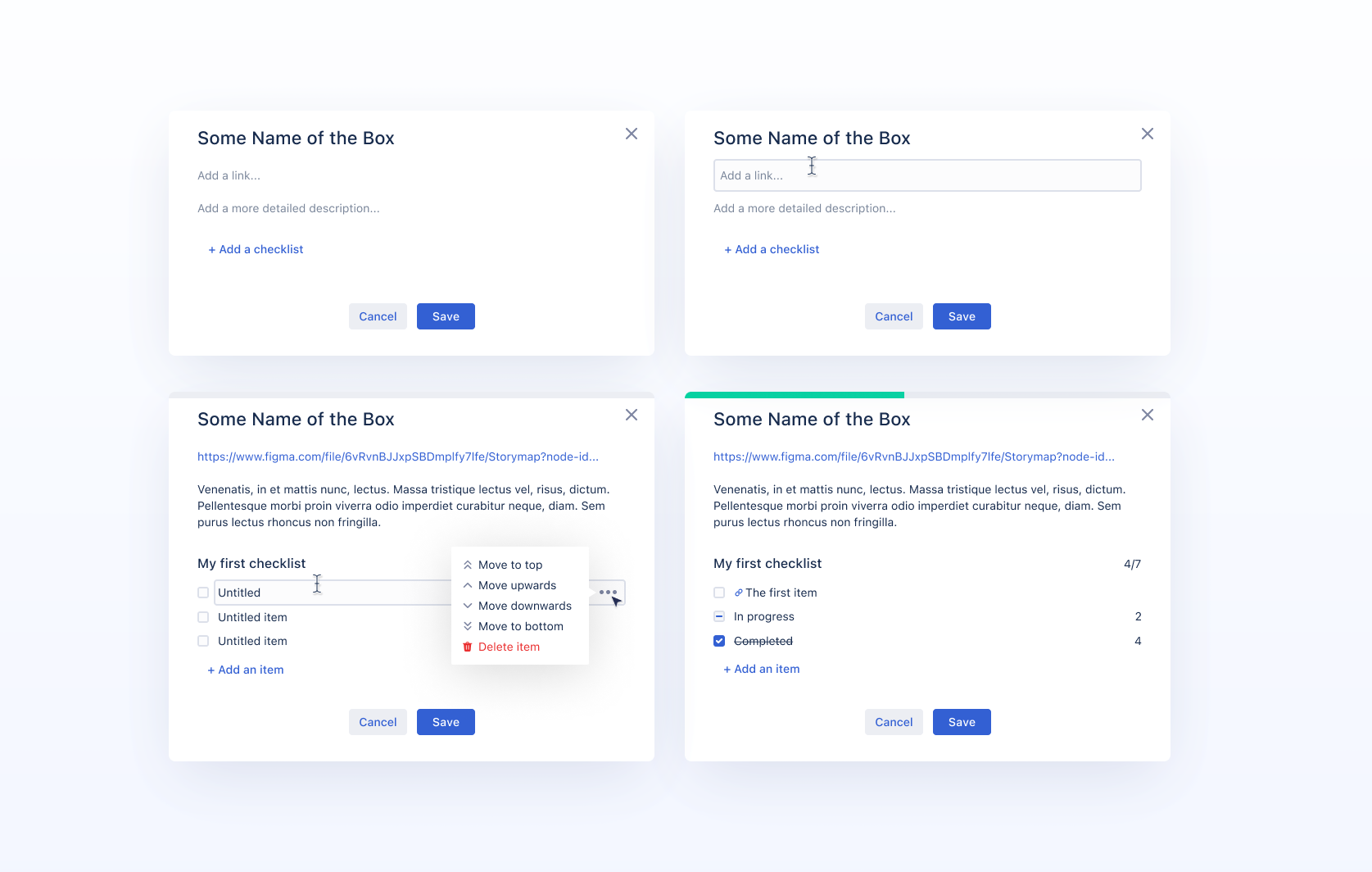
Развернутый вид боксов представлен в виде модальных окон - это более очевидный подход как для нас, так и для пользователей. Внутри есть описание, ссылки и подпункты. Пользователи могут создавать списки из небольших шагов и быть в курсе прогресса с помощью индикатора выполнения. Интересно, что есть три этапа подпунктов: «сделать», «в процессе» и «готово»; чтобы показать это, мы использовали три состояния чек-боксов.

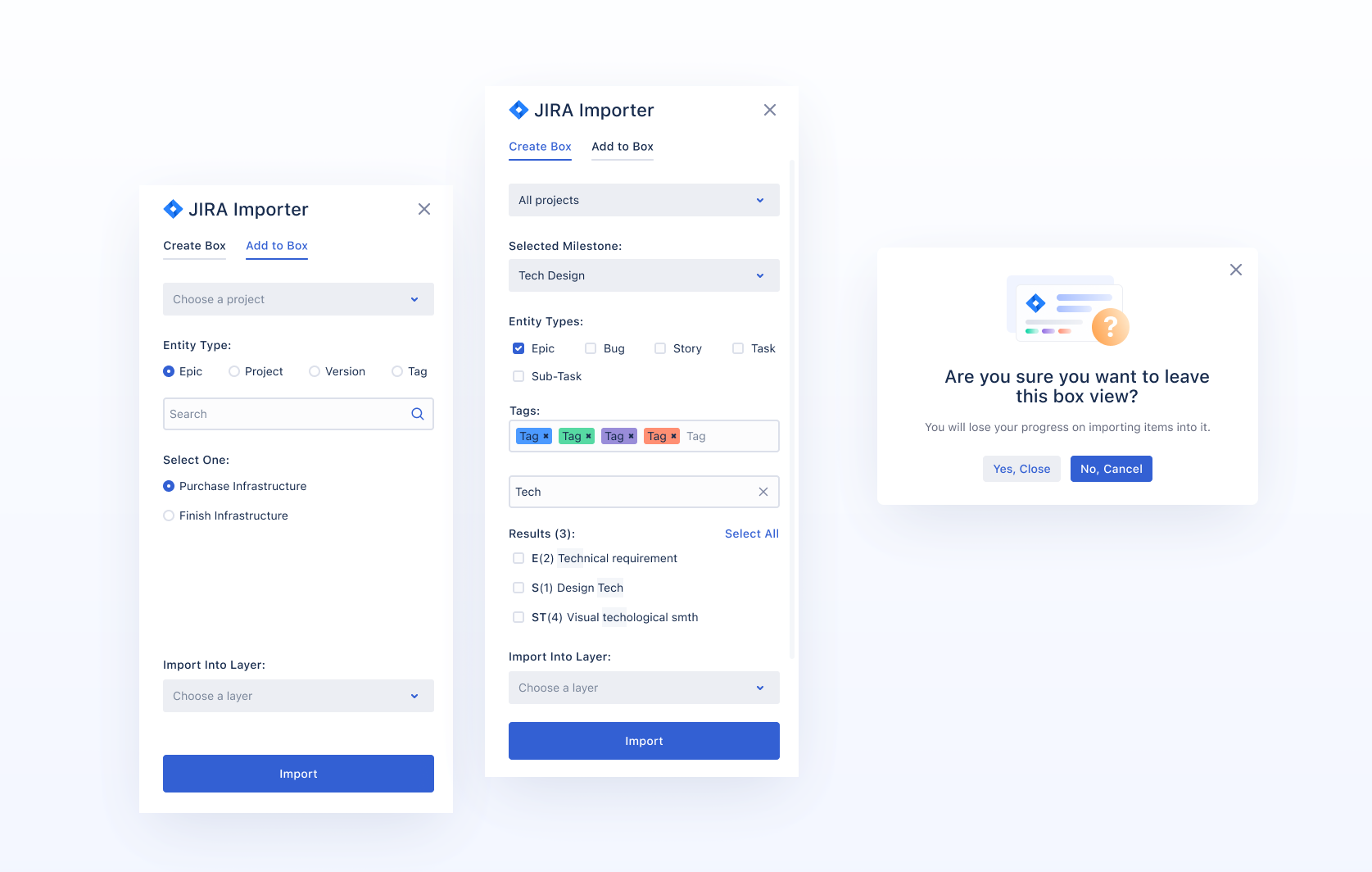
Ключевой компонент данного продукта - боковая панель для импорта задач из Jira, которая скрыта с правой стороны, и открывается, когда пользователь создает новый блок, и предлагает две вкладки: создать блок «пустышку» или создать «умный» блок, задав определенные параметры.

Знакомство с плагином
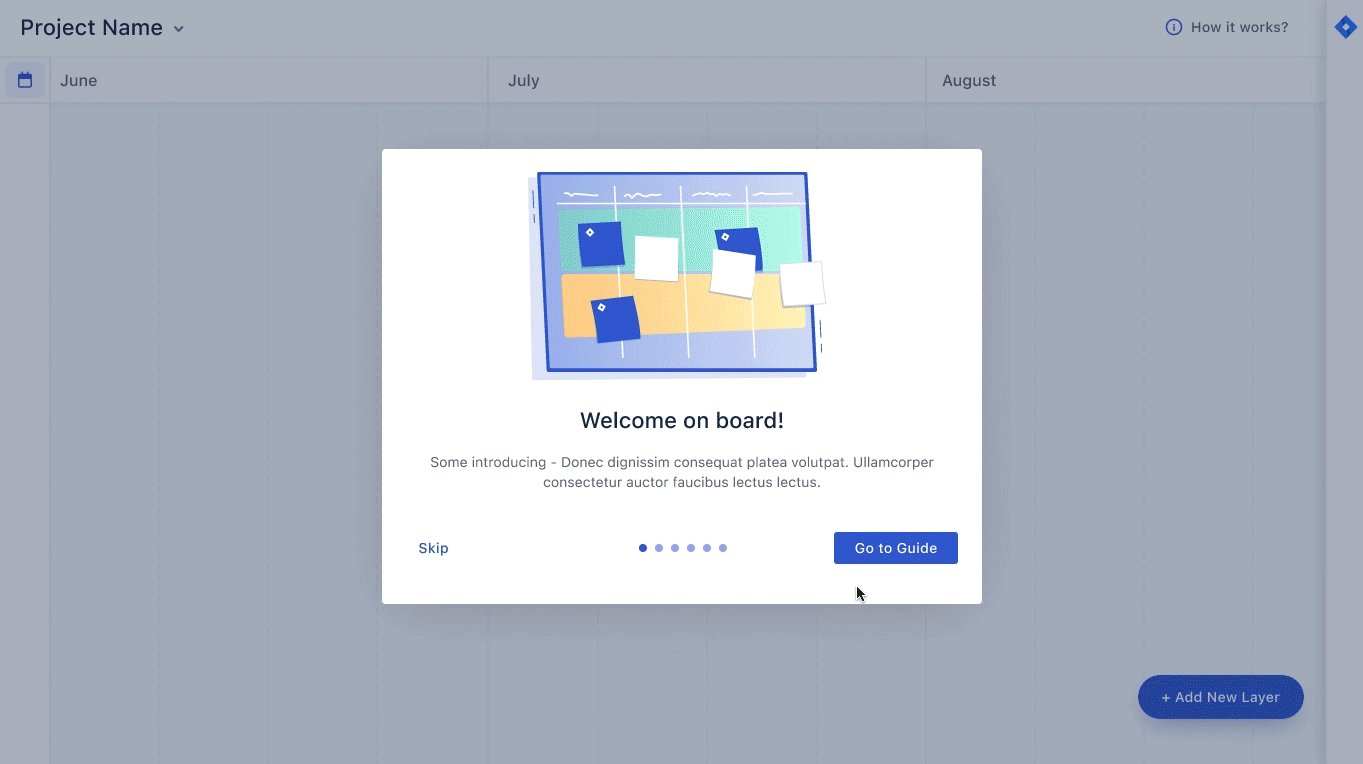
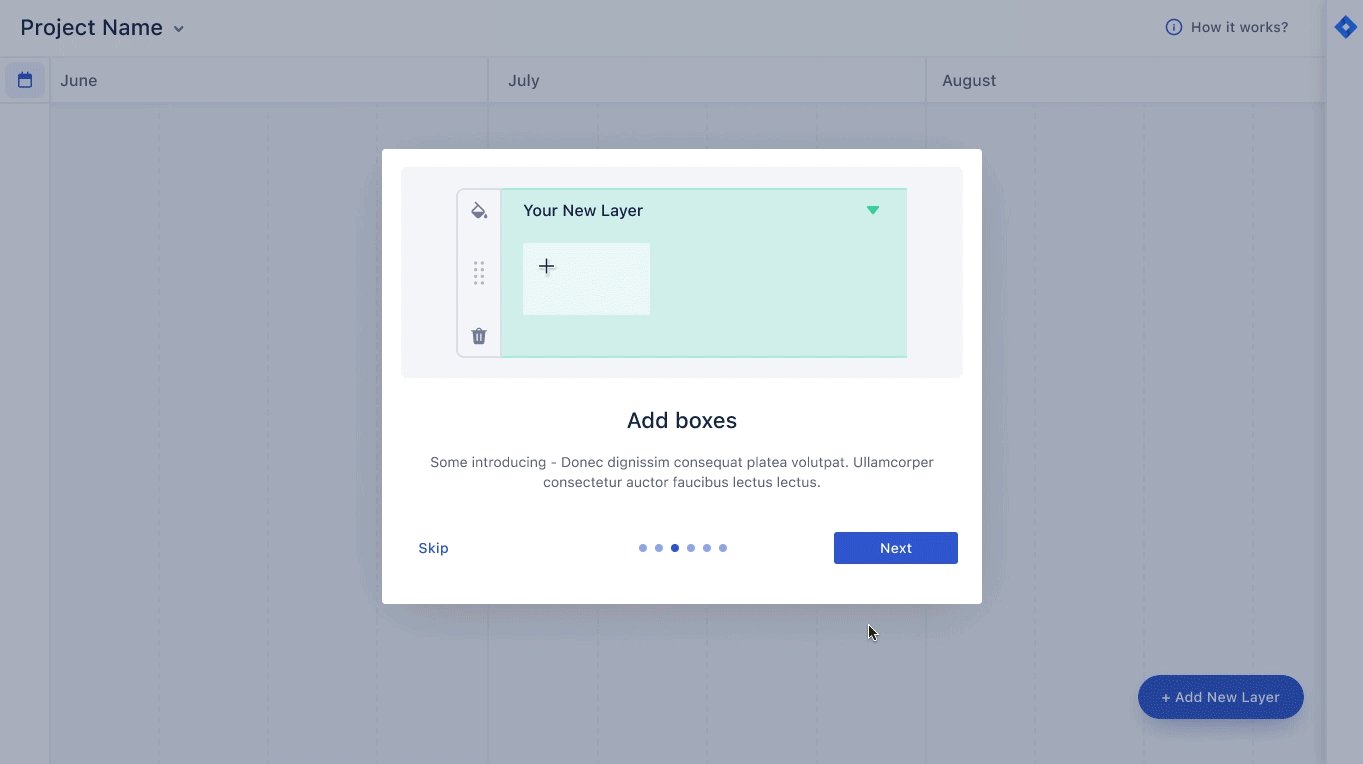
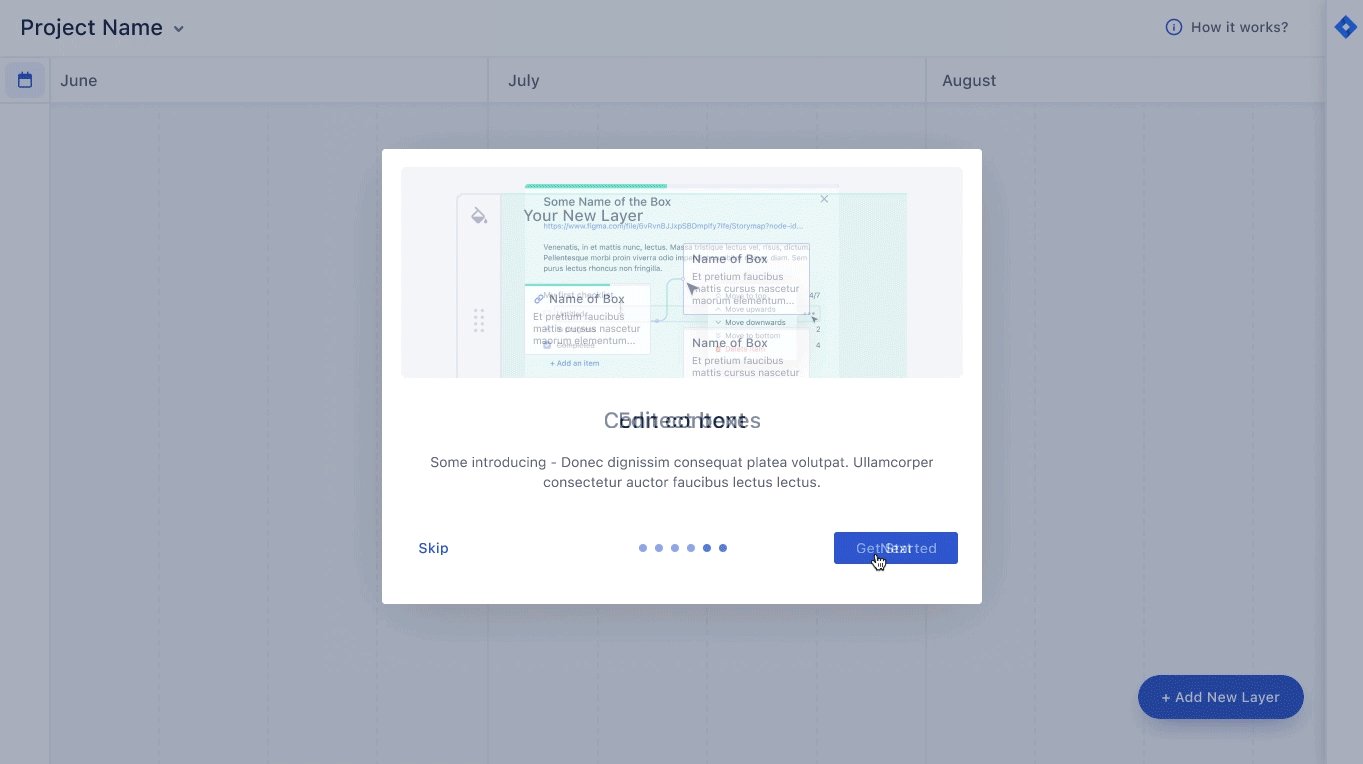
Одной из наших задач было упростить первое знакомство с плагином. Поскольку это нетривиальный продукт с незнакомыми паттернами, люди могут легко запутаться в интерфейсе, когда начнут его использовать. Вот почему важна была плавная и понятная адаптация. Мы поместили всю информацию в небольшие модальные окна с подходящими иллюстрациями и выделили описанные области, чтобы сосредоточить на них внимание пользователя.

Заключение
Данный проект стал для нас неким челленджем, мы узнали о работе Jira с другой стороны, равно как и о работе плагинов в целом. Кроме того, мы тщательно поработали с микровзаимодействиями, ховер-эффектами и курсорами, что значительно обогатило наш опыт.
Июнь 2, 2022
