
Продающий дизайн или как "зацепить" взгляд клиента
Мы привыкли, что слово “дизайн” ассоциируется с картинкой, красотой, шрифтами и цветовыми дополнениями, необычными решениями и креативными подходами. С тем, что отражает визуальную составляющую бренда, знакомит с сутью продукта в первые несколько секунд.
Главное свойство продающего дизайна – отвечать не только этим условиям, но и мотивировать потенциального клиента задержаться на сайте как можно дольше, совершить покупку или воспользоваться услугой компании. Поэтому любой опытный дизайнер – не только специалист в своей тематике, но и отчасти маркетолог.
Вместе с руководителем отдела дизайна Fusion Tech постараемся разобраться, как использовать маркетинговый подход в дизайне при проектировании интернет-магазинов и других продуктовых сайтов. Ловите базовые правила, без которых точно нельзя обойтись.

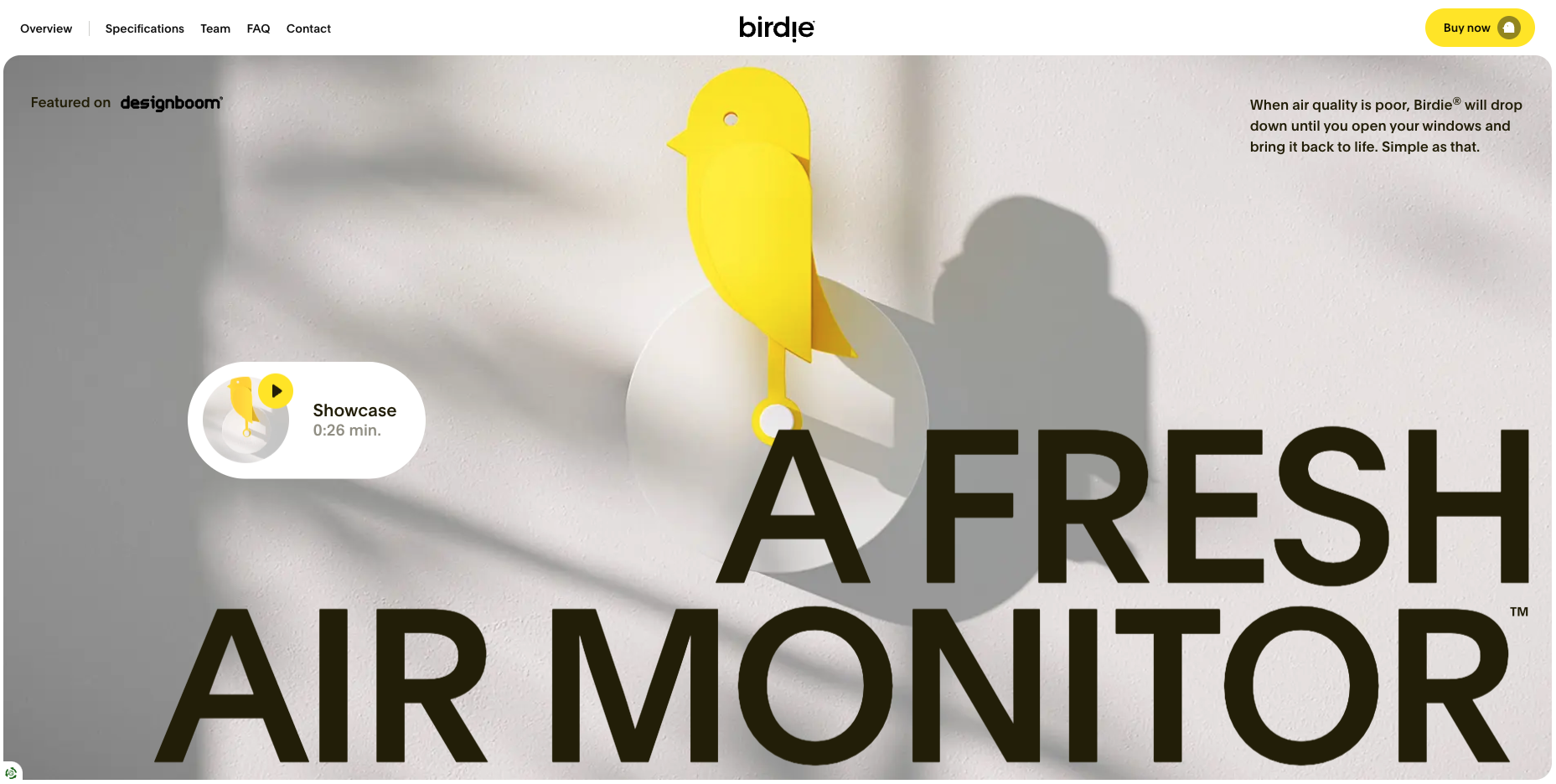
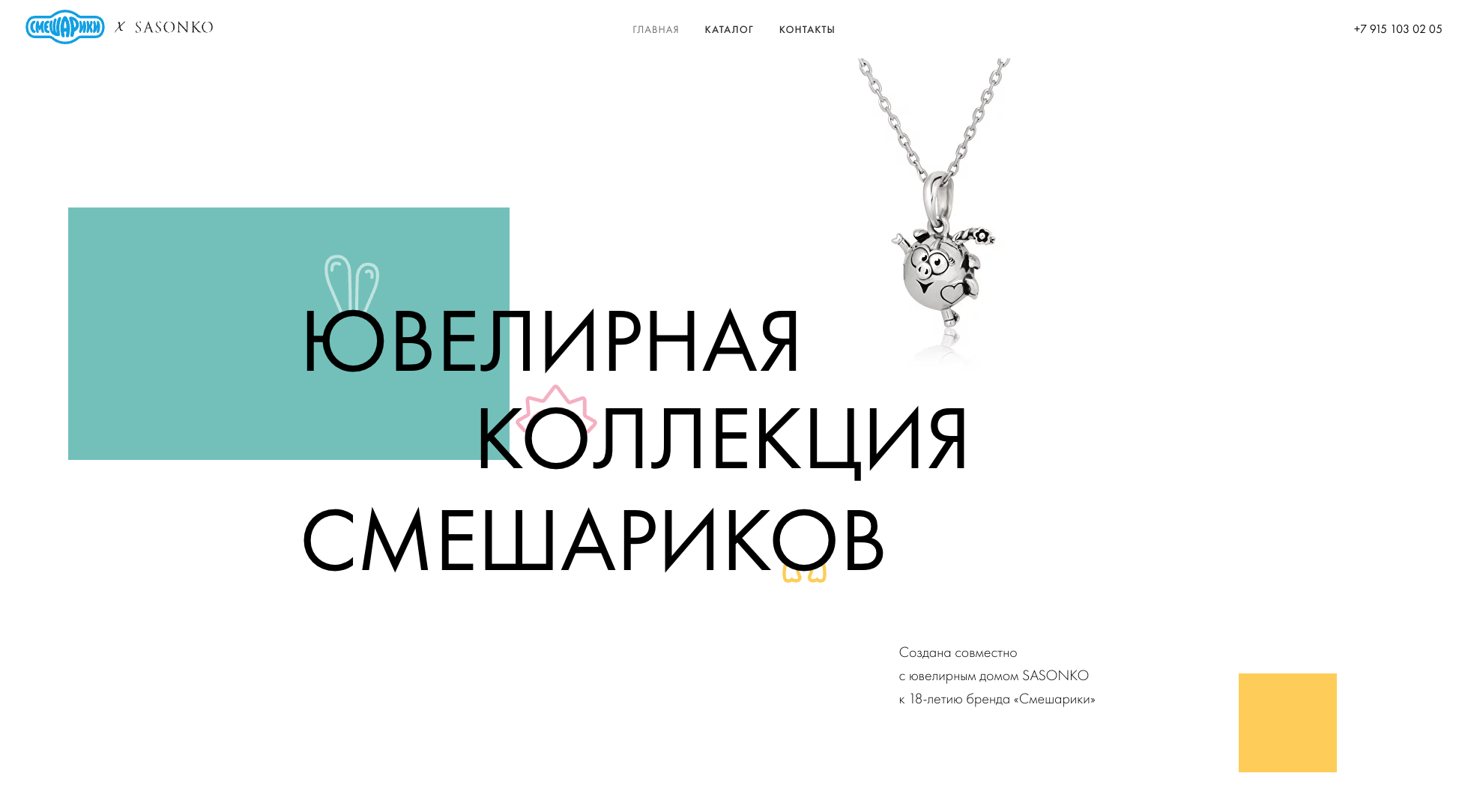
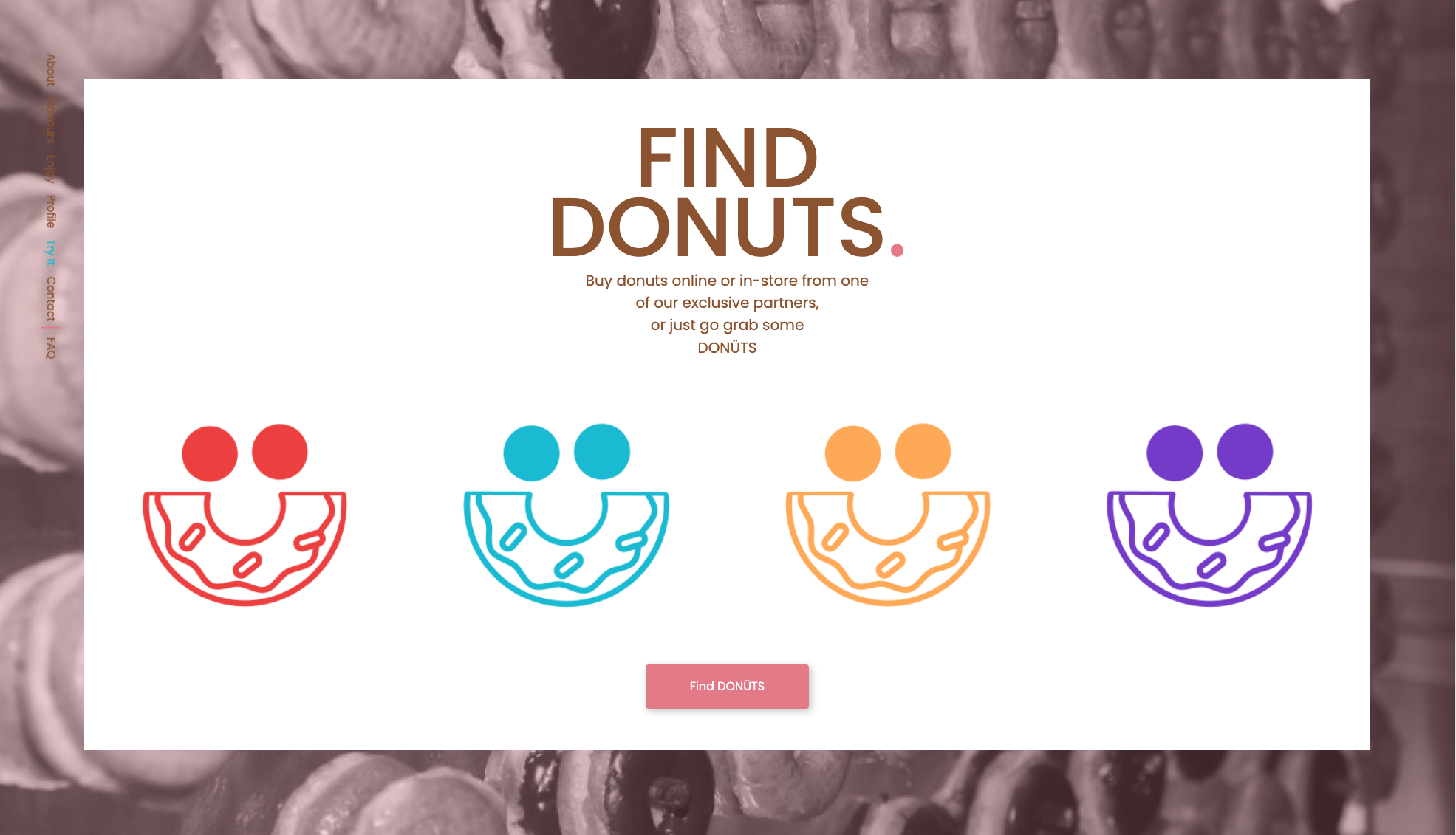
Главный блок (hero block). Это своего рода лицо сайта, витрина, первый элемент, который увидит пользователь. Поэтому главный блок должен быть безупречным – лаконичным, информативным и эстетичным. Не стоит перегружать его информацией, она должна легко считываться, а заголовок – кратко и содержательно отражать суть. Лучше ограничиться только одним СТА (призывом к действию), иначе есть риск потерять потенциальных клиентов, которые запутаются в текстурах сайта.

Картинки высокого качества. Коммуникация с вашими потенциальными покупателями осуществляется главным образом через визуальные образы – картинки и фотографии, клиенты любят глазами. Вот почему все иллюстрации должны быть качественными. Независимо от того, где они находятся и какого размера – будь то главная заставка или миниатюра товара. Для наибольшего погружения пользователя в процесс можно добавить панораму 360° или видео.

Размер текста. Обеспечьте пользователю легкое восприятие ваших текстов: выбирайте максимально удобный кегль (размер шрифта). Как показывает практика, для абзацев широко используется размер в диапазоне 14-16п. Так клиент быстрее изучит информацию и, соответственно, будет ближе к цели – оформлению заказа.

Заметные заголовки. Более увесистые, по сравнению с остальным текстом, заголовки привлекают внимание и повышают читабельность. Добиться этого можно через контрастность по размеру или начертанию. Используйте подход перевернутой пирамиды – наиболее важная информация должна располагаться вверху, чтобы успеть захватить взгляд клиента. Менее важную – оставьте ниже.

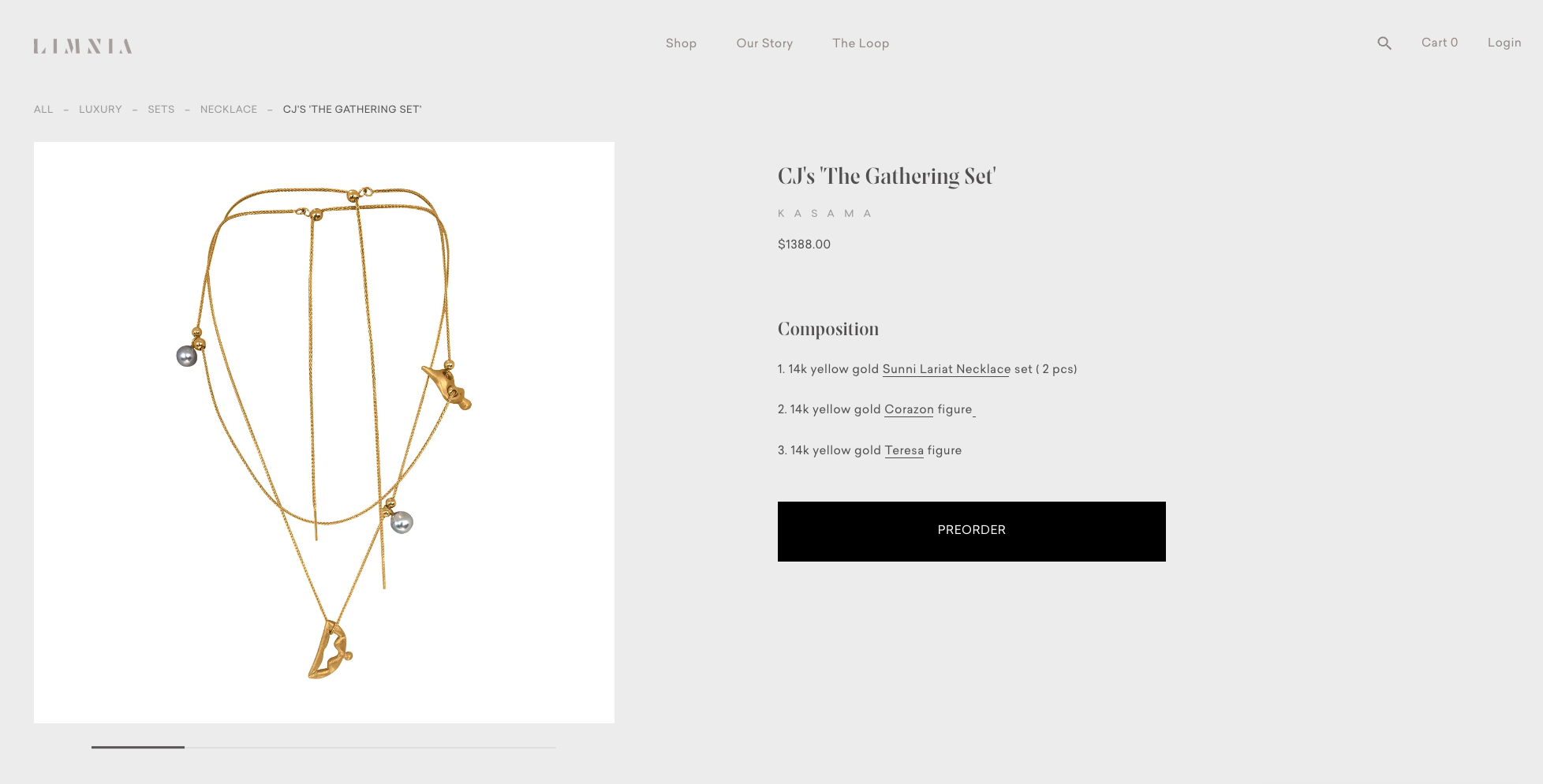
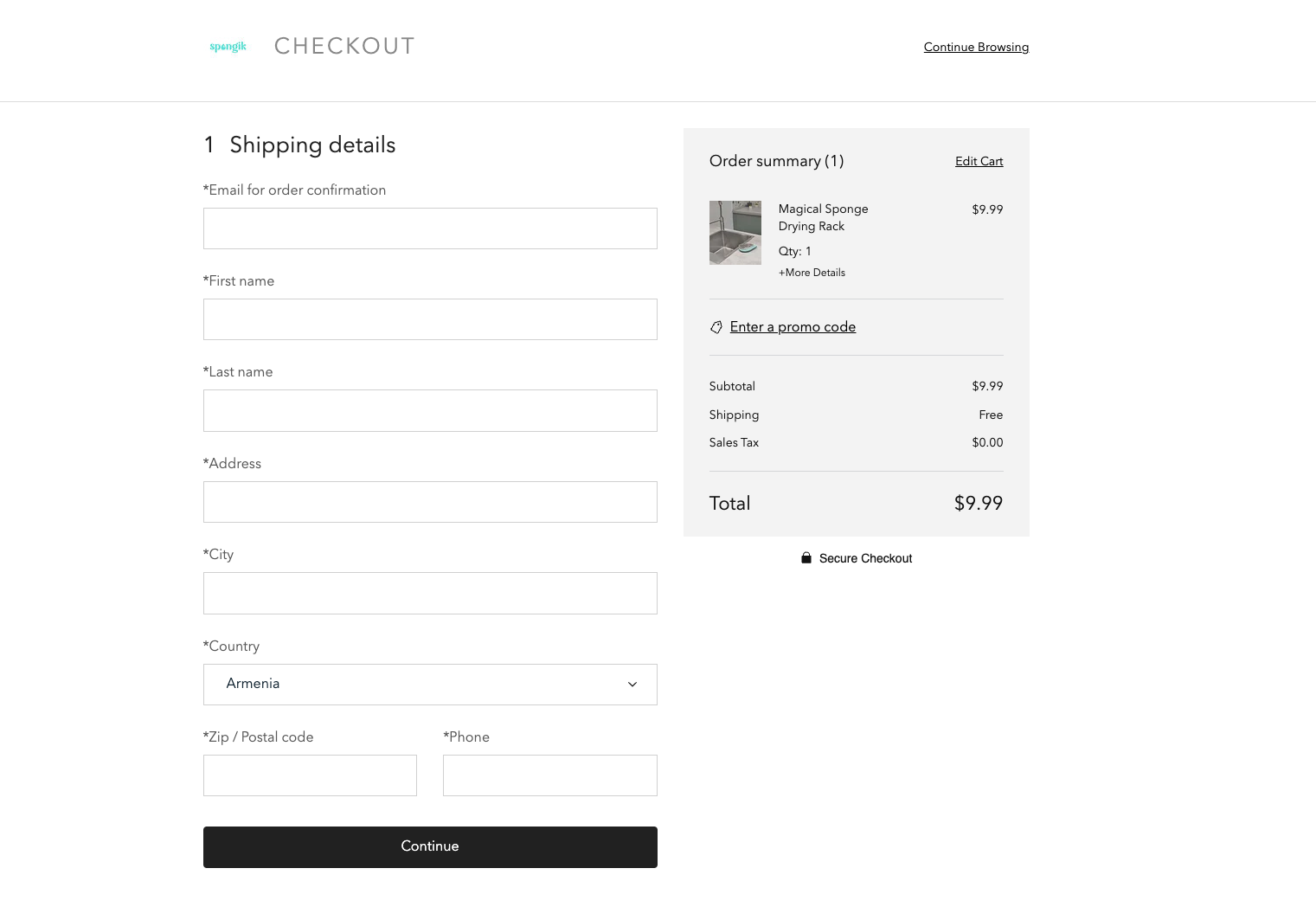
Понятная информация. Не стоит зашумлять внимание клиента лишней информацией. Будьте лаконичны и последовательны. Самые главные данные расположите на видном месте: информацию о продукте, наличии товара, цене, скидках и акциях. Сведения о доставке и возврате также не стоит прятать слишком далеко, оставляйте на виду клиентов ссылки. Пользователей привлекают интуитивно понятные сайты, где вся визуальная и текстовая коммуникация ведется в дружелюбной манере.

Хлебные крошки. Интернет-магазины предполагают глубокую вложенность страниц. Пользователь может прийти в каталог, выбрать категорию, затем подкатегорию... И вот он уже не помнит, как оказался на той или иной странице, а нужно быстро вернуться назад в каталог. Не станете же вы заставлять вашего клиента нажимать много раз кнопку “Назад” в браузере? Попробовать можно, но лучше не стоит. Проблему можно решить с помощью хлебных крошек (навигационных цепочек), так пользователь может быстро перескочить на нужный ему уровень. Хлебные крошки хороши и для SEO, особенно если вы указываете краткие названия товаров.

Превью товаров. Миниатюры товаров делайте видимыми на каждом шаге: смотрит ли пользователь каталог, проверяет ли корзину или уже начал оформлять заказ. На всех этапах воронки продаж клиент должен быть уверен, что выбрал именно тот товар, который ему нужен.

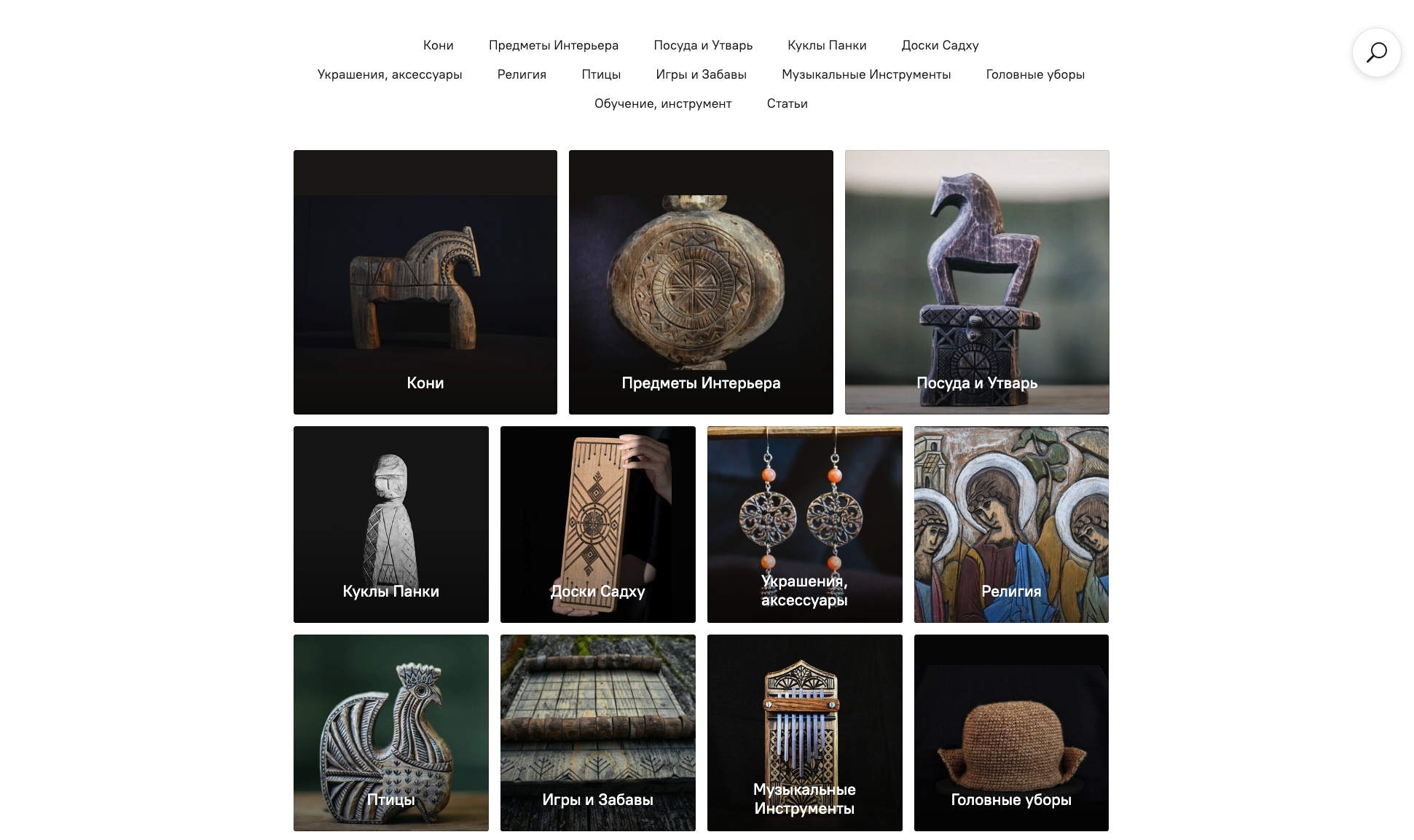
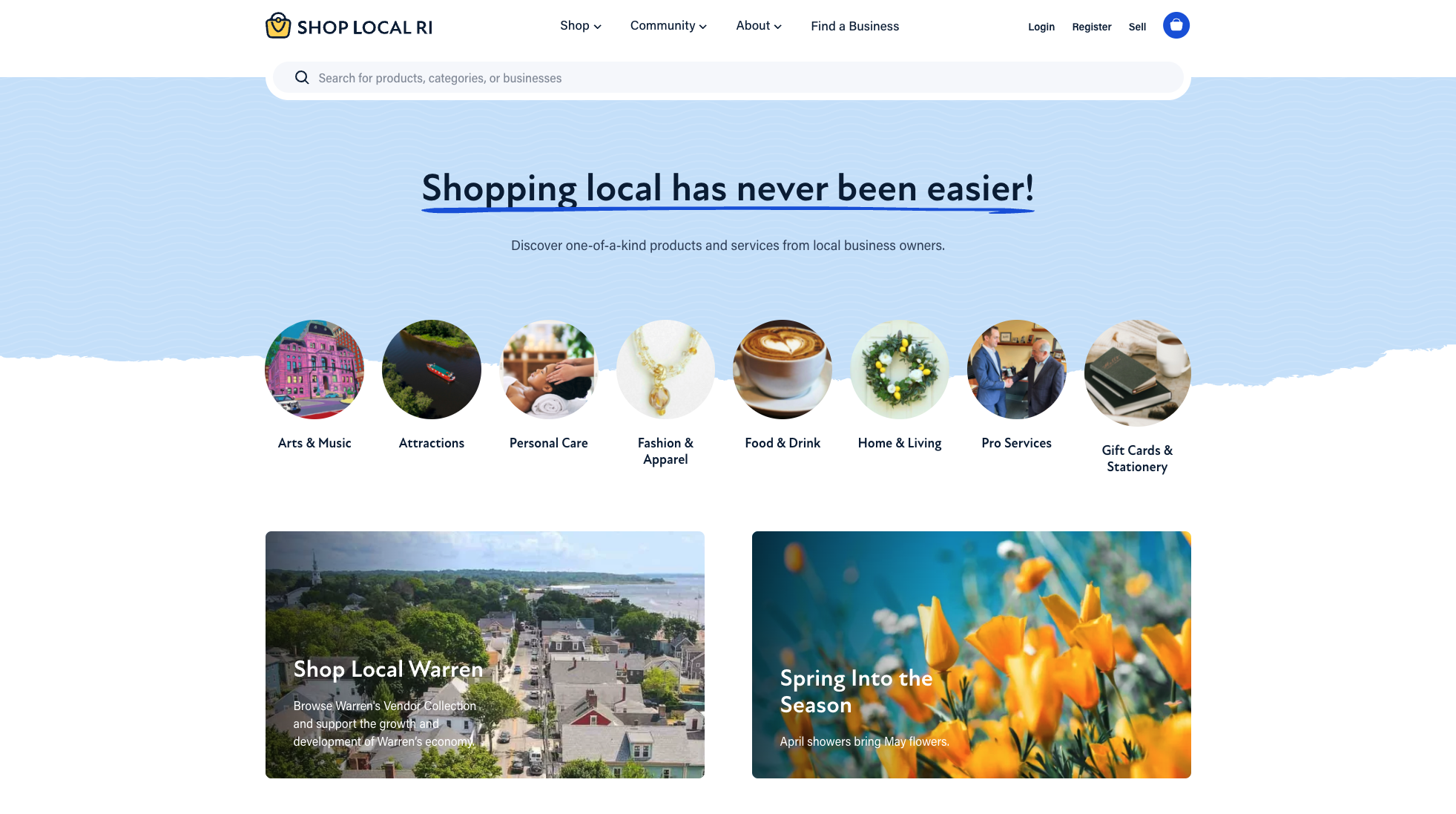
Сегментирование каталога. Большое количество информации нервирует пользователя – ему сложно найти интересующую позицию. Кратковременная память человека ограничена, поэтому даже посещая сайт не в первый раз, он вряд ли запомнит расположение всех элементов. Если у вас обширный каталог товаров, то стоит подавать информацию порционно, чтобы пользователю было легче ориентироваться в списке. Ключевое значение имеет правильное название категорий и сопровождение их подходящими иллюстрациями. Это значительно упрощает поиск для покупателя и облегчает задачу SEO.

Преднамеренные СТА (Call To Action). Используйте простые слова и фразы на кнопках, которые будут соотноситься с заголовком. Призыв к действию должен быть коротким, понятным, но в то же время цепляющим. Хорошо, если вы включите элементы срочности в текст рядом с кнопкой (сколько товаров осталось, как долго длится скидка и подобное). Таким образом получится побудить пользователя быстрее принять решение о покупке.

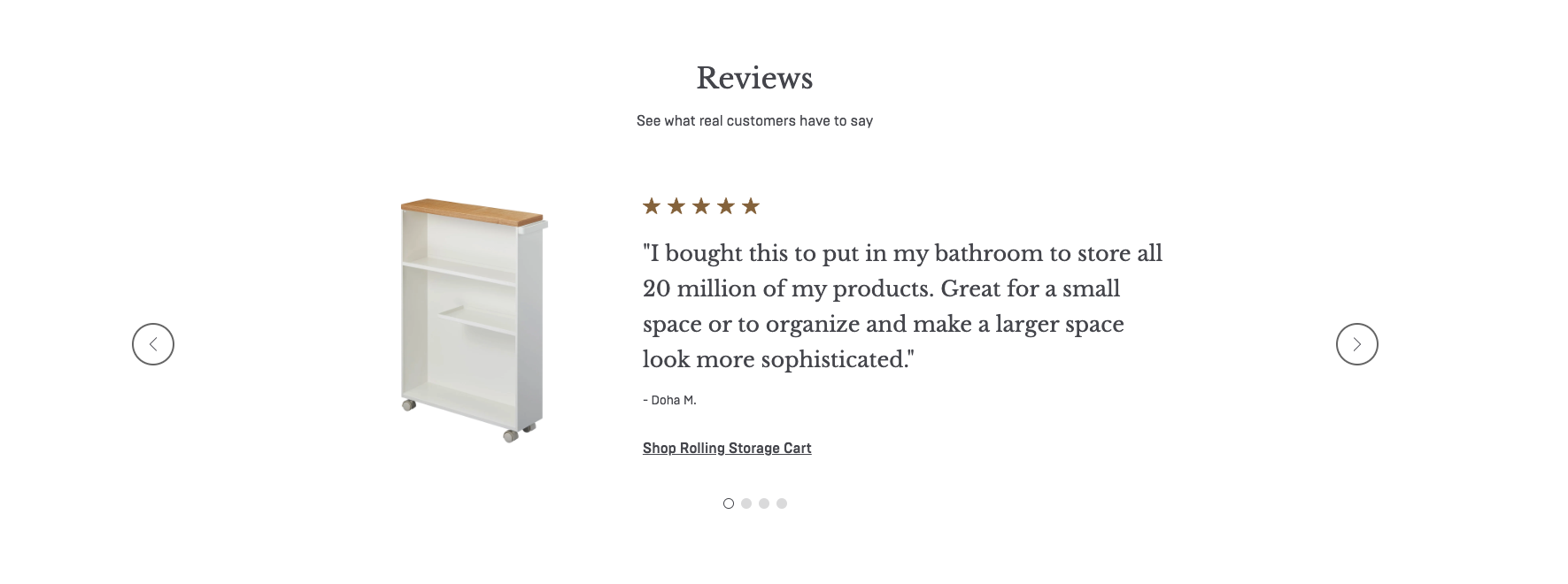
Социальное доказательство. Отзывы и комментарии реальных покупателей отлично помогают продаже товаров – зачастую пользователь полагается на мнение и опыт других людей, которые уже совершили целевое действие. Через положительные отклики формируется элемент доверия к бренду. Особой притягательностью обладают отзывы селебрити и видеообзоры.

Сопутствующие товары. Предлагайте широкий ассортимент товаров. Это могут быть персонализированные рекомендации, основанные на истории заказов, похожая продукция или товары соседней группы. Можно сказать, что это одно из главных правил мерчендайзинга. Вы можете заметить, что в офлайн-магазине стенд с чаями соседствует с полками, набитыми зефиром, печеньем и прочими сладостями для приятного чаепития. Продажи через интернет в этом плане ничем не отличаются.

Строка поиска. Потенциальным покупателям необходим поиск. Иногда не удается найти необходимый раздел сразу – данная функция значительно упрощает процесс. Поместите его на видное место, добавьте атрибуты autocomplete (автозаполнение полей форм) и autosuggestion (похожие запросы). Включите в опции поиск по картинке – must have, чтобы персонализировать процесс покупки и сэкономить время клиента.

Доступность. Идеальный дизайн отвечает принципам инклюзивности – является универсальным и удобным для всех пользователей. Размер шрифтов, читаемость, контраст, версия для слабовидящих, alt-теги для картинок – то, чему стоит уделить особое внимание при проектировании сайта. Дизайн должен быть минималистичным, чистым, без визуальной нагрузки на глаза – интернет-магазины и так изобилуют большим количеством пестрых товаров. Отличным помощником для этих целей выступает плагин Figma – A11ly.
Конечно, это далеко не весь список. Ведь каждый проект уникален, везде есть свои подводные камни и места для детального разбора. Мы постарались выделить наиболее значимые и общие пункты при создании продающего дизайна. Если следовать этим нехитрым правилам, будьте уверены, потенциальный клиент не сбежит с главной страницы и дойдет до этапа оформления заказа с нужными ему товарами, а вы получите нового лояльного покупателя и потоки прибыли.
Июнь 13, 2023
