
Дизайн мобильного приложения "Plannetic" для путешественников. Учебный кейс
Что такое Plannetic?
Plannetic - это многофункциональное приложение, созданное для того, чтобы помочь путешественникам планировать сложные поездки, управлять ограниченным временем и, наконец, делиться своими впечатлениями во внутренней социальной сети.
Основная задача: разработать user flow, который проходит пользователь, чтобы спланировать маршрут в несколько пунктов назначения. Также, учитывалась желаемая продолжительность пребывания в каждом пункте.
Объем работы: UX-исследование, CJM, построение user flow, метод персон, вайрфреймы, UI-дизайн.
Мои инструменты: Figma, Miro, PS и интерес!
Срок: 5 недель
Дизайн-процесс
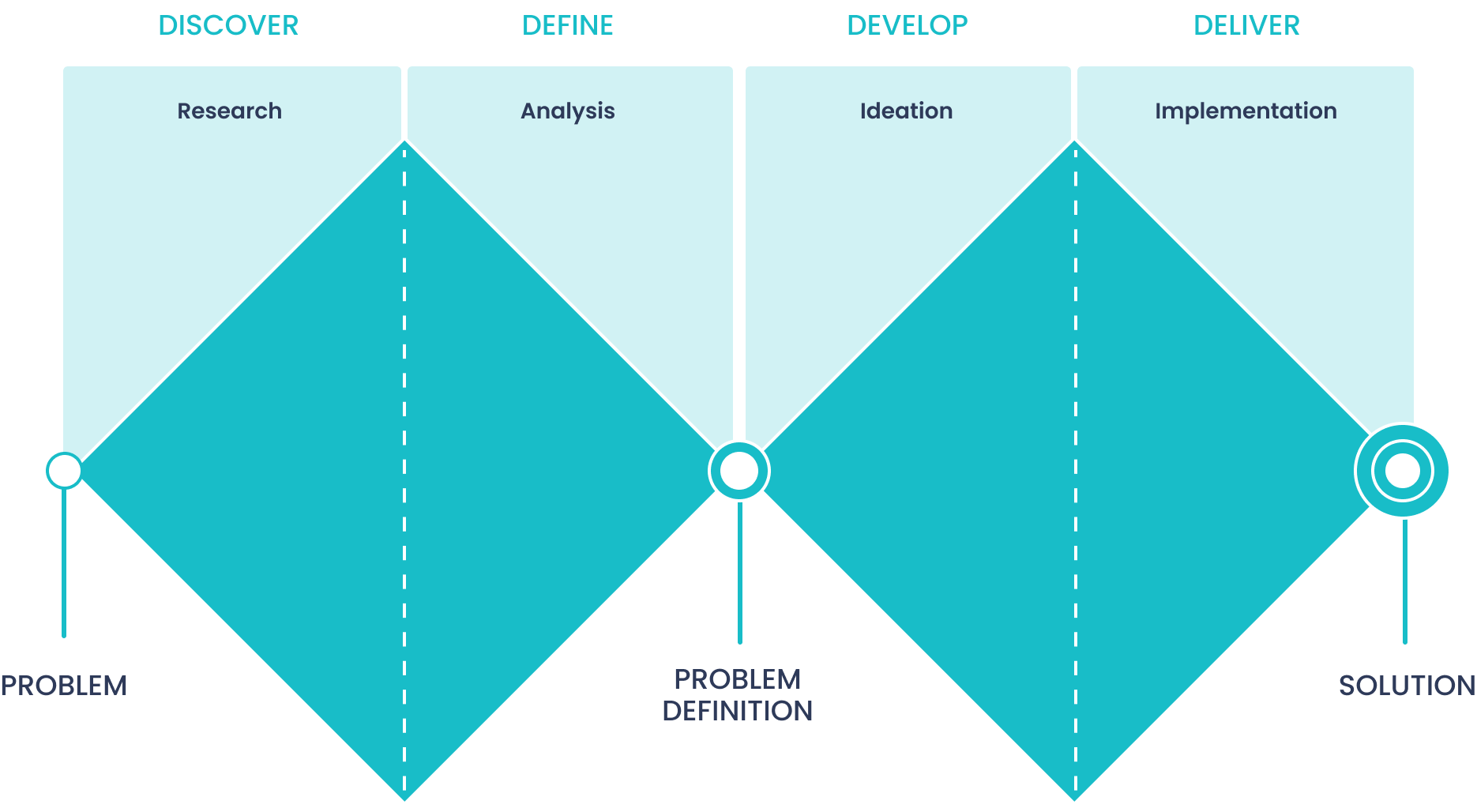
Для организации проекта мы использовали методику «Двойной алмаз», которая состоит из четырех этапов: открытие, определение, развитие и реализация.
Этап «Открытие»(Discover) - это глубокое погружение в проблему, которую необходимо решить.
Следующий этап, «Определение» (Define), предназначен для обобщенного анализа информации, в ходе которого мы можем определить основную проблему.
На этапе «Развитие» (Development) можно развить одно или несколько решений и выбрать лучшее для реализации на этапе «Реализация» (Deliver).
В целях экономии времени на реализацию, мы приняли решение объединить два последних этапа.

Этап 1. Открытие
Мозговой штурм
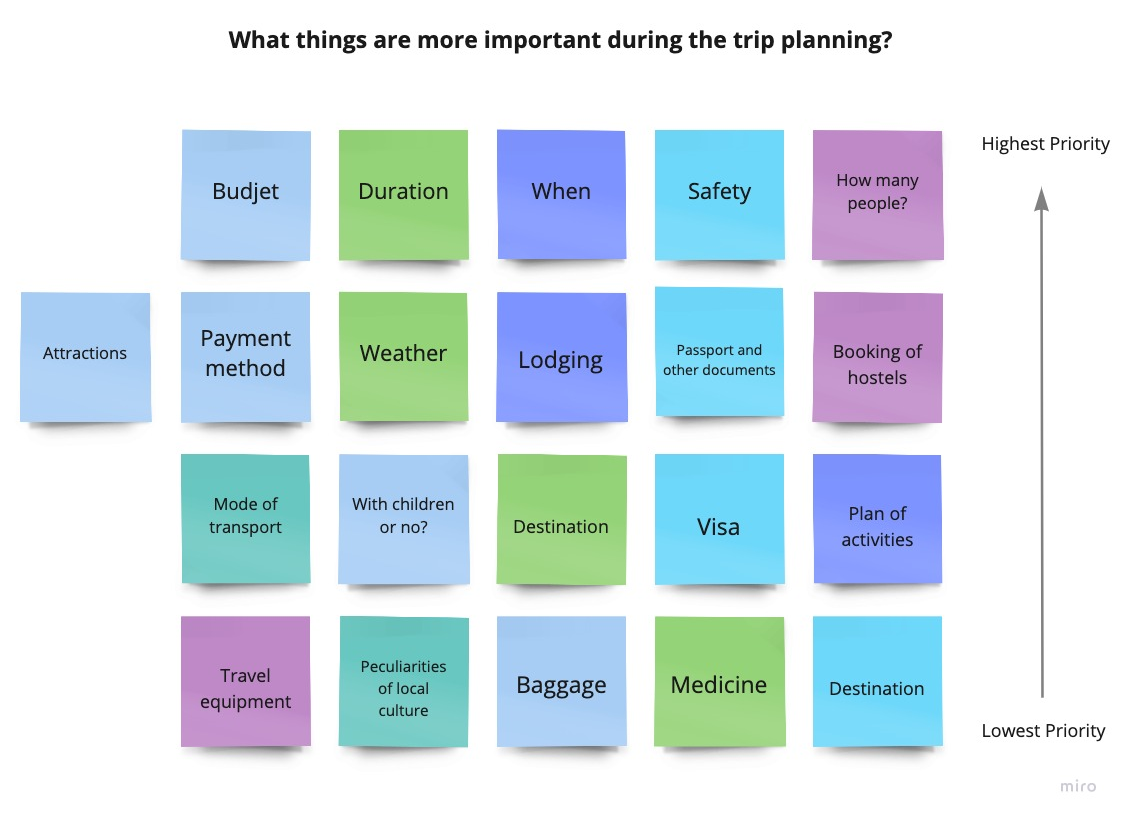
Первое, с чего начали, был с мозговой штурм. Этот метод решения задач помог взглянуть на проблему с разных сторон и придумать несколько решений. Нужно было понять, что наиболее важно для пользователя при подготовке к путешествию. Пока что это просто набор слов, но если расположить все варианты по степени необходимости и полезности от самой низкой до наиболее приоритетной, то у нас останутся самые нужные фичи. Поэтому и внимания им будет уделено больше.

Анализ конкурентов
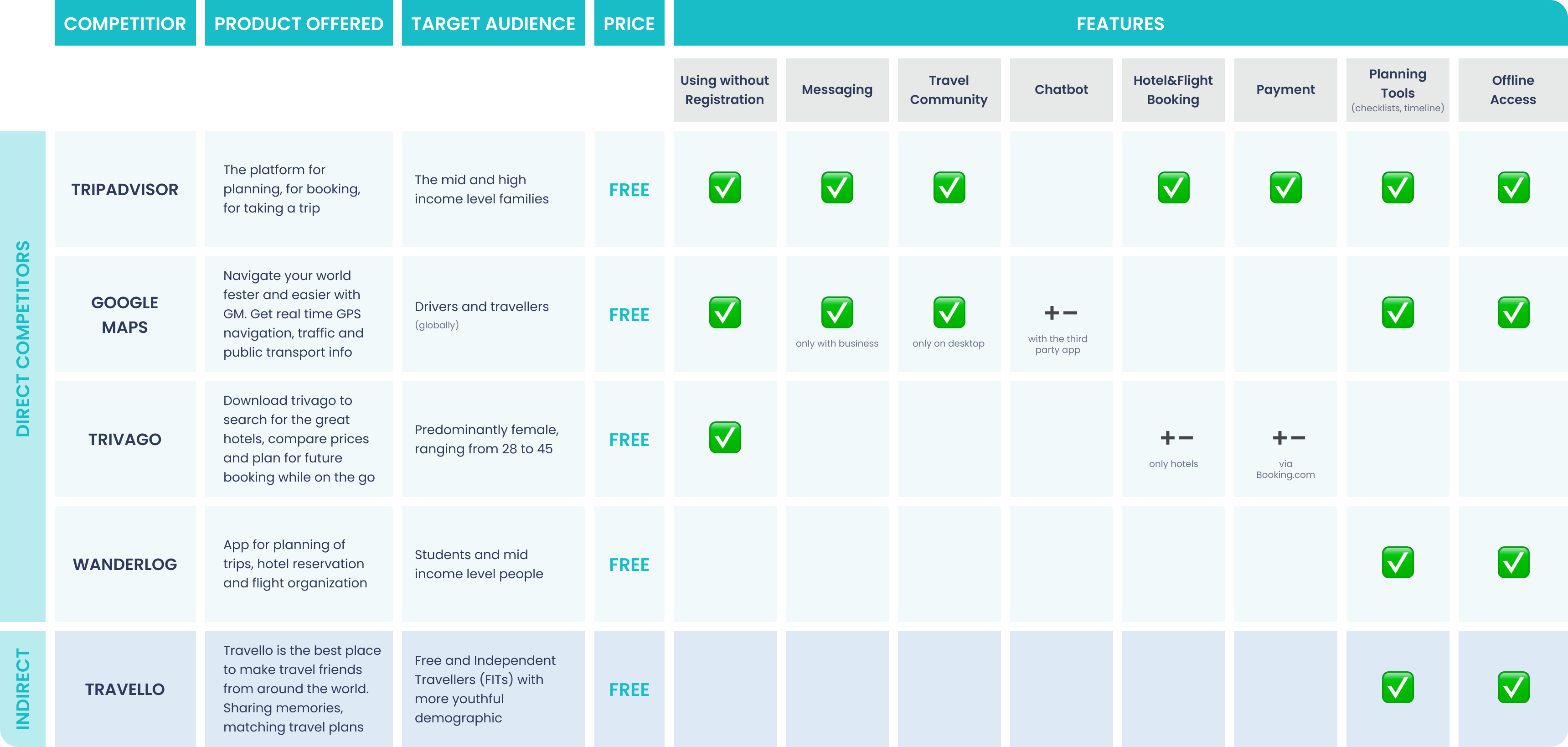
Разумеется, мы преследовали цель сделать приложение более удобным, поэтому провели анализ рынка похожих сервисов, предоставляющих услуги в сфере туризма. В таблице ниже представлены прямые и косвенные конкуренты. Практически все они успешно развиваются на туристическом рынке, но также я не обошла стороной менее популярные приложения в поисках интересных идей.
В результате анализа мы получили действительно ценную информацию: кто использует эти приложения, их возраст, полезные фичи, которые могут быть реализованы в продукте. Даже отзывы в AppStore помогли узнать, что можно улучшить. С этими знаниями мы уверенно переходим на следующий этап.

Этап 2. Определение
Этот этап является основой проекта, во время которого мы определяем общие закономерности и создаем гипотезы, определяющие проблему. Важно объективно смотреть на результаты прошлой работы и замечать, по-прежнему ли проблема актуальна или обнаружились новые, имеющие больший потенциал для улучшения пользовательского опыта.
Вопросы и гипотезы
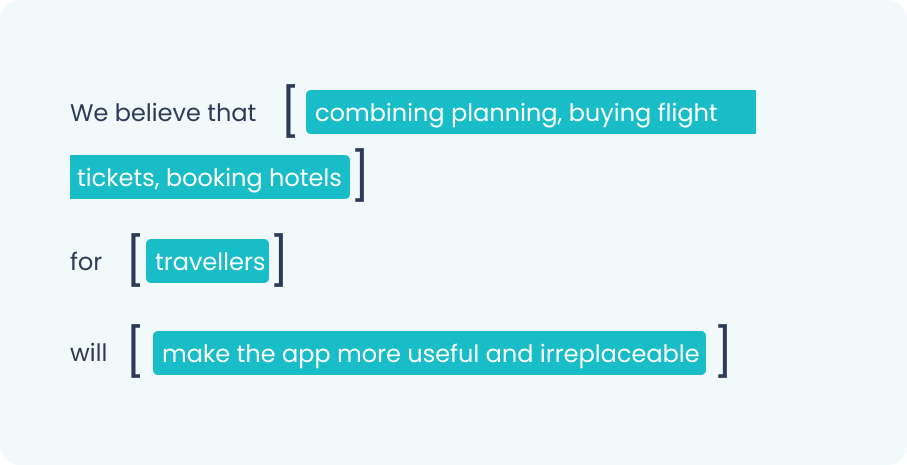
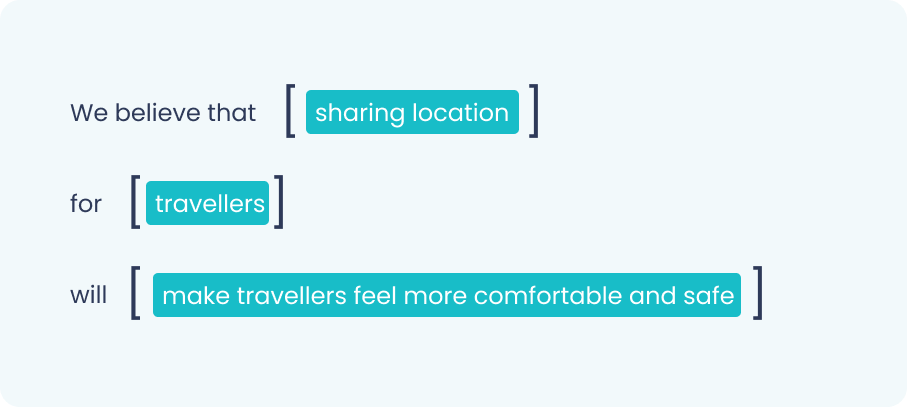
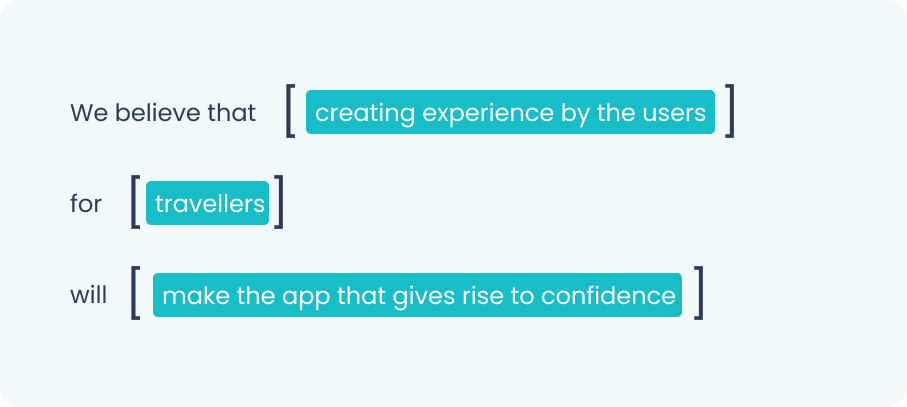
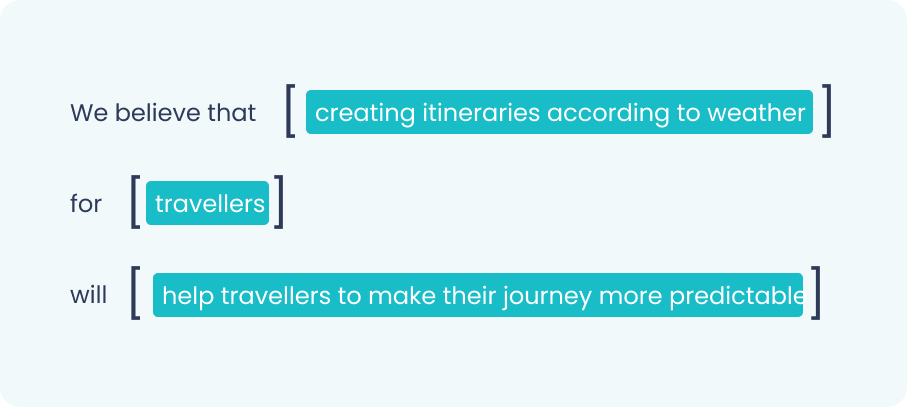
Мы пересмотрели идеи, которые появились во время брейншторма и анализа конкурентов, с помощью метода HWM (How We Might), составили вопросы и превратили их в гипотезы. Дизайн, основанный на гипотезах, позволит легче сориентироваться в неизведанном пространстве, а также сделать результат работы более предсказуемым.
- Как сделать так, чтобы путешественники чувствовали себя комфортно во время поездки?
- Как сделать приложение более полезным?
- Как сделать так, чтобы пользователь не беспокоился о том, что что-то забудет?
- Как мы можем помочь пользователям спланировать день с учетом погодных условий?
- Как мы можем помочь пользователям найти единомышленников со схожими интересами?
- Как сделать приложение таким, чтобы оно вызывало доверие?





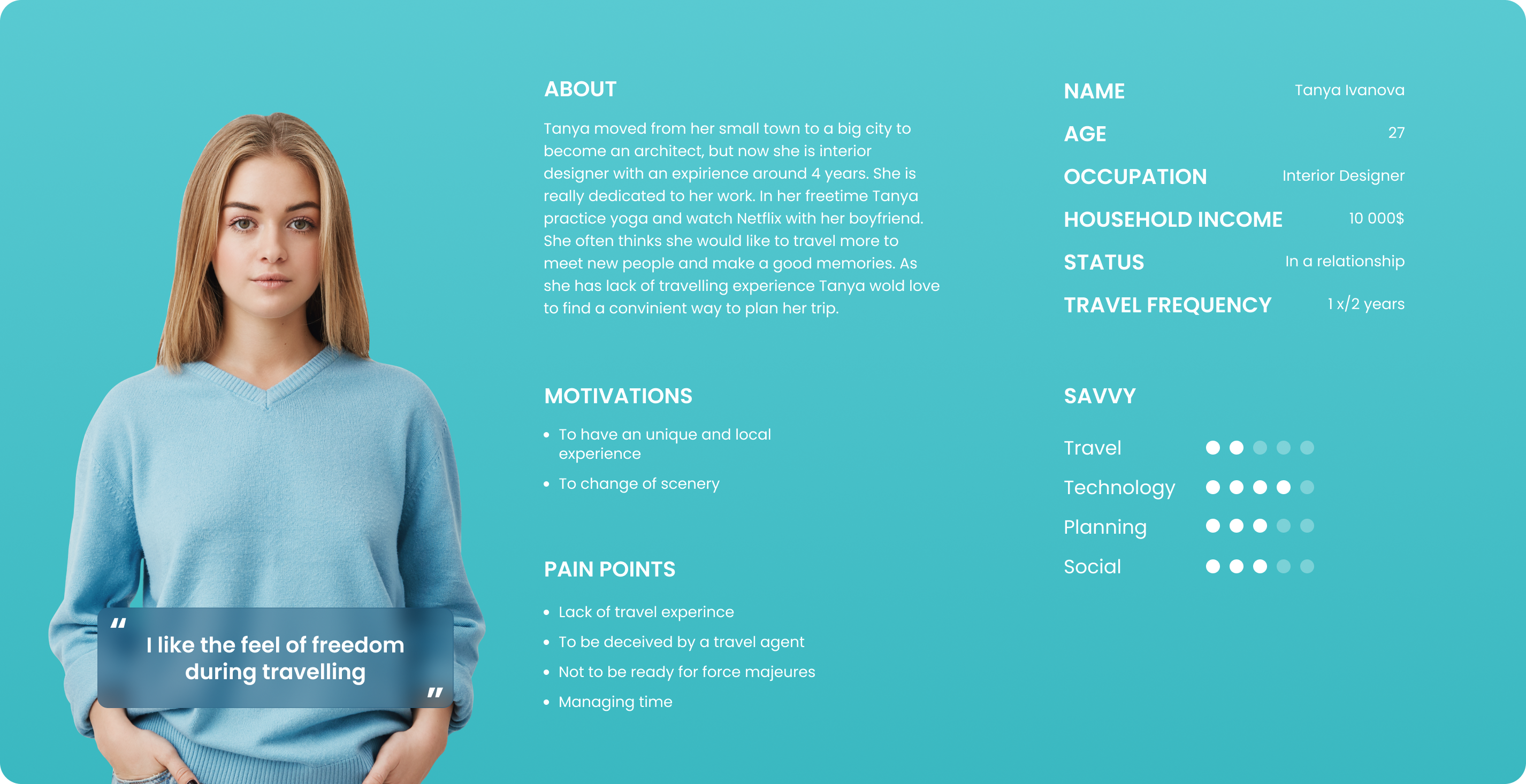
Метод персон
Этот инструмент UX-дизайна и маркетинга разработан для обличения конкретного пользователя с его характеристиками, потребностями и целями. Основываясь на выводах, полученных на предыдущих этапах, мы создали образ пользователя, который мог бы использовать приложение Plannetic.

Карта пути клиента
Создав персону, мы перешли к проектированию карты пути пользователя с графиком, отображающим его взаимодействие с продуктом, а также эмоции, которые он испытывает в каждой точке соприкосновения.

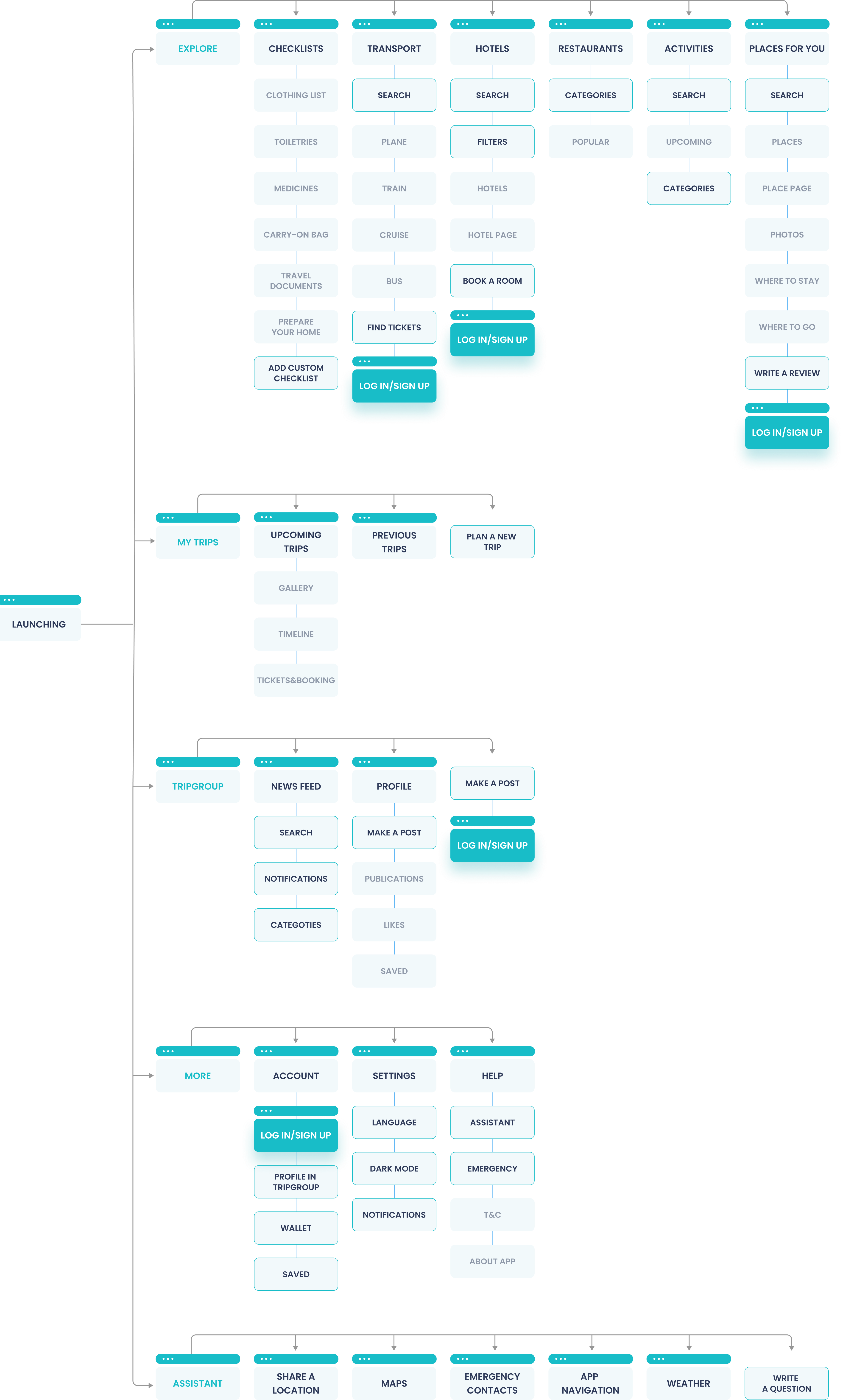
Информационная архитектура
На данном этапе проект становится тщательно продуманным, а от этого более осязаемым. Основная цель сейчас - организовать и структурировать всю информацию, полученную на этапе исследования. Поэтому мы составили информационную архитектуру приложения, чтобы пользователи могли легко приспособиться к функционалу приложения и без особых усилий найти все, что им нужно.

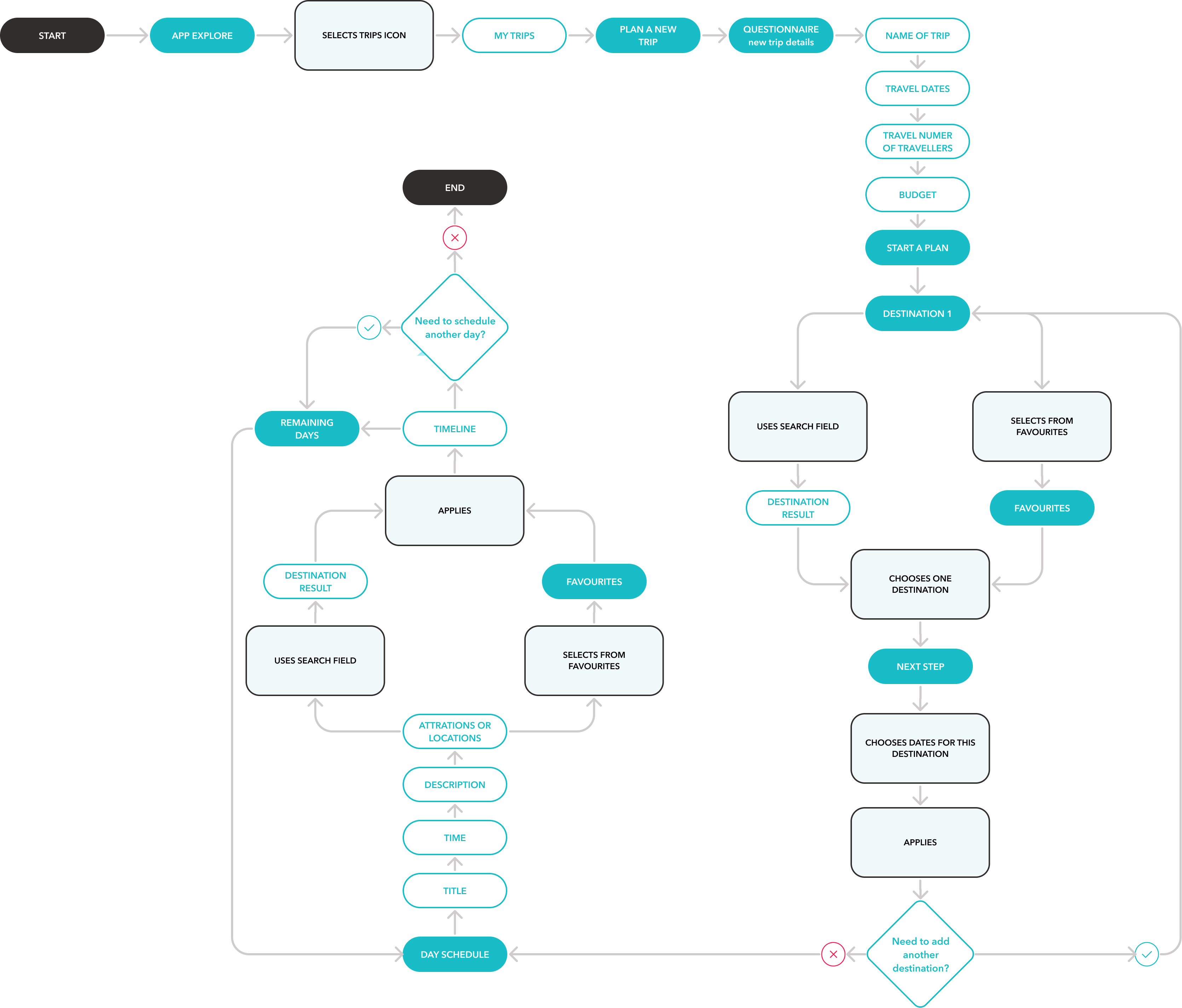
Пользовательский сценарий
Согласно главной цели проекта, мы постарались создать максимально интуитивно понятный пользовательский сценарий. Напомним, что задача заключалась в том, чтобы спланировать поездку и составить расписание на один день. Дизайн несколько раз пересматривался, поэтому и сценарий тоже менялся. Окончательная версия представлена ниже.


Этап 3. Развитие и Реализация
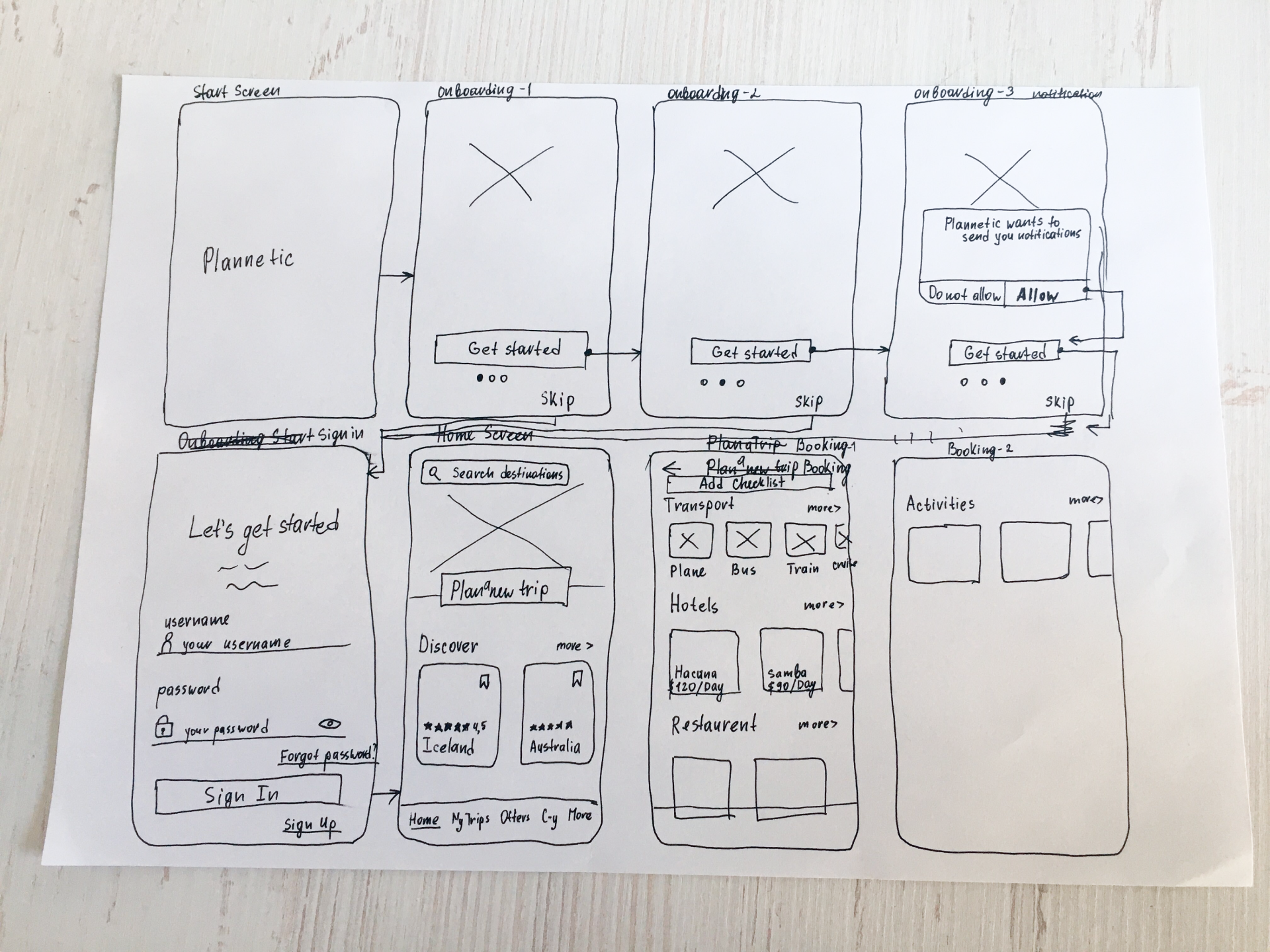
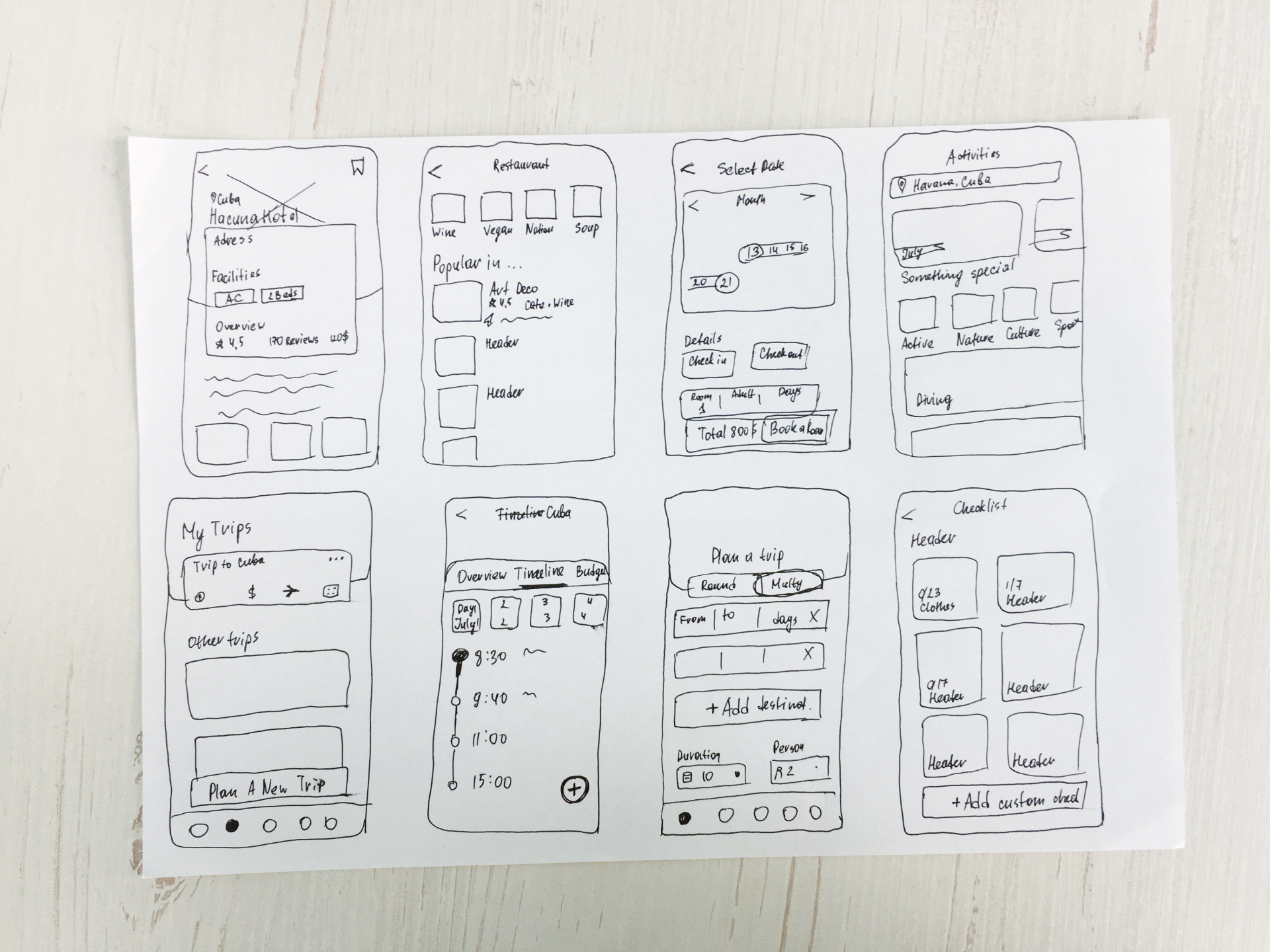
Наброски
Мы достигли финальной стадии дизайн-процесса, сделали бумажные наброски низкой точности, используя готовую структуру.


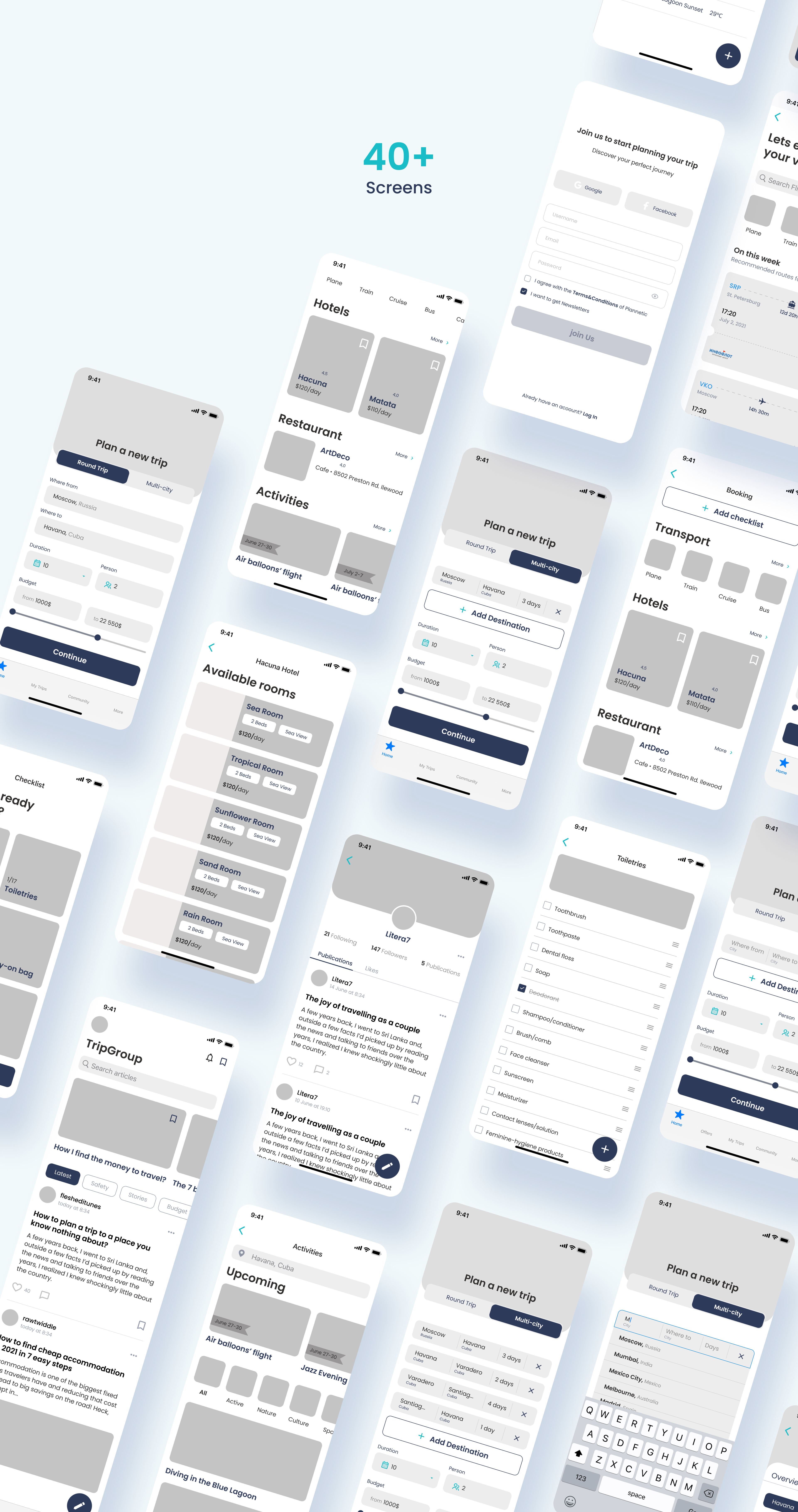
Вайрфреймы
Далее создали более сорока вайрфреймов высокой точности и сделали кликабельный прототип (который, кстати, доступен по ссылке!) для основного пользовательского сценария - планирование поездки в несколько пунктов назначения.

Уроки и ключевые выводы
-
На начальных этапах проекта очень важно задавать правильные вопросы и максимально углубиться в суть проблемы. Вы должны быть готовы потратить время на изучение больших объемов информации, чтобы свести их к тезисам.
-
Не стоит пренебрегать мнением коллег - это поможет взглянуть на проект под другим углом и найти лучшее решение.
-
Продукт имеет минимальную ценность без каких-либо пользовательских исследований. Следует иметь в виду одну важную вещь: хороший продукт всегда ориентирован на пользователя.
-
Не бойтесь разрушить свой дизайн! На руинах ваших старых решений может появиться нечто действительно прекрасное. Нам пришлось три или четыре раза переделывать информационную архитектуру и пользовательский сценарий, прежде чем мы пришли к рабочей версии.
Октябрь 27, 2021
