
Система приложений My Health Buddy
Удаленная работа, дистанционное обучение, встречи в Zoom — пандемия изменила нашу жизнь и досуг. Многие продукты уходят в онлайн, и мир спорта не является исключением. Люди освоили домашние тренировки, и стали больше внимания уделять здоровому питанию и здоровому образу жизни в целом. Однако знаний не всегда достаточно, чтобы организовать все самостоятельно, и тогда необходима помощь со стороны экспертов. Но что если бы существовал продукт, объединяющий этих экспертов и пользователей? Продукт, с помощью которого сертифицированные тренеры следили бы за качеством онлайн-тренировок, составляли индивидуальную диету с учетом всех показателей, отвечали на любые вопросы и консультировали? Вымысел? А вот и нет! Это система приложений My Health Buddy, дизайн которой мы разработали с нуля.
О проекте
My Health Buddy - продукт, объединяющий тренеров и их клиентов. Тренер может составлять планы питания и тренировок, а также отслеживать весь прогресс подопечного. Сервис включает в себя систему как мобильных, так и веб-приложений, объединяющих целую команду специалистов и огромное количество пользователей.
Проблема
Основной проблемой было большое количество ролей и их взаимодействие друг с другом. Нужно было продумать не только структуру каждого приложения локально, но и как эта огромная экосистема будет эффективно работать, решая проблемы каждого пользователя.
Также было довольно непросто продумать пути монетизации приложения для клиентов. Как мягко и непринужденно подтолкнуть пользователя купить подписку и использовать все преимущества сервиса?
Решение
Нашей целью, собственно, как и решением, было создание интуитивно понятного интерфейса для приложений, нацеленных на потребности каждого из участников. Для воплощения в жизнь этого плана наша команда построила весь дизайн-процесс с нуля, где шаг за шагом мы решали проблемы различного масштаба, а также применяли свои знания в областях психологии поведения пользователя, эвристики и, конечно, визуального дизайна.

Процесс
У нас был лишь минимальный список требований до старта работ. Пожалуй, самым сложным этапом было само начало, ведь предстояло много анализировать и по крупицам собирать общий функционал. Постепенно мы нарастили объемы практической работы и основную часть времени мы работали по принципу “идея-созвон-правки”. Но все же каждый из этапов стоит осветить чуть подробнее.

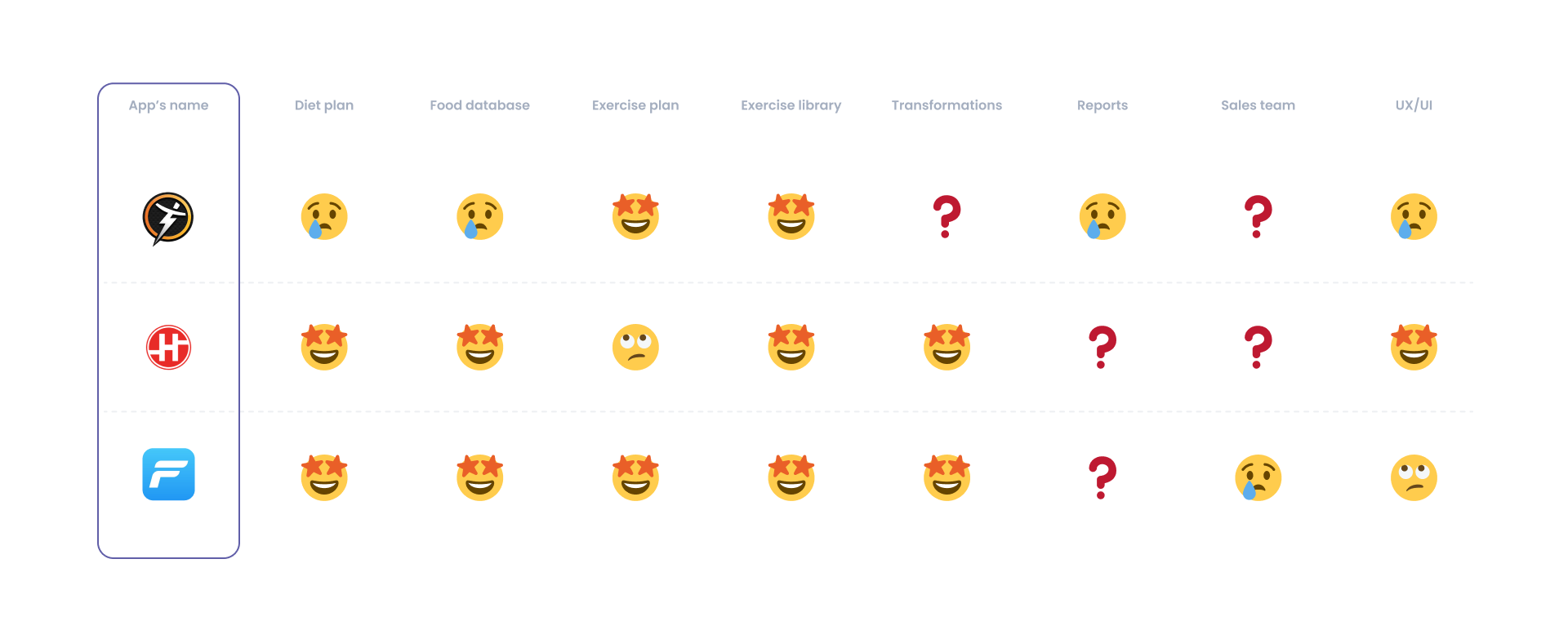
1. Анализ конкурентов
Чтобы понять, какие функции нам нужны и для каких типов пользователей, необходимо было выявить сильные и слабые стороны похожих приложений. Основная сложность состояла в том, что аналогов у продукта как таковых нет, его идея собирательная, а цель - объединить всех причастных к миру диет и тренировок: тренеров, которые составляют расписания и планы тренировок и диет; подопечных, которые смогут общаться с тренером и следовать его инструкциям, а иногда и составлять что-то сами; менеджеров, которые следят за качественной работой тренеров; администраторов, управляющих всеми; и SMM-менеджеров, создающих красивый контент и привлекающих новых пользователей.

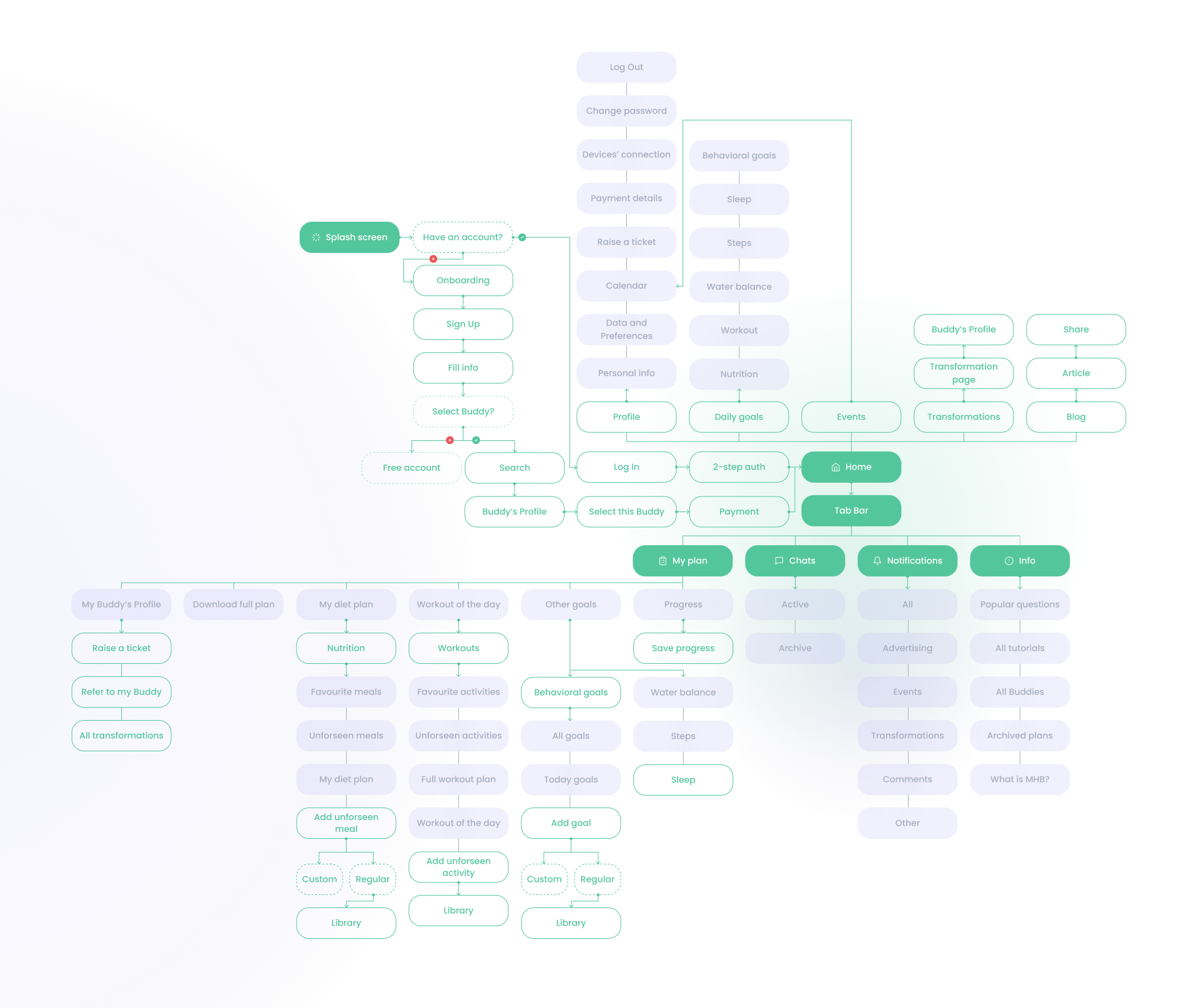
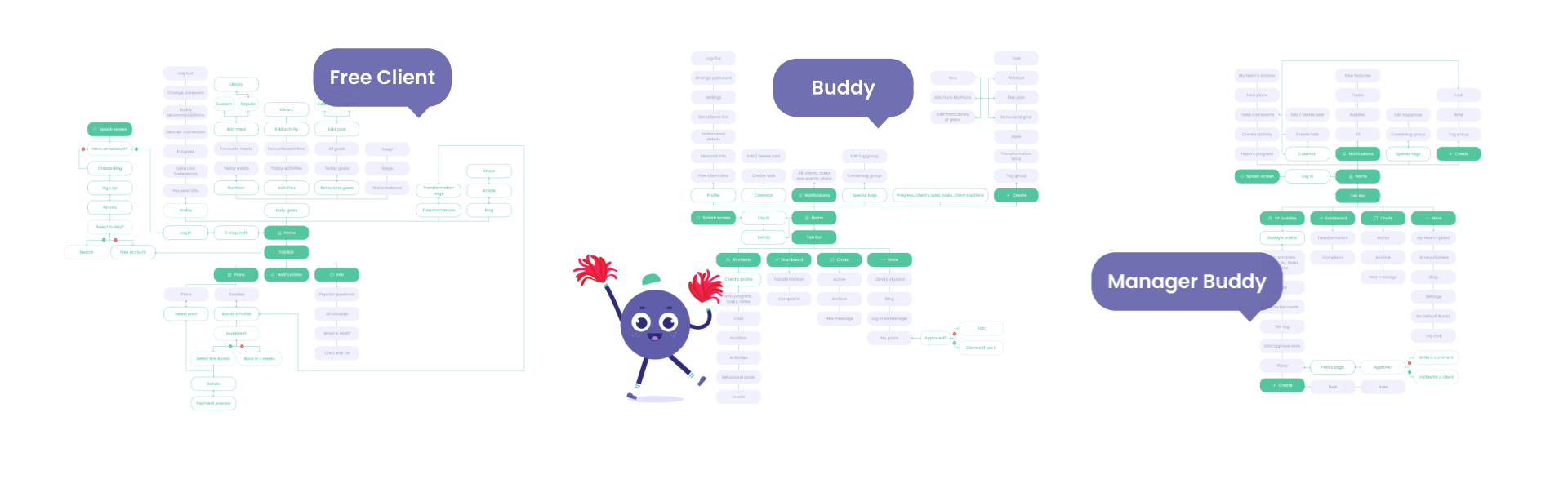
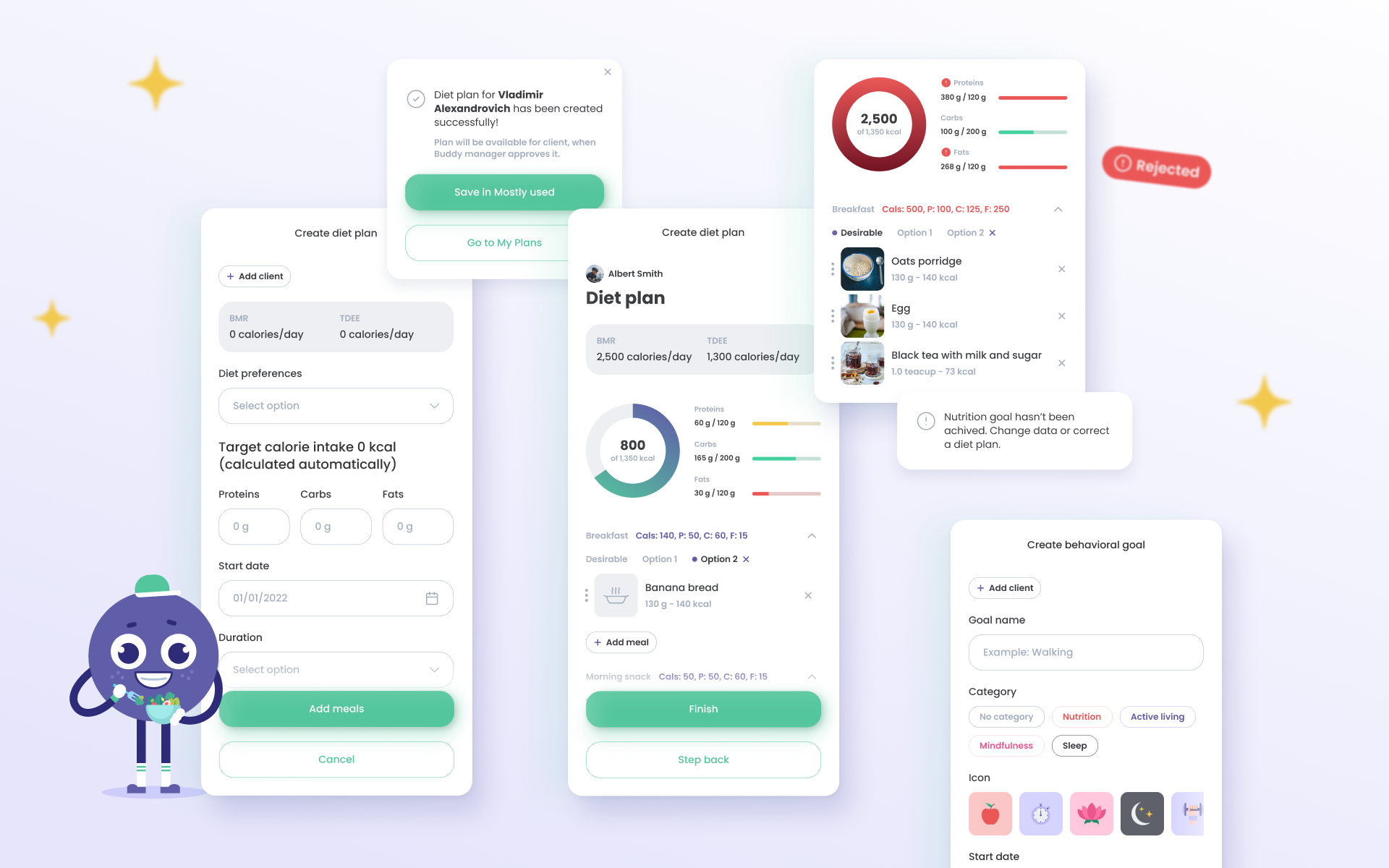
2. Определение структуры
Основной источник монетизации MHB - это планы. Пользователь покупает план на определенный срок, и затем ему назначается тренер. Тренер создает индивидуальное меню на каждый день, план тренировок, редактирует и создает поведенческие цели. Кроме того, тренер постоянно взаимодействует с клиентом посредством чата в приложении, оказывая ему тем самым постоянную поддержку.

Чтобы тренер мог сосредоточить свое внимание полностью на клиенте и рабочий процесс был продуктивным, было решено создать дополнительные роли.
Работа над столь сложной системой ролей требовала постоянных брейнштормов с клиентами и, как следствие, постоянного поиска лучших решений. Этап работы над юзерфлоу был самой сложной, но при этом наиболее продуктивной частью всего процесса.

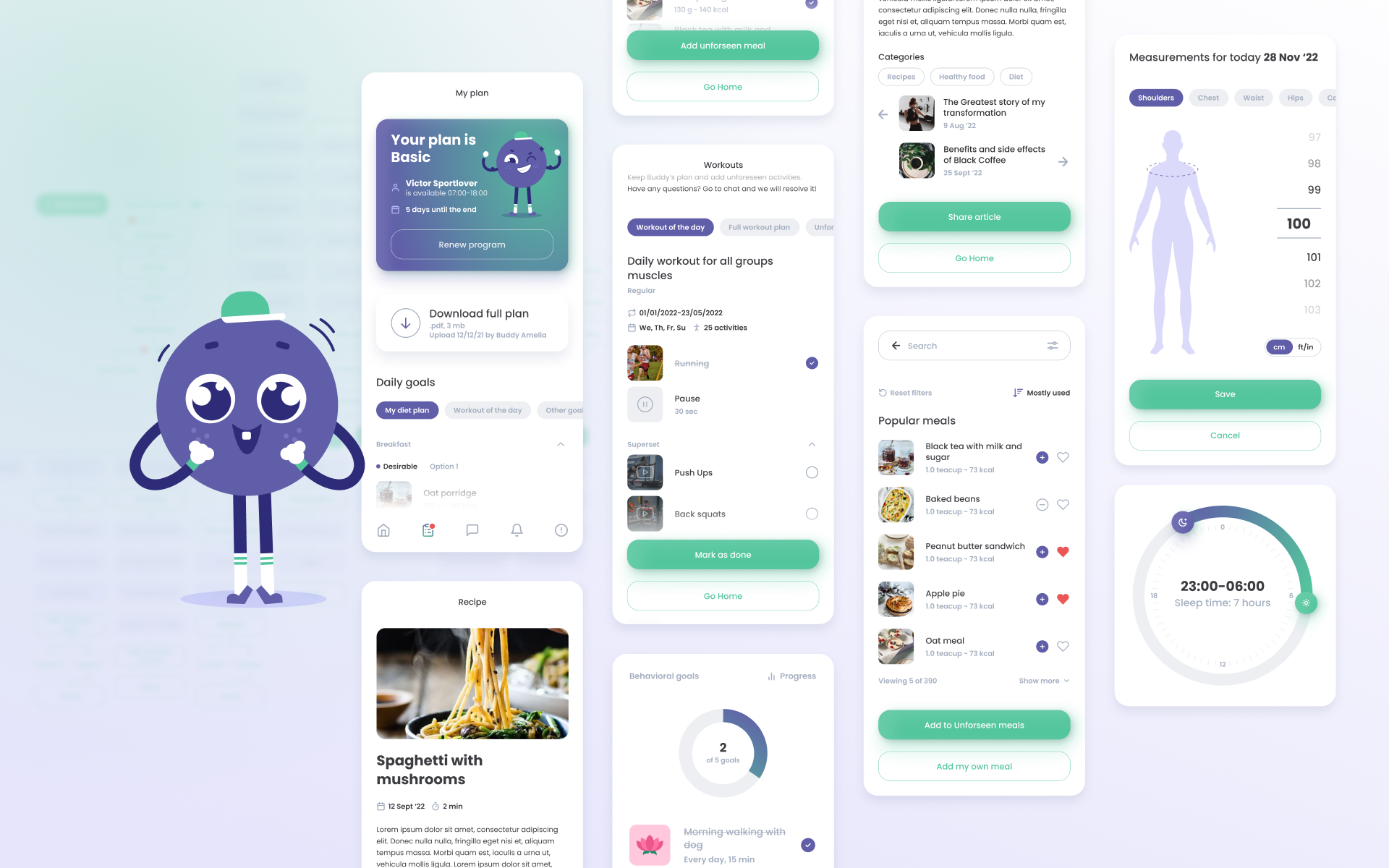
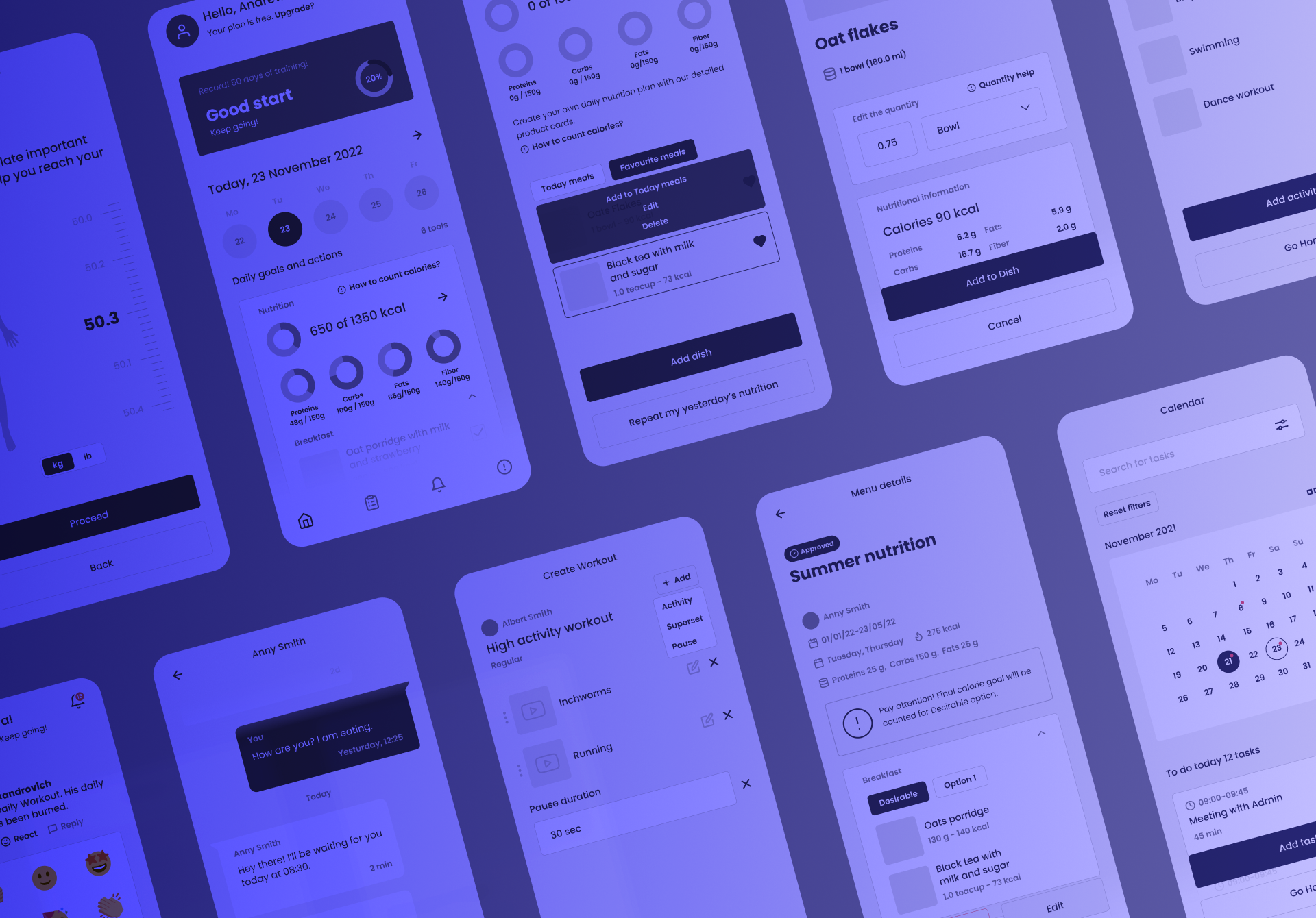
3. Вайерфрейминг
На этом этапе мы искали наиболее удобные функции и обязательные элементы для каждой страницы приложения. Также мы уделили большое внимание статистическим данным.
Нашей целью было предоставить пользователю как можно больше необходимой информации, но, в то же время, не перегрузить его.

4. Визуальный дизайн
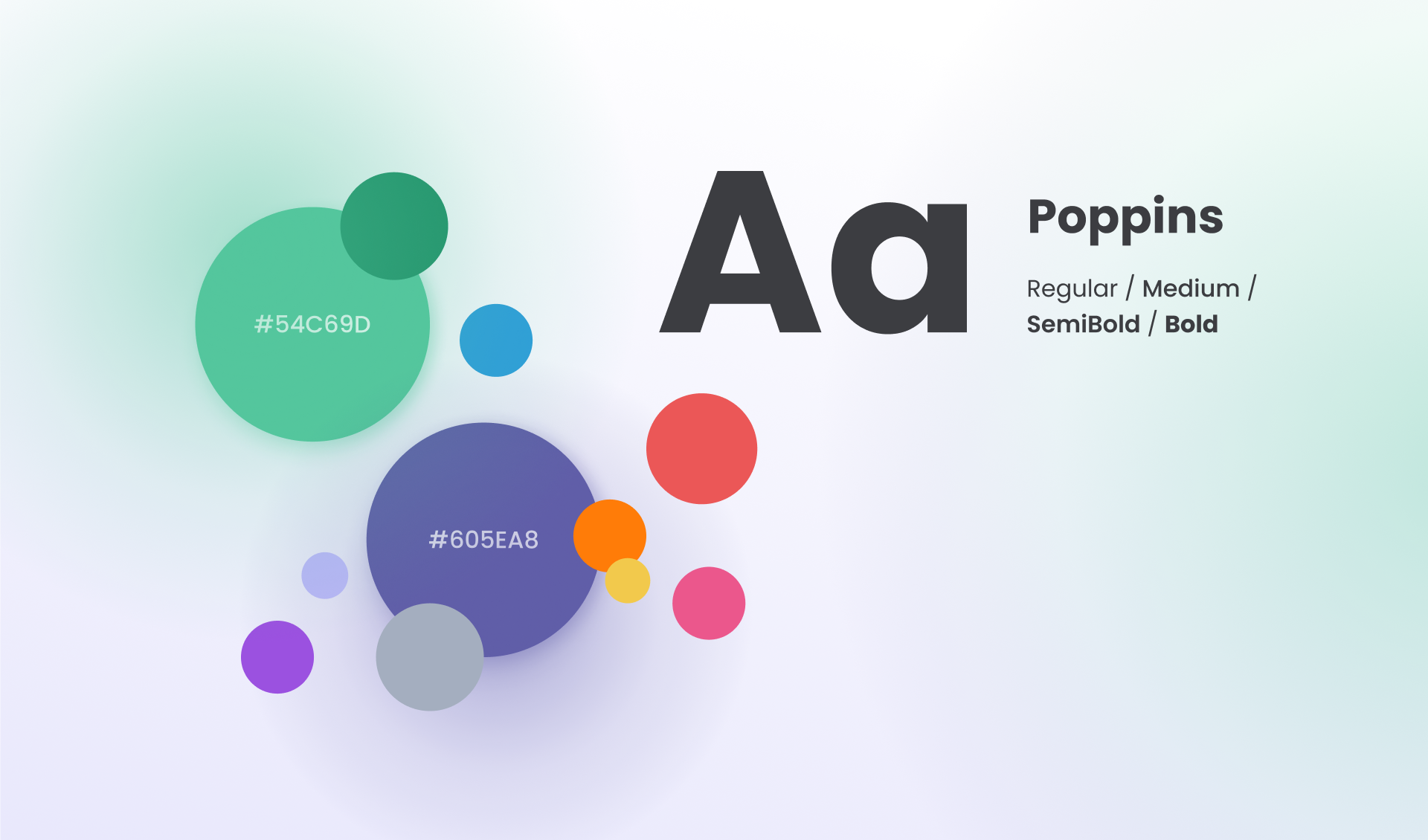
На этом этапе нам нужно было определить цветовую схему, а также шрифты и общую стилистику.
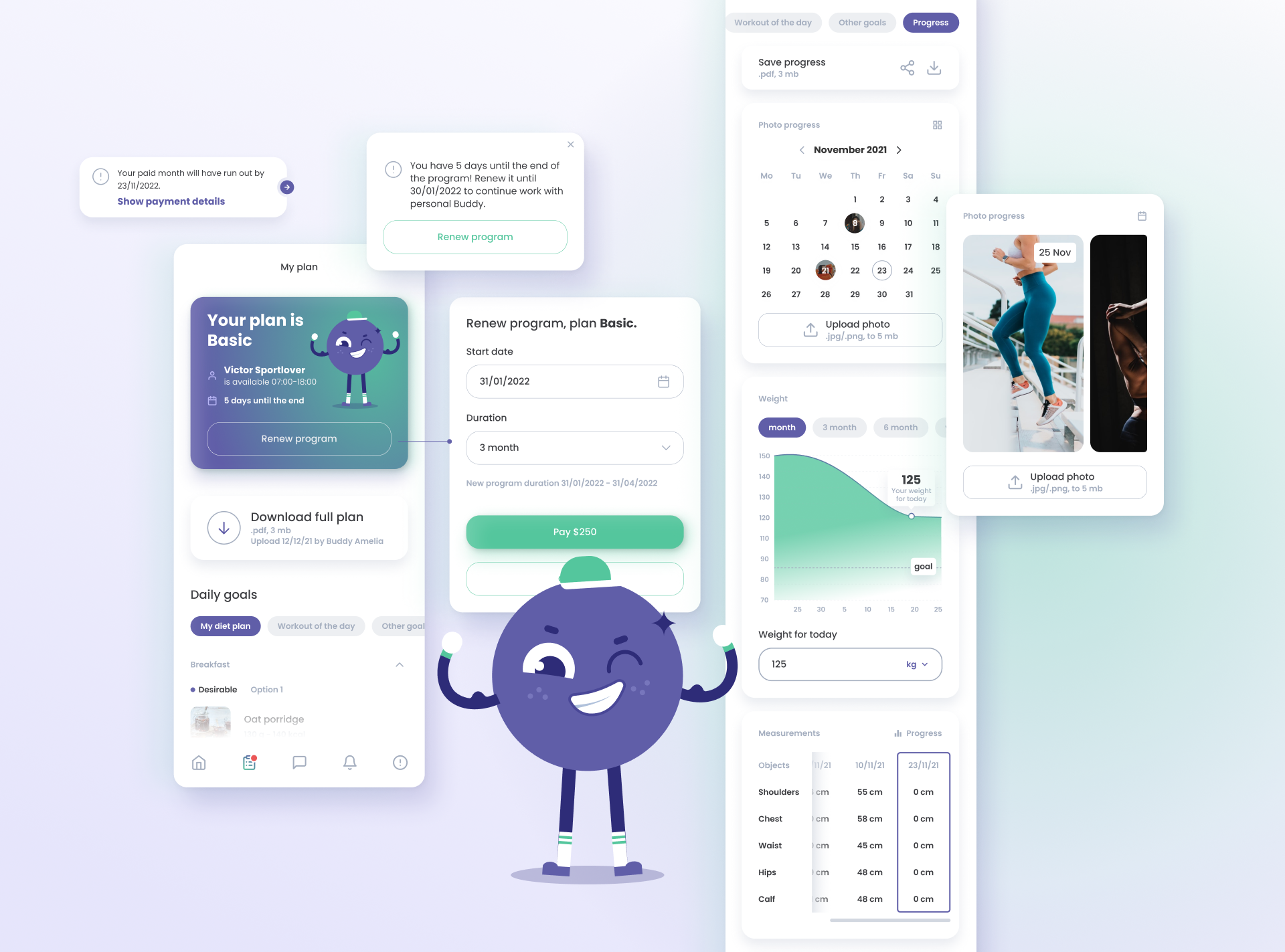
Чтобы пользователь мог легко взаимодействовать с приложением, мы решили использовать минималистичное и современное оформление, а также скругленные края и мягкие тени для ощущения дружественности продукта.

Poppins - это хорошо сбалансированный шрифт без засечек, который отлично подходит для нашей цели. У него большой выбор внутри семейства, что позволяет применять его довольно гибко. Также мы использовали гендерно-нейтральные зеленый и фиолетовый цвета из логотипа MHB в качестве основной палетки.

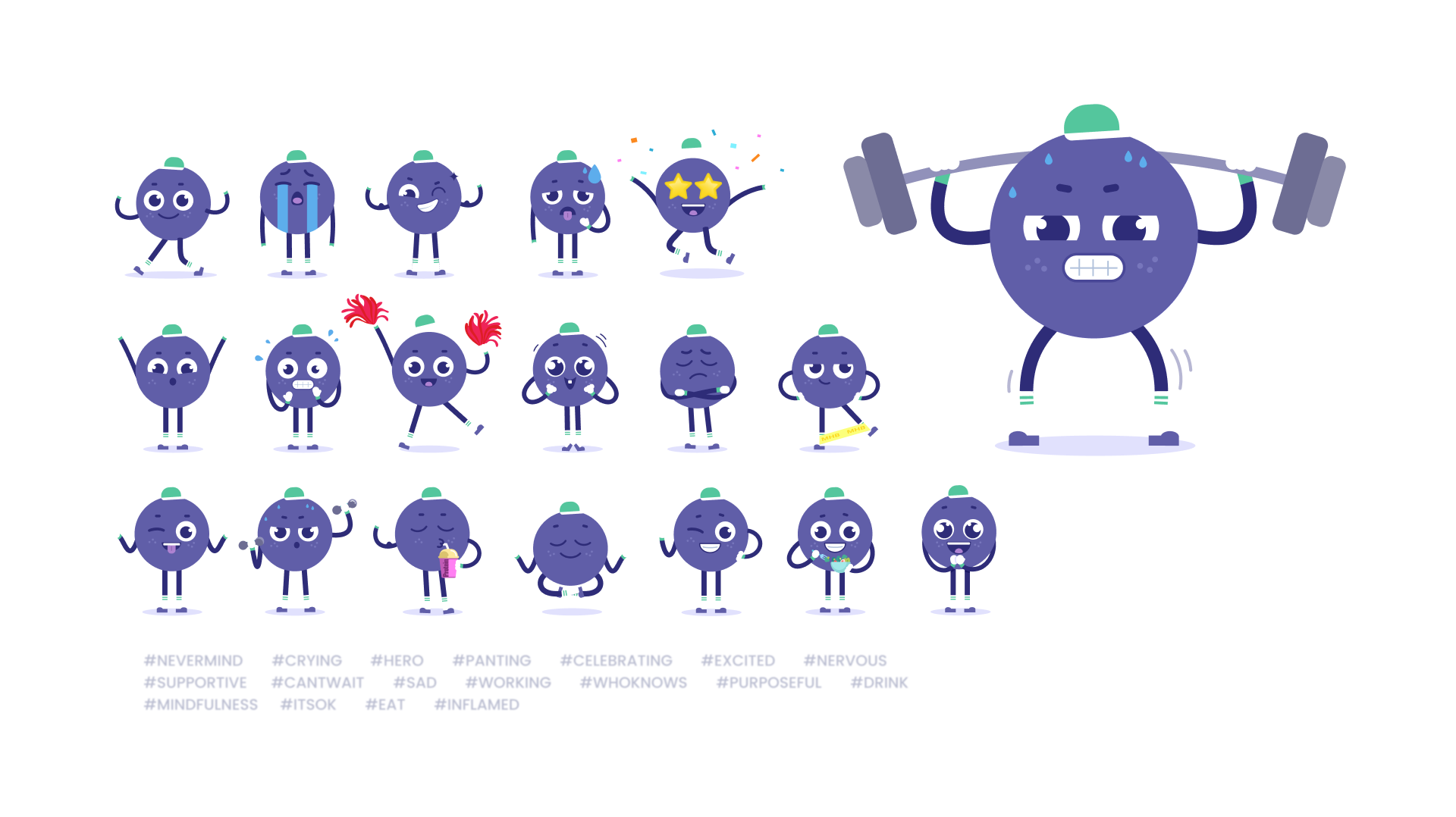
5. Создание маскота
Наличие талисмана было обязательным требованием в ТЗ — таким образом заказчики хотели привлечь больше внимания к продукту через социальные сети, ведь узнаваемый и яркий образ - это мощный маркетинговый инструмент.

В поисках “той самой” идеи мы сделали очень много набросков. В основном, в анималистическом направлении - это должен был быть некий зверек с определенными качествами характера. Однако данная идея была отклонена; тогда на помощь пришли сами заказчики и предложили использовать что-то из спортивной экипировки — так появился мячик (к сожалению, имени пока у него нет).

Заключение
Мы освоили еще одну индустрию со всеми нюансами и своими подводными камнями, пообщались с тренерами и менеджерами, научились высчитывать калории и составлять для себя планы диет. :) Наша команда дизайнеров всегда открыта к новым вызовам, какими бы сложными они не были. О новых кейсах в наших следующих статьях!
📭 Мы открыты для обсуждения новых проектов welcome@fusion-tech.pro
Наше портфолио на Dribbble и Behance
Июнь 1, 2022
