
iOS и Android — что учитывать в дизайне. Анализ популярных нативных приложений
Замечали разницу в дизайне на Android и iOS? А она есть! В этой статье команда Fusion Tech рассмотрит основные отличия двух систем и на примере популярных приложений покажет, как разграничивают UI в крупных продуктовых компаниях.
Визуал любого мобильного приложения зависит от многих факторов: особенностей функционала, целевой аудитории, айдентики, текущих трендов и прочего. Но существуют две базовые операционные системы, ограничения и особенности которых мы не можем игнорировать. Это Material Design для Android-продуктов и Human Interface Guidelines (HIG) для iOS.
Многие крупные компании создают приложения, которые адаптированы сразу и под ту и под и другую систему. Продукты такого типа получили название “нативные”. Для чего они нужны? Для более быстрой и корректной работы, а также комфортного использования всеми пользователями, независимо от их гаджетов.
Разница между приложениями для iOS и Android заключается, прежде всего, в двух моментах:
- функциональные отличия;
- визуальные отличия.
ФУНКЦИОНАЛЬНЫЕ ОТЛИЧИЯ
1. Поиск
-
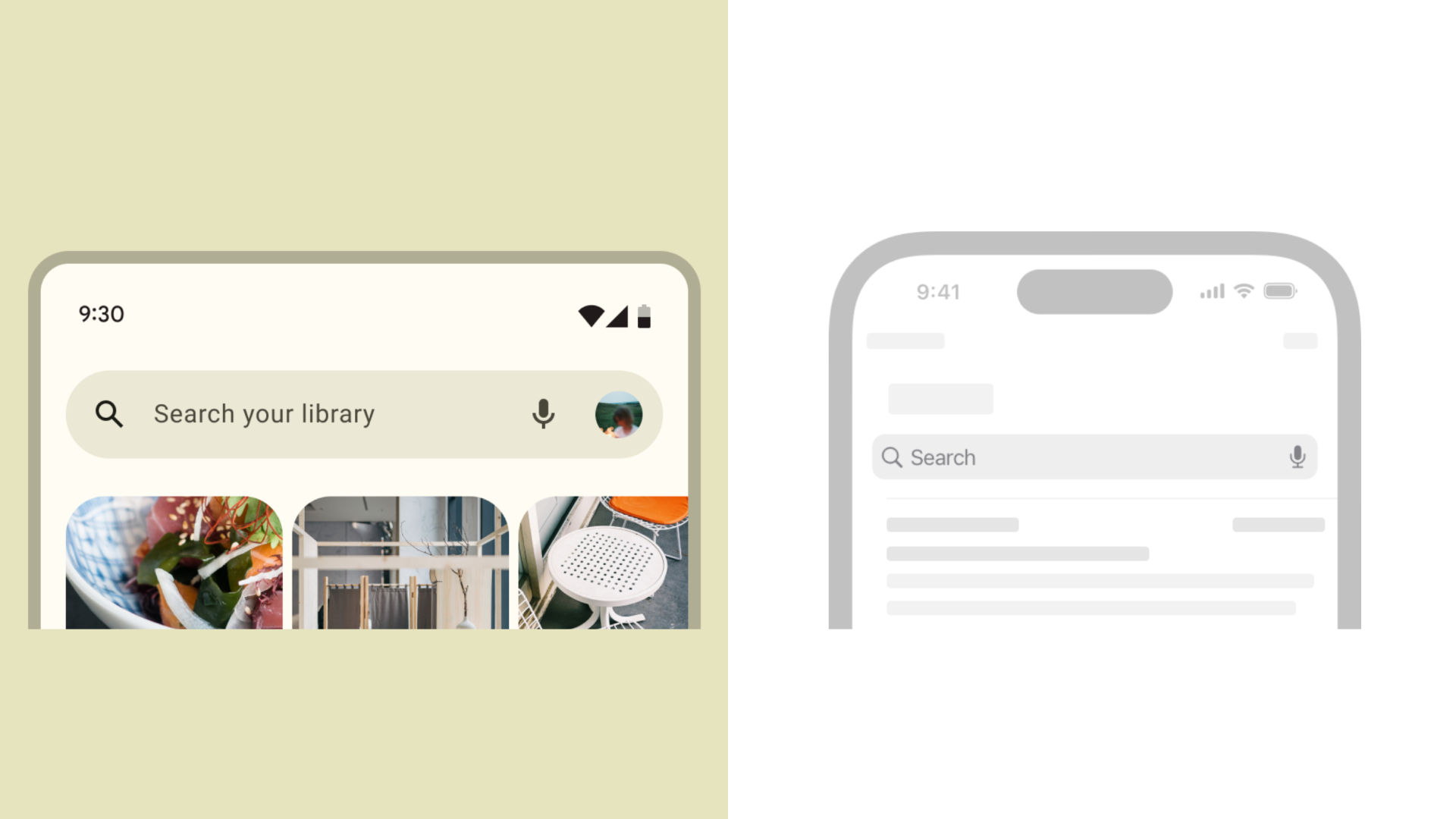
В Android-системе поиск может выступать самостоятельным компонентом (если на нем сосредоточен фокус продукта) с наличием таких элементов, как меню, аватар профиля и прочее. То есть превращается в полноценный навигационный бар (панель навигации).
- В случае с iOS, поиск — это всегда самостоятельный компонент, расположенный отдельно.

2. Гамбургер-меню (кнопка меню в виде трех полосок)
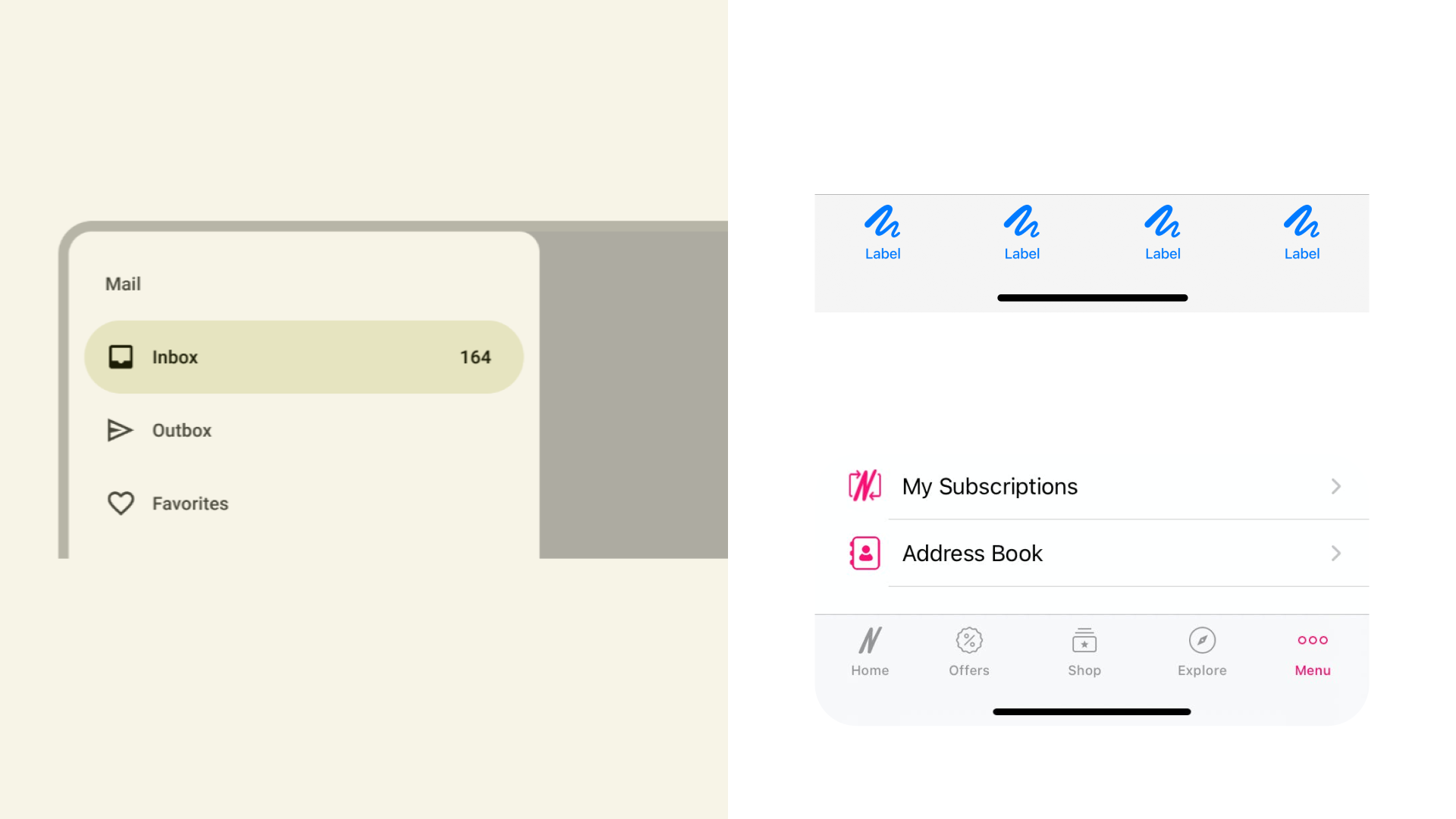
- В Android-приложениях чаще используется этот тип навигации (гамбургер-меню).
- iOS. Вся навигация построена вокруг таб бара (панель вкладок в нижней части экрана). Для дополнительных страниц используется иконка “Еще” в качестве последнего компонента.

3. CTA (call to action) — призыв к действию
-
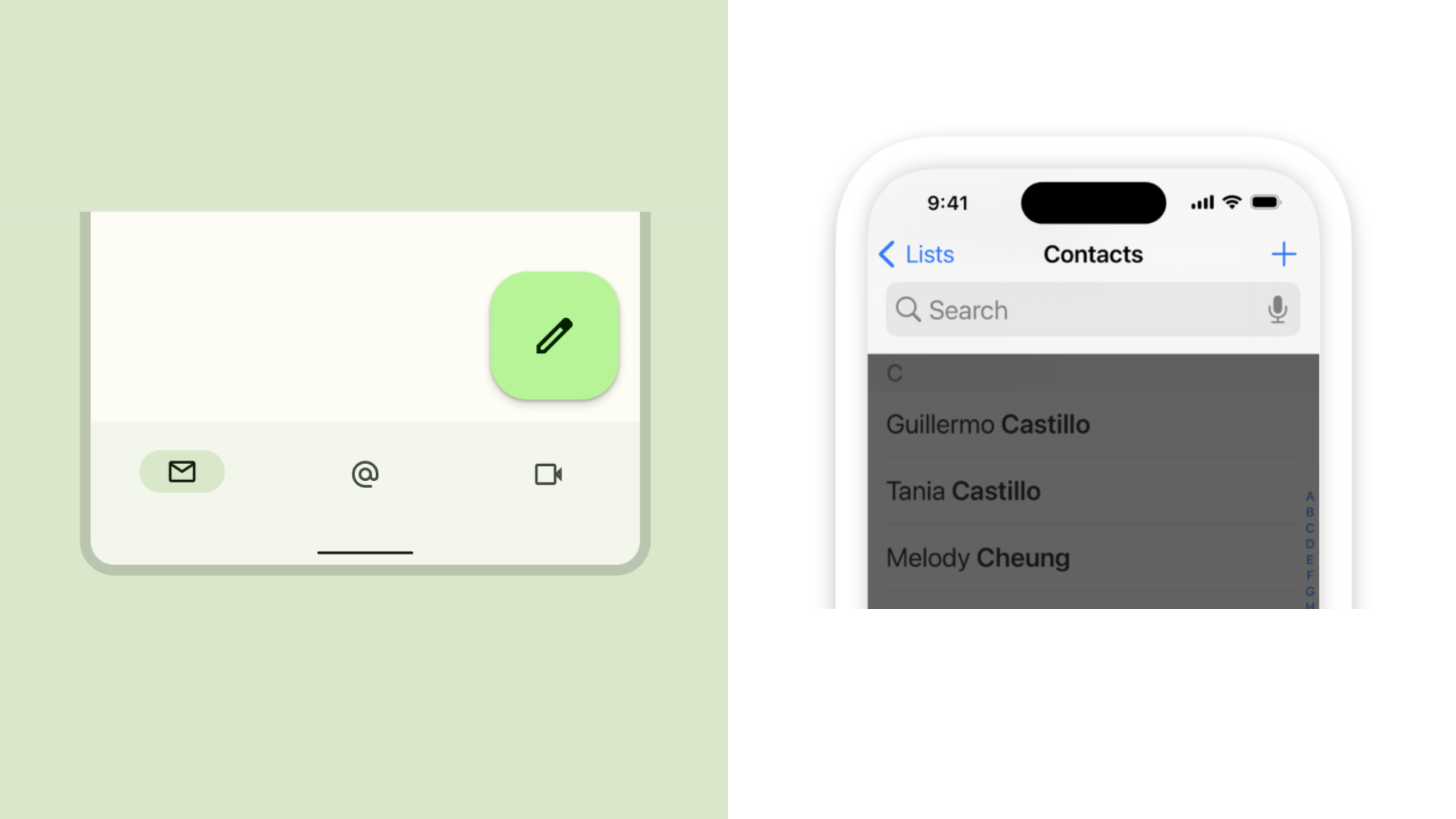
Android. Material Design рекомендует применять в качестве элемента привлечения внимания FAB (floating action button) — плавающую кнопку действия.
- iOS. В HIG основное действие располагается в верхнем правом углу. Однако в последнее время все чаще и чаще и iOS-приложения тоже используют FAB.

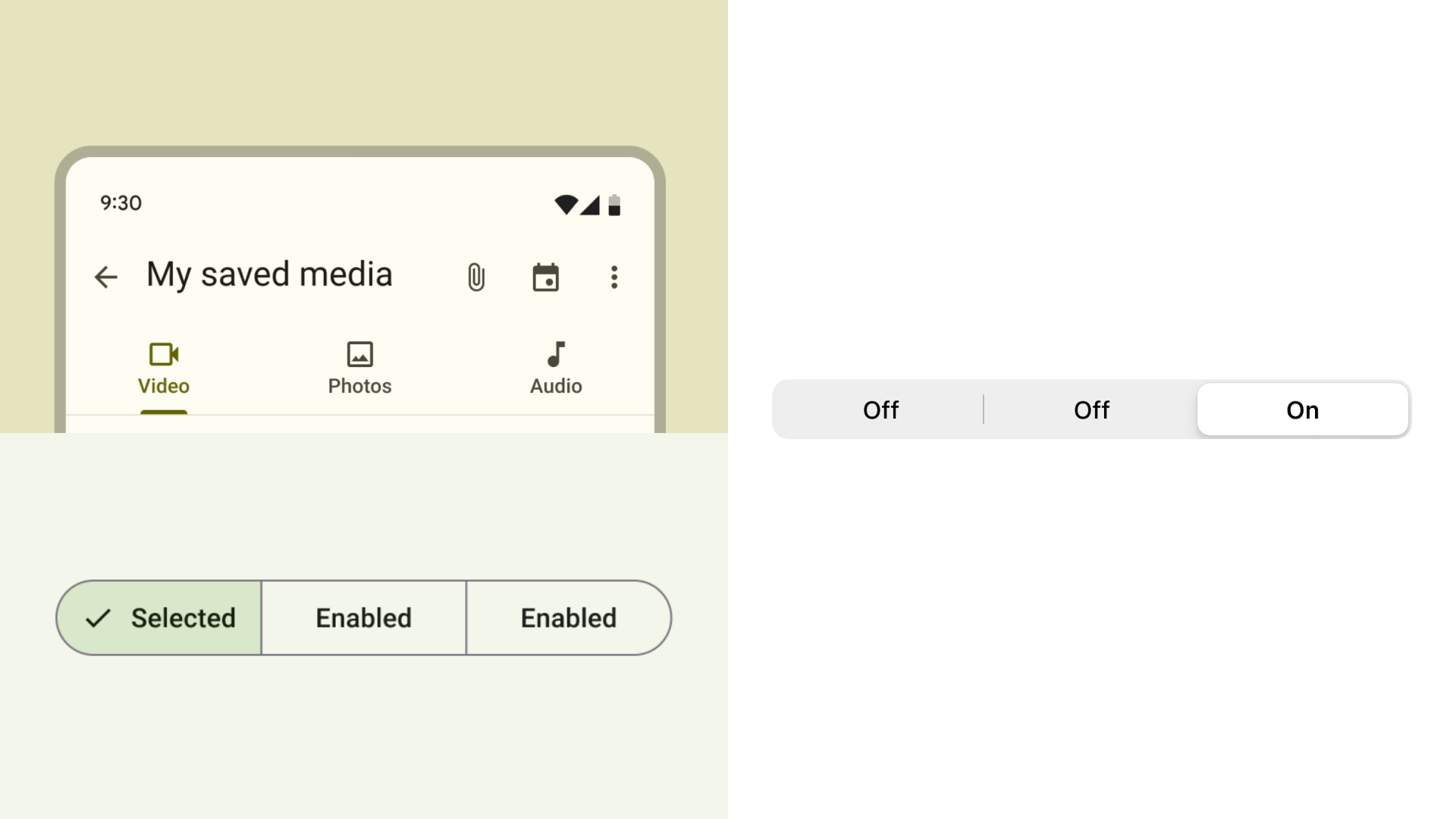
4. Табы
Табы служат, чтобы разделять контент в рамках одного экрана на несколько блоков. В разных ОС табы могут отличаться названием и внешним видом. В качестве альтернативы можно использовать более универсальные чипы (chips). Изначально чипы — это элементы material-дизайна, но сейчас они популярны и там и там.
- В Android присутствуют табы (tabs) и segmented buttons.
- iOS предусматривает аналогичный компонент — segmented control.

5. Выбор даты и времени
-
Android. Ничего необычного, используется стандартный календарь, какой мы привыкли видеть в обычной жизни.
- В iOS, чтобы узнать дату или время, нужно покрутить барабан. Однако, начиная c 14-ой версии, присутствует и стандартный календарь. При этом пикер iOS может быть использован не только для выбора даты или времени, но и как стандартный селектор вместо выпадающего списка.

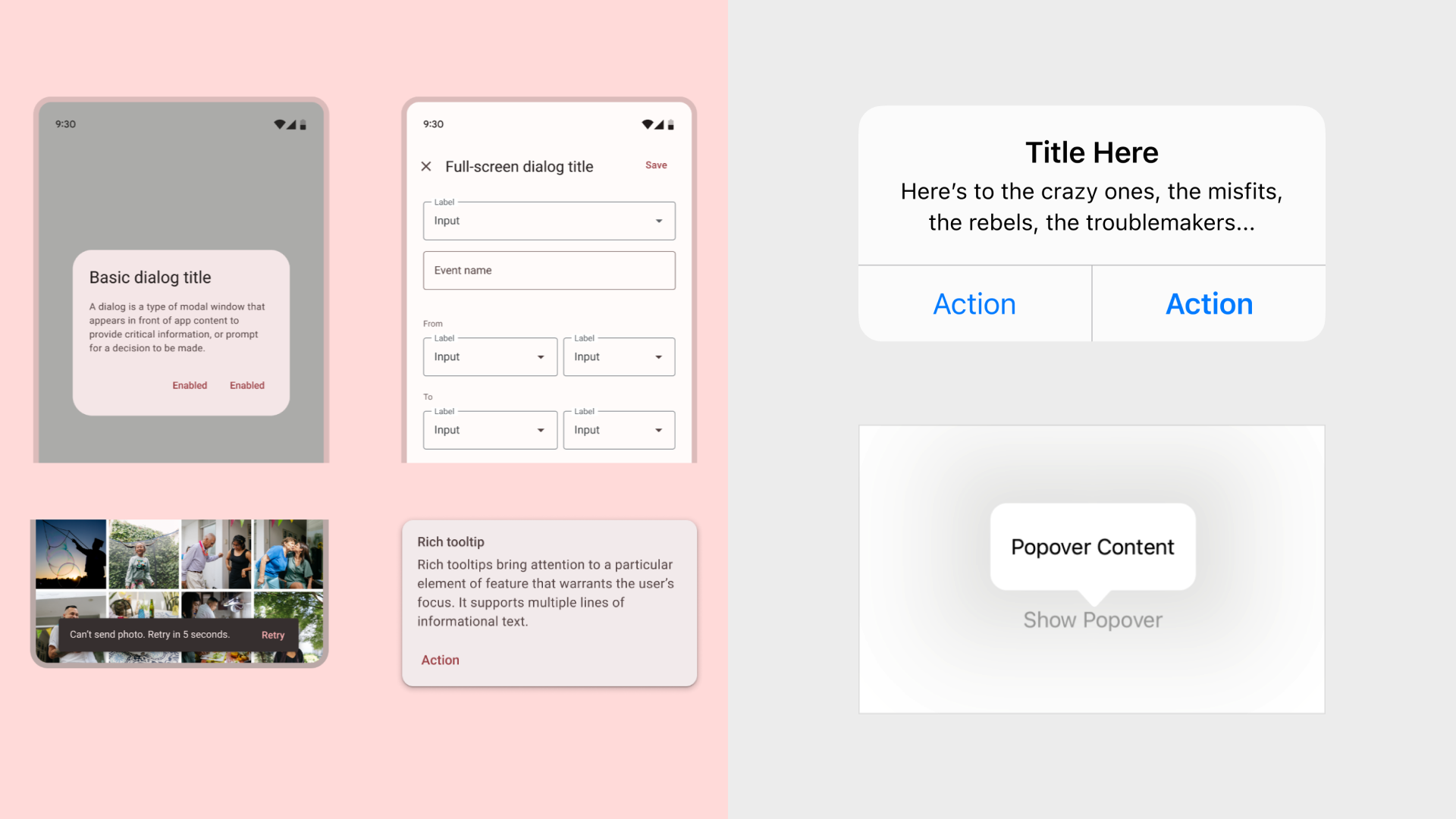
6. Попапы (всплывающие окна)
- Android. Если необходимо проинформировать о чем-то пользователя, то в material-дизайне можно использовать целый ряд “всплывашек”: диалоговые окна (стандартные и полноэкранные), снэкбары (небольшие сообщения-фидбэки) и тултипы (всплывающие подсказки).
- iOS. В приложениях iOS применяется следующий набор: алерты (оповещения) для критически важной информации и поповеры (всплывающие окна) как альтернатива тултипам.
P.S. А вот bottom sheets (информационная панель) можно увидеть на обеих платформах. Что примечательно: с оверлеем (элемент поверх другого компонента или содержимого на веб-странице) и без него.

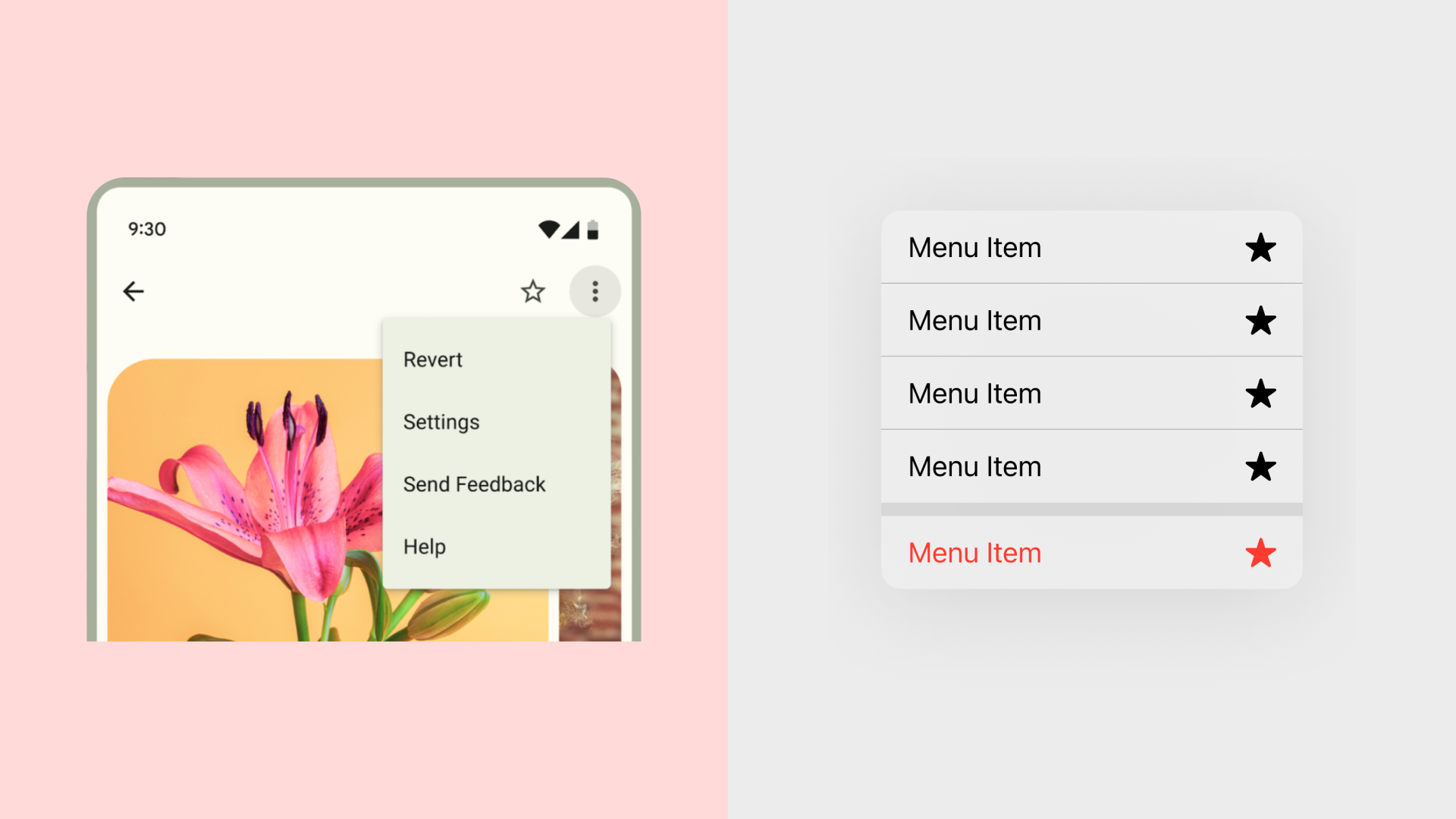
7. Контекстное меню
- В Android-версии оно открывается при клике на кебаб-меню (три точки, расположенные вертикально). Однако на примере WhatsApp можно видеть и другое поведение: при нажатии на сообщение вместо контекстного меню изменяется навигационный бар (появляются необходимые действия в виде иконок).
- В iOS-приложениях — это скрытый набор действий, для вызова которых требуется клик на объект.
P.S. В продуктах обеих версий возможен вызов дополнительных функций и через эллипсис-меню (открывается через иконку с тремя точками).

ВИЗУАЛЬНЫЕ ОТЛИЧИЯ
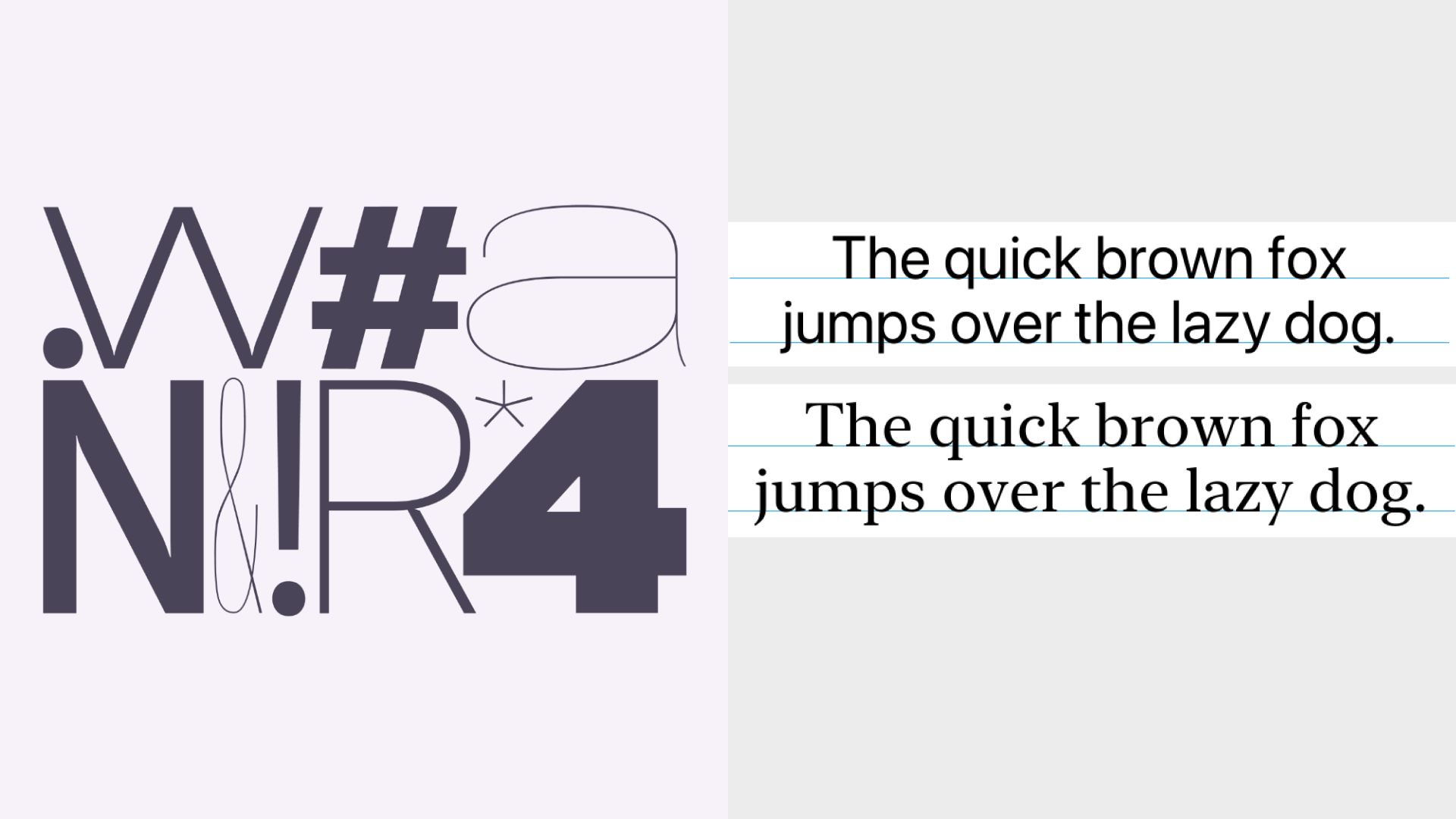
1. Шрифт
Системные шрифты базово очень схожи у этих двух платформ.
- Android использует Roboto Flex и Roboto Serif.
- iOS — San Francisco (SF) и New York (NY).

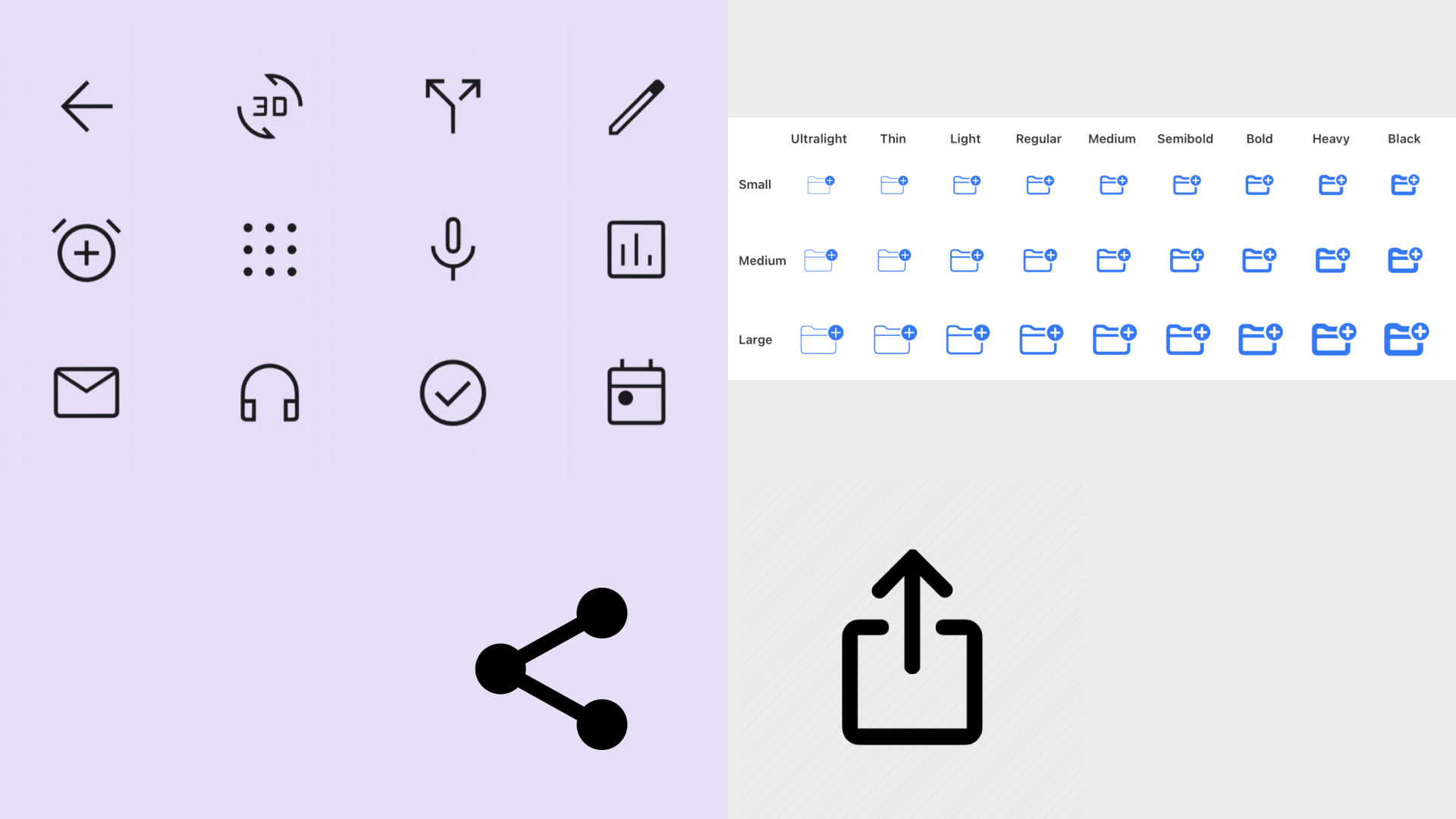
2. Иконки
- Android. Material Design предлагает внушительный набор вариативных символов, которые могут быть полностью кастомизированы (адаптированы под конкретных потребителей). Для этого достаточно скачать плагин для Figma или воспользоваться Google Fonts.
- iOS. HIG использует термин “глифы”, что, по сути, тоже является символами, которые могут кастомизироваться по различным характеристикам.
P.S. Примечательно, что для одних и тех же действий платформы применяют разные символы: так, например, для функции “поделиться” iOS использует стрелочку, а Android — три соединенные точки.
Контекстное меню в Android чаще обозначается через кебаб-меню, а в iOS — через митболы (горизонтальный вариант).

3. Стиль
- Android. После обновления системы поменялся и общий стиль — тени уступили место многообразию цветов и оттенков. Теперь, чтобы показать глубину, которая является отличительной особенностью material-дизайна, нужно подобрать подходящий цветовой тон. Все, что выделяется сильнее, находится на первом плане экрана. Это естественная природа вещей — такое же правило действует и в классической живописи. Еще одно новшество — кнопки перестали быть круглыми, а разнообразие форм позволяет использовать material как полноценный конструктор. Тем не менее идея плоского дизайна остается неизменной.
- iOS придерживается глассморфизма (эффект “матового стекла”): с выходом 17-ой версии количество полупрозрачных заблюренных панелей и окон не убавляется, а дизайн становится все минималистичнее.
P.S. Можно сделать вывод, что общий вектор этих двух платформ склоняется к кастомизации продуктов.

А ЧТО В РЕАЛЬНОСТИ?
Выше мы описали правила, которые лежат в основе Material Design и Human Interface Guidelines (HIG). Но все ли следуют этим нормам? На примере популярных приложений из разных категорий посмотрим на особенности нативных продуктов и текущие рыночные тренды.
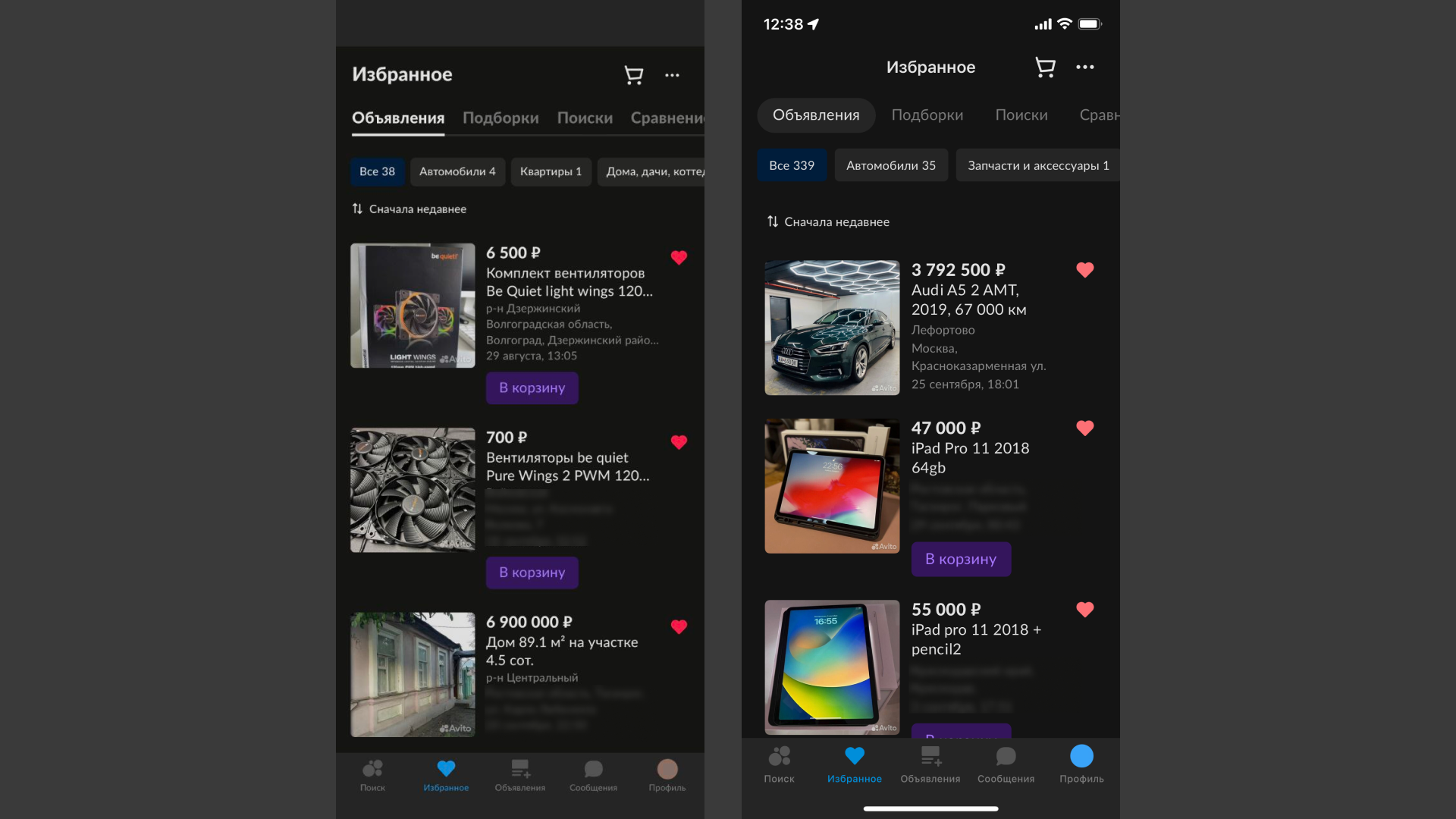
1. Авито
Независимо от того, на каком телефоне мы откроем приложение, сразу понятно, что это Авито. Расположение контента, общий стиль приложения и иконок остаются неизменными и там и там. Есть видимые отличия в табах: они как раз дают четкое понимание, где перед нами Android, а где iOS. Во всем остальном разница незначительна: размеры отдельных элементов, шрифт, оттенки (особенно это заметно по сердечку).

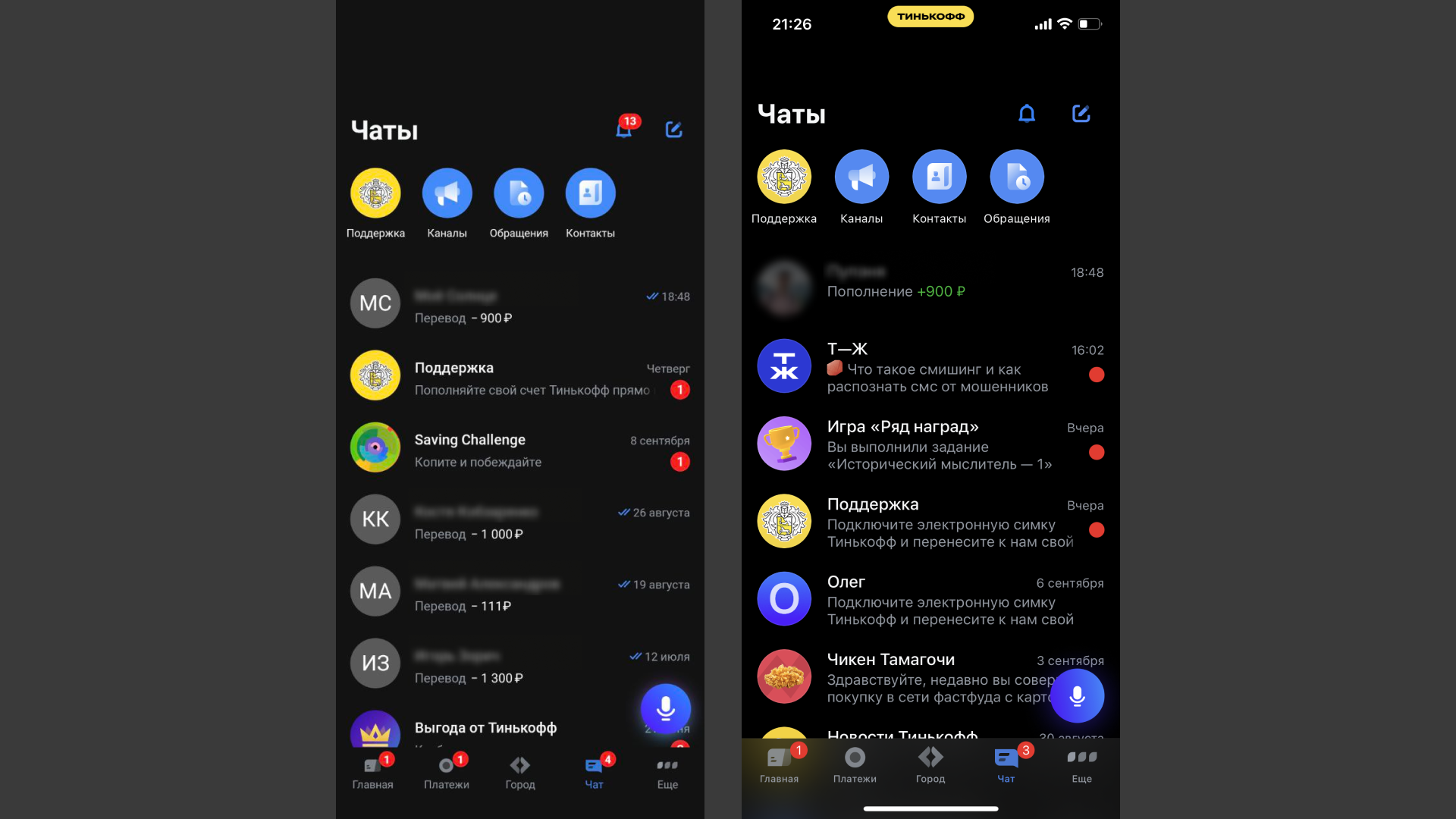
2. Тинькофф
Как и в первом примере, отличия не столь масштабны: есть расхождения в размерах, отступах и в шрифтах. Однако кастомные элементы Тинькофф, как и общий функционал, одинаковы на обеих платформах. Что примечательно, FAB для голосовой команды реализован и для iOS-версии, разница лишь в небольшом свечении.

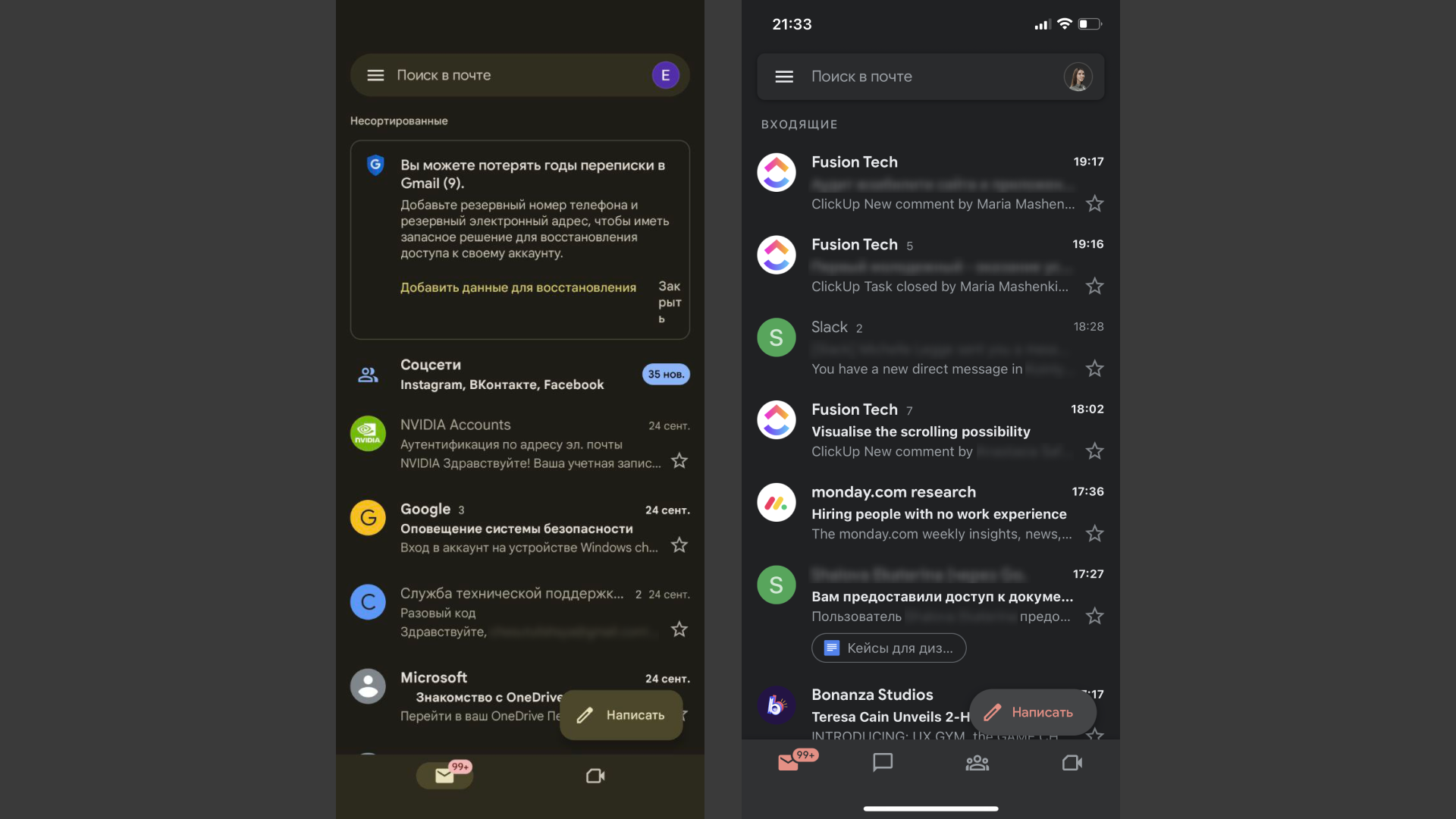
3. Gmail
В приложении Gmail отличия уже более заметны. Структурно экраны идентичны, но в деталях прослеживаются особенности. Это и тени, и радиус скругления у поля поиска и FAB; по-разному применен фирменный цвет и шрифты (обратите внимание на заголовки “Несортированные” и “Входящие”).

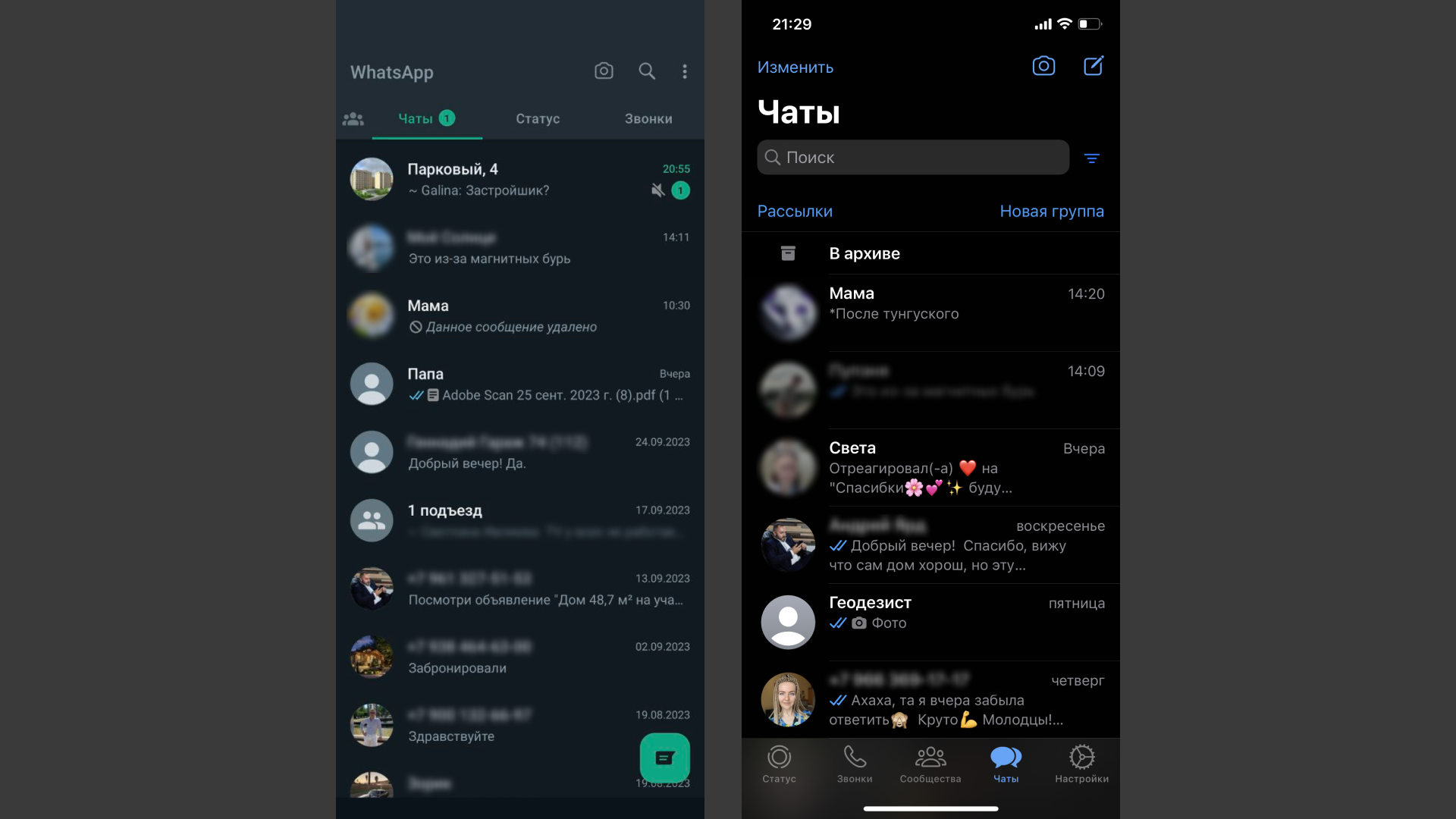
4. WhatsApp
Пожалуй, это самый яркий пример нативного приложения, поскольку разница на ОС просто колоссальная: от общей структуры вплоть до выбора иконок.

Пройдемся по основным отличиям:
- навигация: в Android построена через табы и меню, в iOS — через таб бар;
- механика появления контекстного меню: при долгом нажатии на сообщение в Android меняется верхний навигационный бар, а в iOS — появляется меню;
- свайпинг: в Android он реализован для переключения между табами, а в iOS — позволяет вызвать дополнительные действия с чатом;
- поиск: в iOS он присутствует на экране “Чаты” и выглядит отдельным компонентом, в Android — встроен в верхний навигационный бар;
- по-разному реализованы флоу (процесс) создания новой переписки.
ИТОГИ АНАЛИЗА
Как видно, в проектировании нативных приложений нет ничего сложного, главное — учитывать нюансы. К тому же и Material Design, и Human Interface Guidelines являются рекомендациями — использование компонентов зависит от конкретной задачи.
Мы можем это заметить и по результатам нашего анализа. Ни одно из четырех приложений не потеряло свою уникальность в угоду правилам ОС. Основная цель, которую преследуют оба гайда — сделать продукт понятным и доступным, а компоненты, иконки и прочее — лишь инструменты в ее достижении. Примеры нашей адаптации мобильных приложений можно посмотреть на Behance.
Октябрь 25, 2023
