
Ирония, юмор и образность в дизайне интерфейсов. Часть 1 - текст
Ирония, юмор и образность в интерфейсе — это особый и очень зыбкий мир. Уместное их применение, а тем более сочетание — задача не из простых. С одной стороны, они позволяют цифровому продукту быть человечнее, повышают лояльность пользователей. Через удачно подобранные образы или фразы устанавливается особая эмоциональная привязка, делая пользовательский опыт по-настоящему интуитивно понятным. Имидж продукта при этом приобретает свойственную только ему изюминку. Если же использование перечисленного неуместно, не соответствует ожиданиям ЦА, или чрезмерно и вне концепции продукта — получается совсем обратный эффект: клиенты уходят разочарованные и вряд ли вернутся вновь. Как этого избежать — сейчас расскажем и покажем на примерах.
В современном дизайне ирония и образность используются часто и иногда там, где совсем не ожидаешь. Существуют даже методики, которые дают понимание, как ввести, в частности, иронию в образ или текст плавно и ненавязчиво. Наглядно ее роль в интерфейсе показывает пирамида потребностей пользователя, построенная Аароном Уолтером:

Согласно данной иерархии, в основе UX лежит функциональность, доверие и удобство использования, а на вершине всего располагается удовольствие. На этом фундаменте формируется эмоциональный дизайн — дизайн, который вызывает у аудитории нужные эмоции. Отсюда вытекает вывод, что пользовательский опыт должен быть не только утилитарным, нести практическую пользу, но и приятным — эта роль и отводится иронии в интерфейсах.
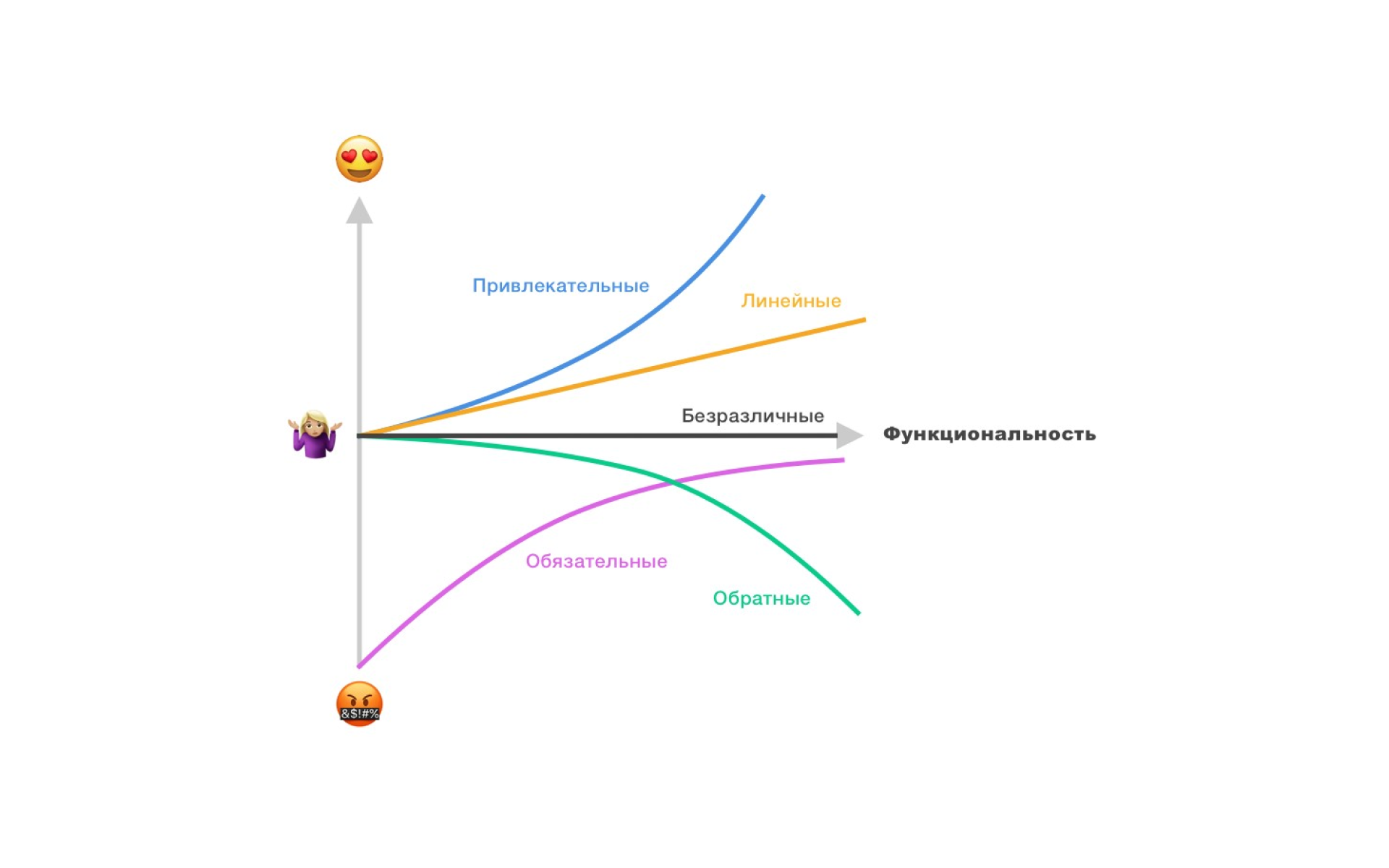
Хорошо демонстрирует значение иронии в дизайне и модель Кано:

Юмор и ирония относятся к “Привлекательным” характеристикам, если следовать модели Кано, но не входят в разряд “Обязательных” функций. Пользователи прекрасно могут пользоваться продуктом без легких шуток, образности и забавных картинок. Но их наличие повышает узнаваемость и привлекательность продукта в разы. Злоупотребление данным приемом, напротив, переводит впечатление от него из разряда “Привлекательных” характеристик к “Обратным”, снижая пользовательскую заинтересованность и лояльность.
Глобально применение юмора, иронии и образности в цифровых продуктах можно разделить на две области: в тексте (UX-writing) и в визуальной составляющей (иллюстрации, различная графика).
Ирония и образность в тексте интерфейса
UX-writing — это качественный текст в интерфейсе, который облегчает взаимодействие пользователя с сайтом или приложением. Это такая же творческая область, как и визуальное поле, ведь любой цифровой продукт состоит минимум на 60% из текста. Что же входит в понятие UX-writing? Это и названия кнопок, и заголовки, и пояснения, и описания, и плейсхолдеры (подсказки внутри формы), и тултипы (подсказки при наведении курсора на элемент), и многое другое. Рассмотрим основные области.
Заголовки
Это самая простая для применения область. Заголовки напрямую зависят от контекста, но в то же время дарят свободу творчества. Именно они раскрывают суть и задают общий тон и настроение продукта с первого взгляда. Именно с заголовков начинается знакомство и общение с пользователем.

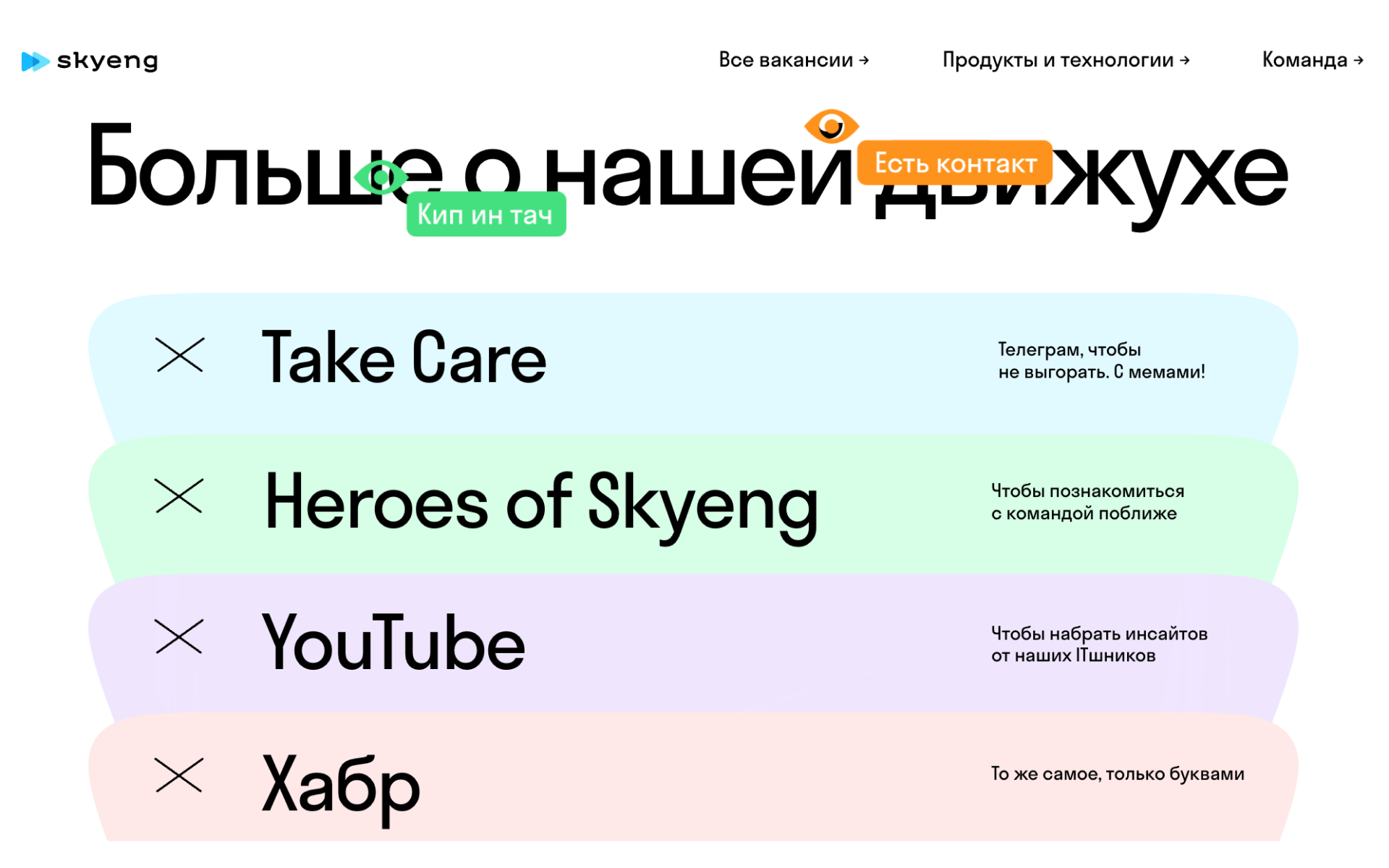
Яркий пример эмоционального заголовка — от команды Skyeng. Они используют англицизмы наряду со сленгом в тексте, что придает неформальный и дружеский тон с первых секунд взаимодействия с продуктом.

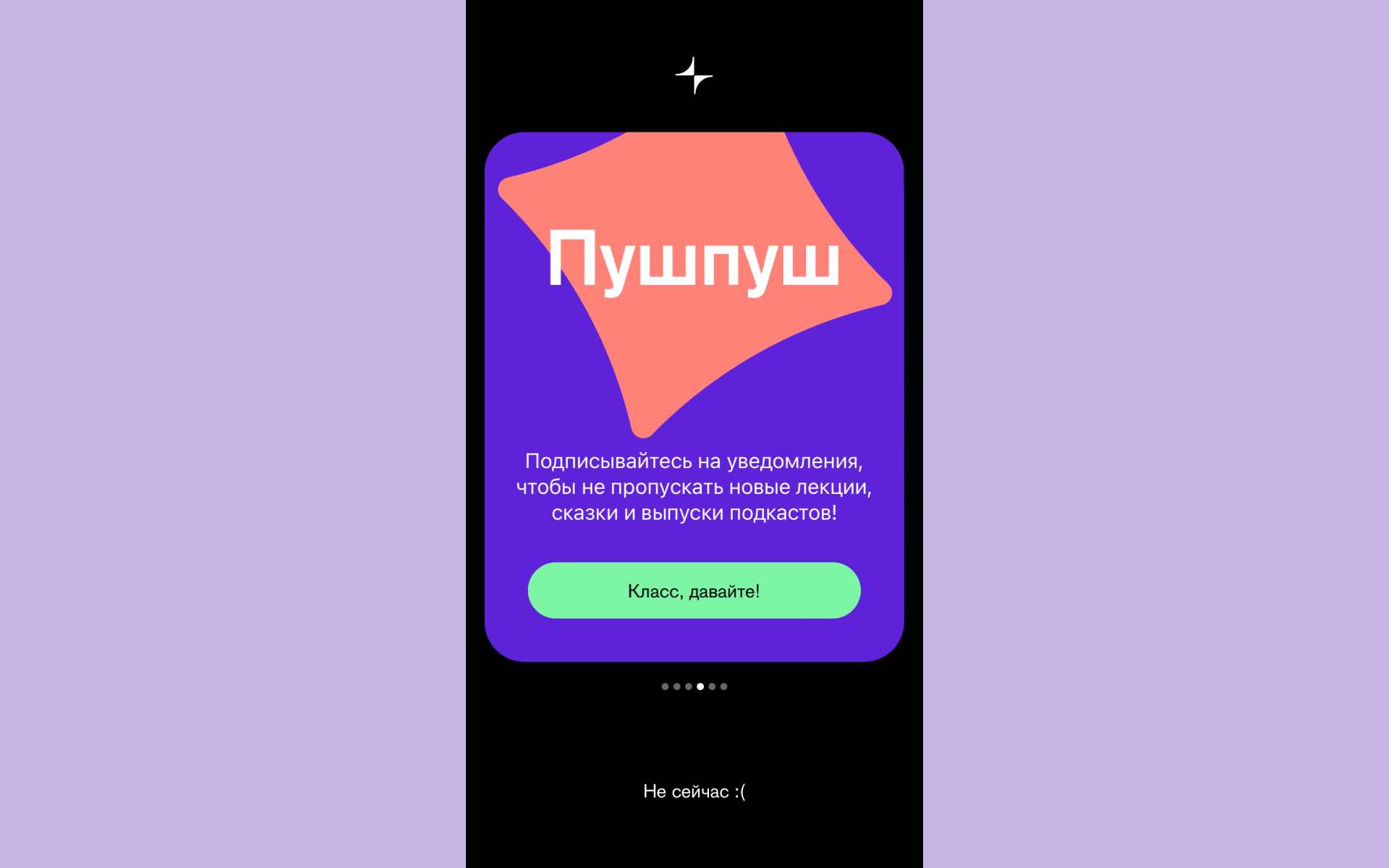
Аналогичный подход и у приложения для развития детей “ГусьГусь” — они включили звукоподражательные англицизмы в заголовки в свободной манере, а стиль текста кнопок сделали живым и легким.

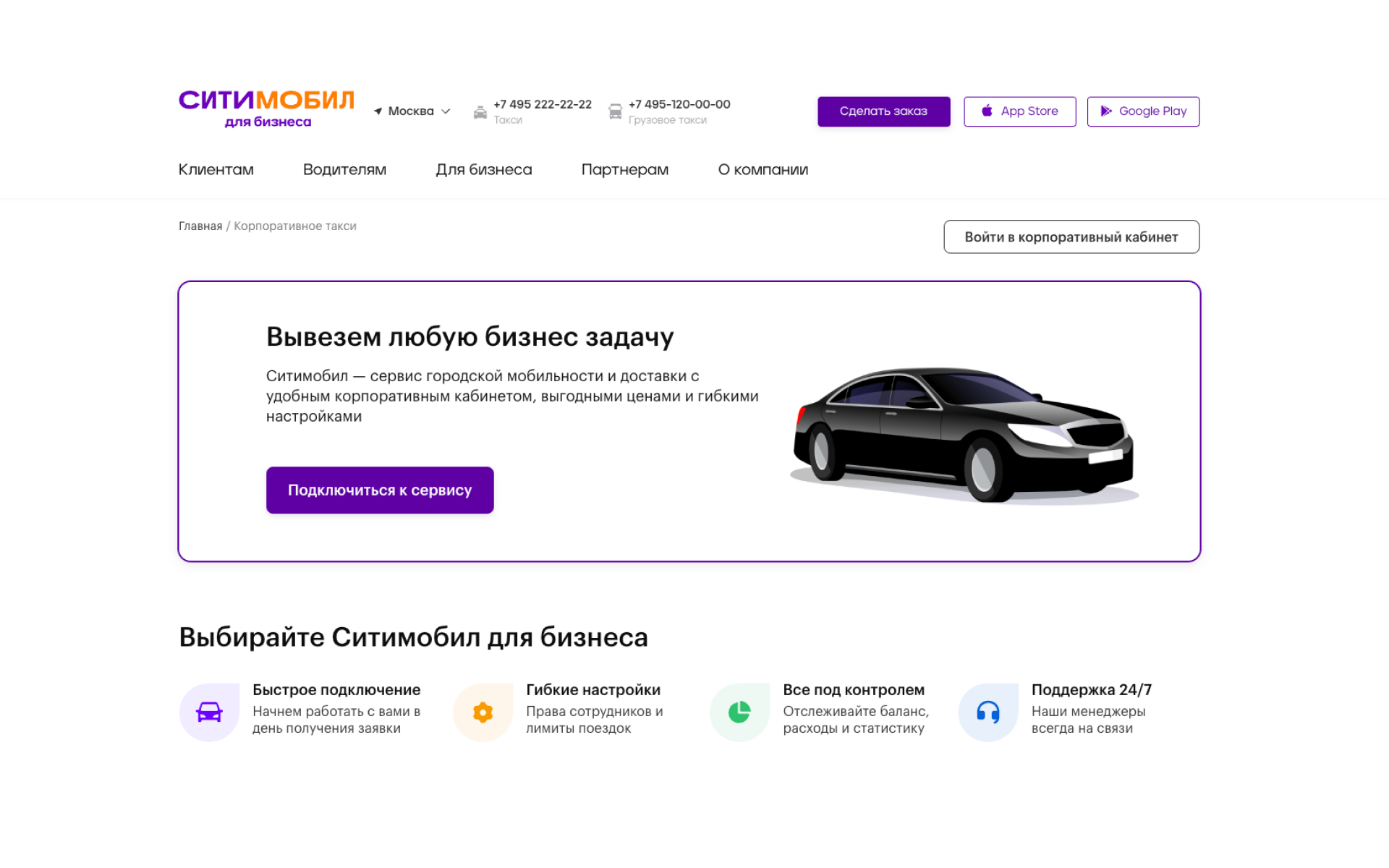
Ситимобил использует этот же прием со сленговым словом “Вывезем”, которое отлично отражает непосредственную деятельность компании.

Не отстают от модных тенденций и их конкуренты — Яндекс Драйв. Их заголовки очень прямолинейны, но с некоторой долей иронии.
Кнопки
У текста для кнопок есть два существенных ограничения. Первое: текст не может быть длинным, краткость — сестра таланта. Второе: он обязательно должен содержать призыв к действию и мотивировать остаться на сайте. Из-за этих ограничений легкий стиль общения в тексте кнопок используют редко. Тем ценнее опыт, когда ирония и образность применены грамотно и тонко.

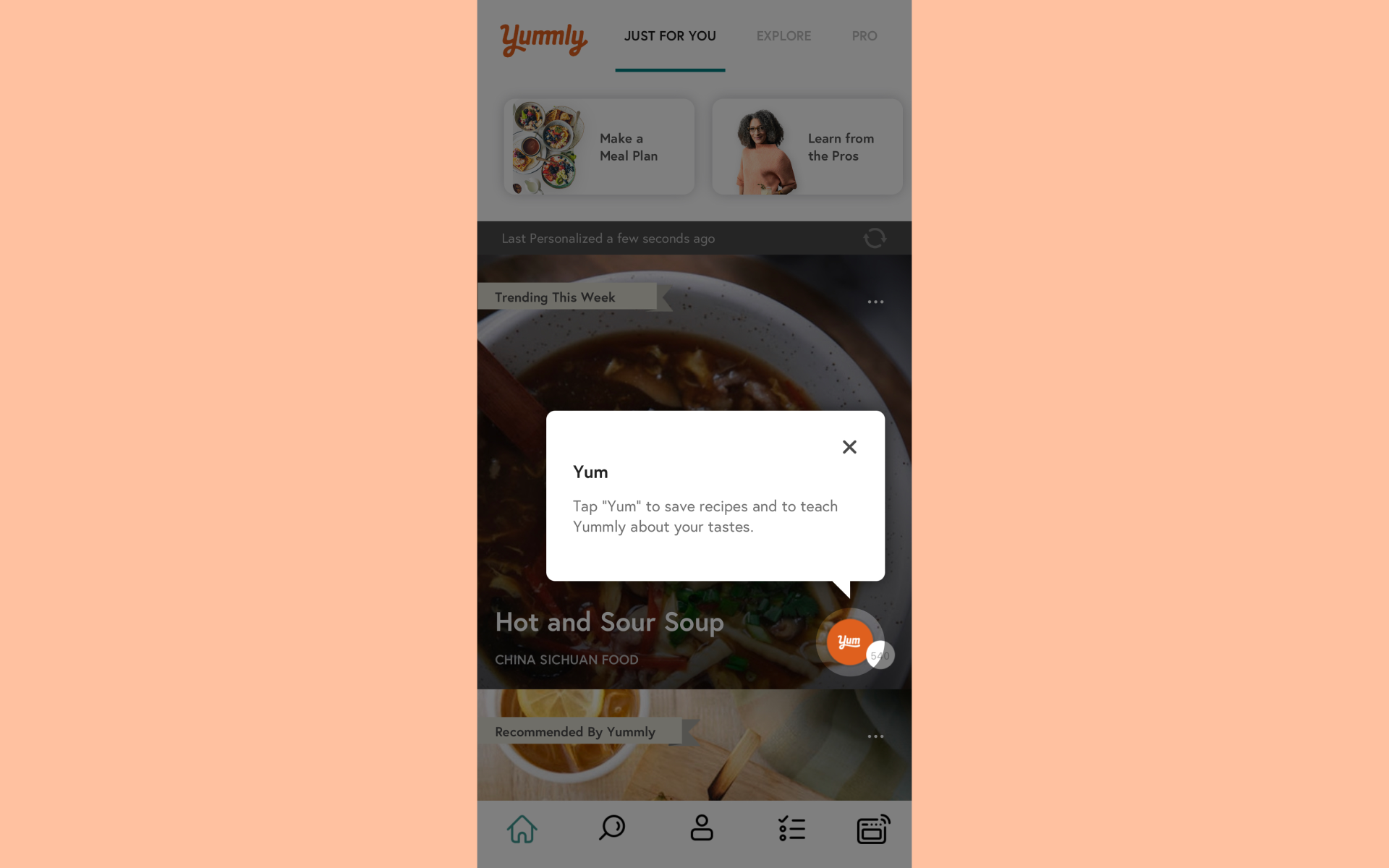
Очень ювелирно подошли к задаче создатели кулинарного приложения Yummly — в интерфейсе используется одноименная кнопка “Yum” (ням), что сочетается с названием самого продукта. Это еще один яркий пример ономатопеи (звукоподражания).
Аналогичный прием использует Pinterest с его кнопкой “Pin”.

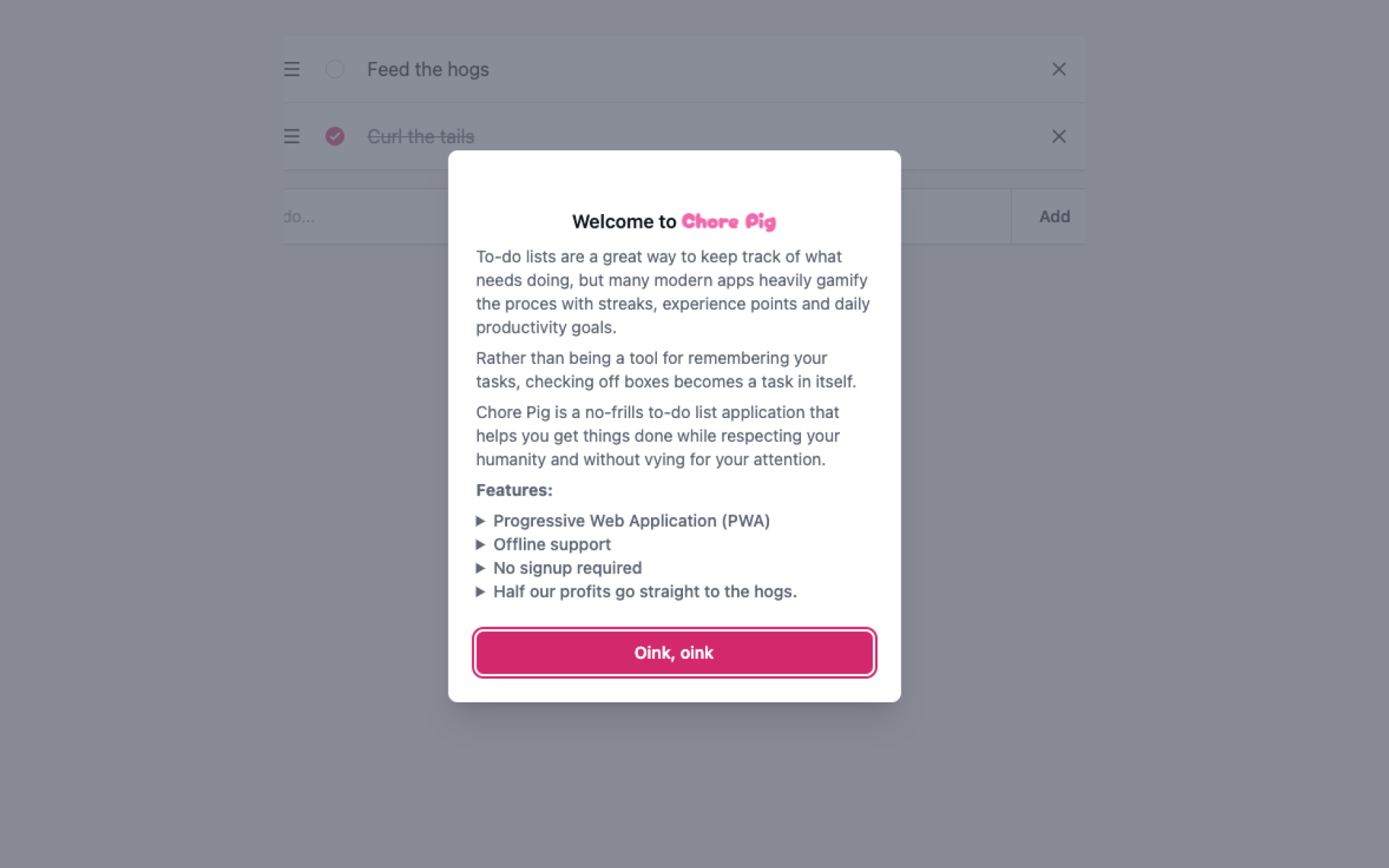
Продукт для заметок, чьим логотипом является поросенок, пошел еще дальше и назвал кнопку “Oink, oink”, что переводится как “Хрю-хрю” и также взаимосвязано с логотипом и названием. Хотя с точки зрения UX данное решение не лучшее, поскольку нет очевидного смысла для пользователя, но снова звукоподражание во всей красе.
Другой текст
Помимо заголовков и кнопок в цифровых продуктах еще много возможностей для образности в тексте.
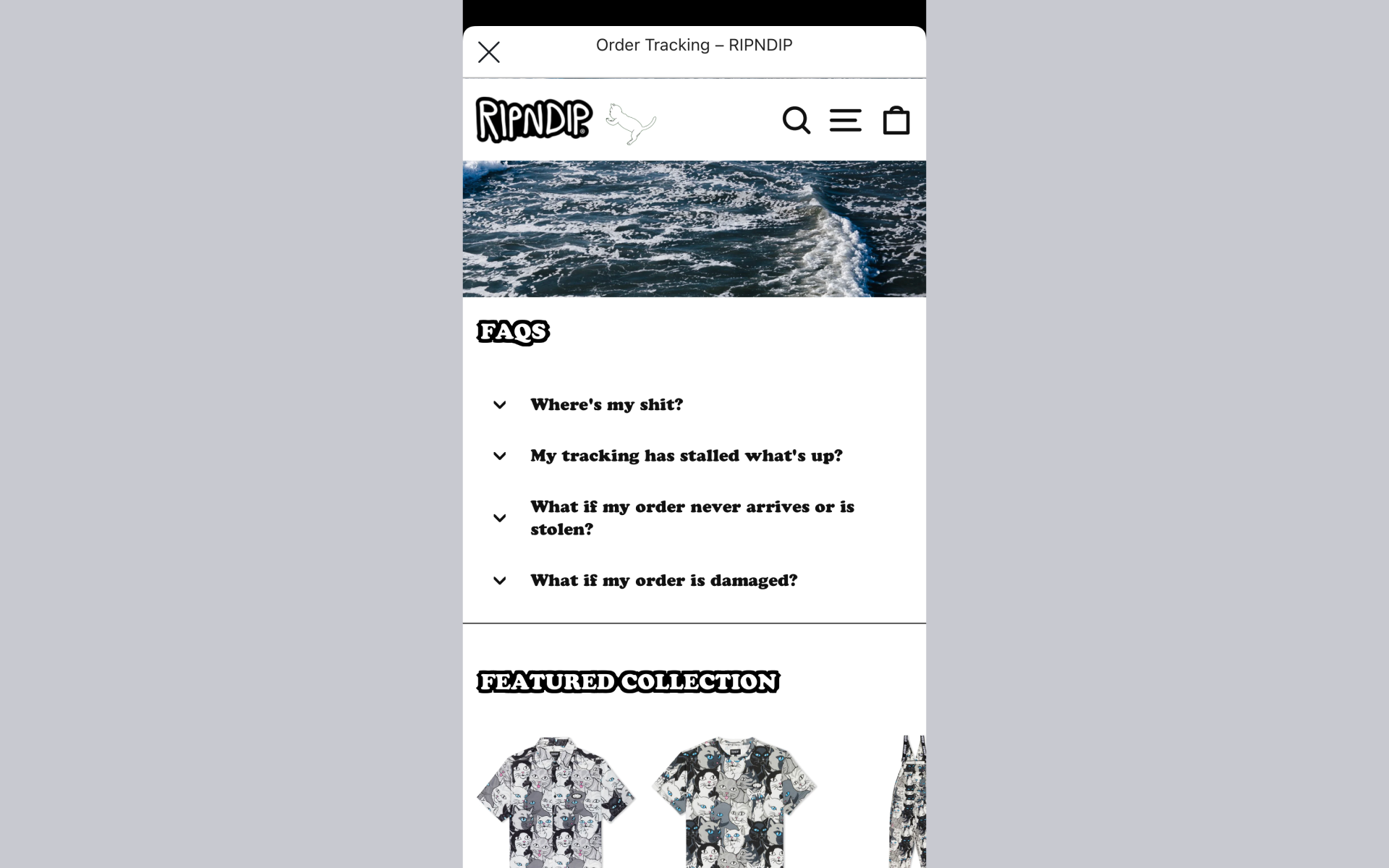
Например, онлайн-магазин RipnDip в своем блоке FAQ использует нарочито грубые формулировки. Все дело в целевой аудитории и их манере общения. Основная ЦА данного магазина — молодые люди и подростки. Им свойственна некоторая дерзость и смелость самовыражения, что лишний раз и подчеркивает продукция бренда.

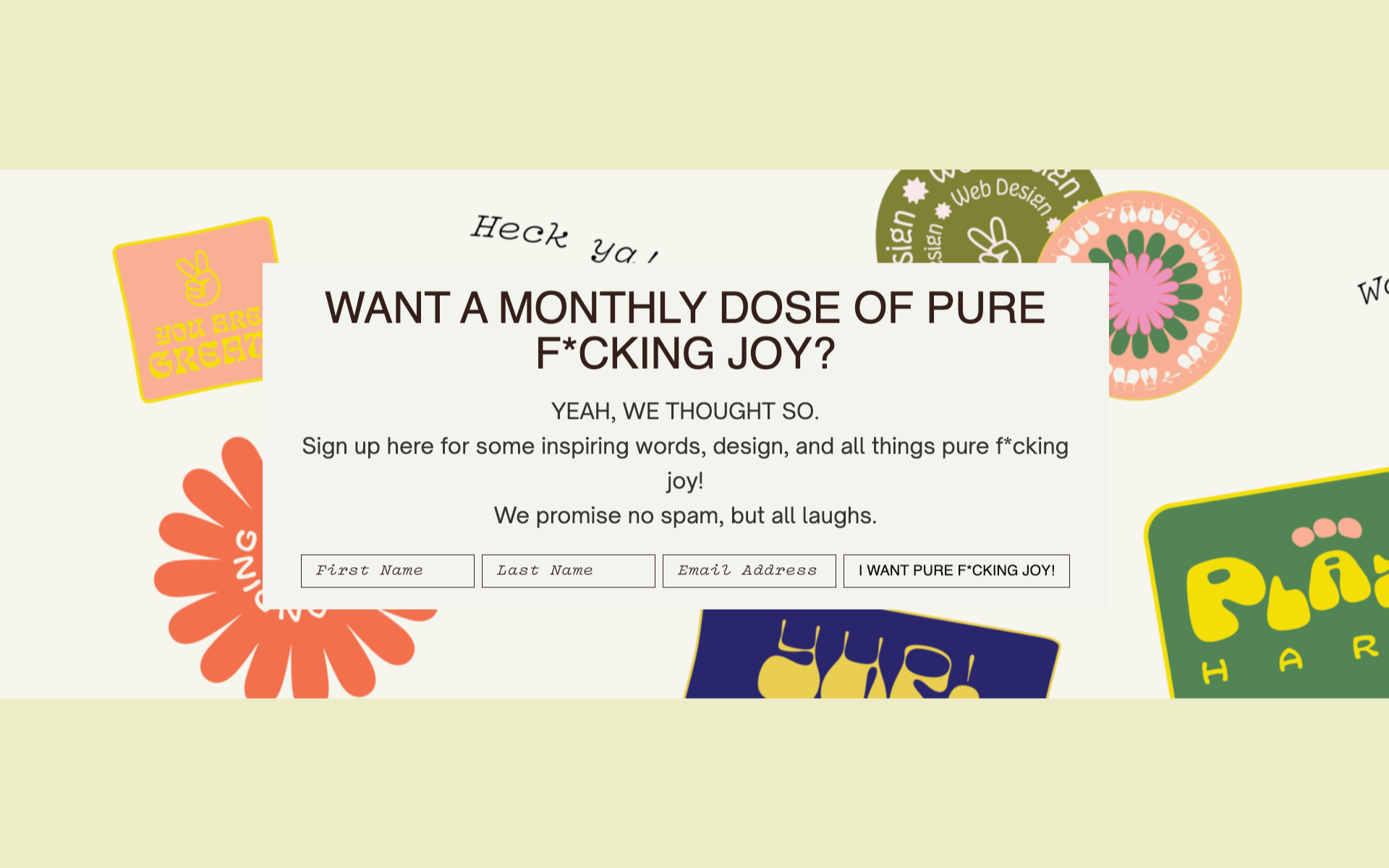
Маркетинговое агентство Play&Public еще смелее — в прямом смысле не стесняется в выражениях в своей форме подписки на новости. Агрессивный маркетинг никто не отменял.

Более сдержаны Aviasales. Они в шутливой форме предлагают своим пользователям подписаться на рассылку, чтобы не остаться без ценной информации. Когда юмор ненавязчив и перекликается с эмпатией, он всегда подкупает. Согласны?

Подведем итоги
Ирония и образность должны вписываться в рамки концепции продукта и быть уместными, в первую очередь — для целевой аудитории. Используйте эти инструменты очень дозированно — самый выигрышный кейс, когда пользователь случайно натыкается на шутливый текст там, где его не ждешь (подписка на рассылку, cookies, страница 404). Придерживайтесь стиля. Если решили использовать сленг, то он непременно должен присутствовать где-то еще (кнопка + заголовок). В противном случае — это может выглядеть неуместно. Большой популярностью пользуются англицизмы, сленг и звукоподражание, но лучше всего работает тонкая ирония, охватывая широкую ЦА и создавая более легкое впечатление от использования продукта.
Как вы поняли, между движущей силой к покупке и пользовательским гневом довольно тонкая грань. И любая образность может ее легко переступить. Потому пользуйтесь ею аккуратно, но цепко — смешно и понятно должно быть не только автору, но и аудитории. Как не выйти за рамки в тексте интерфейса и вызвать положительный отклик, мы уже обсудили, в следующей статье поговорим о юморе в иллюстрациях. А пока приглашаем узнать, какие фишки еще можно использовать, чтобы создать дизайн, который продает и повышает конверсию.
Август 14, 2023
