
Юмор в дизайне интерфейсов. Часть 2 - визуал
Юмор — мощный инструмент маркетинга и дизайна, двигатель к покупке, способный укрепить дружбу с клиентом на долгое время. Мы уже писали про применение иронии и шуток в тексте интерфейса, об ограничениях, особенностях и их возможностях влиять на аудиторию. Сегодня мы расскажем, как делать то же самое через юмор в графических элементах. Как добавлять шутливый подтекст в визуал, чтобы он не только вызывал улыбку на лице, но и положительно влиял на лояльность аудитории и мотивировал покупать. И главное — когда это применимо и где.
Итак, юмор в визуальной части продукта может использоваться в:
- иконках;
- иллюстрациях;
- анимациях;
- фотографиях;
- любых других графических деталях интерфейса.
ИКОНКИ
Иконки (небольшие изображения на сайте) могут выступать как самостоятельный элемент интерфейса или работать в паре и подкреплять смысл текста. В качестве вспомогательной единицы они могут располагаться в категориях, cookies и так далее. Самостоятельную роль иконки играют в бейджах (элемент интерфейса в виде полоски: новинка, распродажа), табах (вкладки) меню или кнопках. Но, как известно, лучше один раз увидеть, чем сто раз услышать. Ниже представлено несколько примеров иконок, в основе которых лежит юмор.

Отличный пример такой забавной кастомизации (индивидуализация товара или услуги) показал интернет-магазин Malai. Привычная корзина здесь выглядит как тележка с мороженным (отсылка к продаваемому продукту), предусмотрен даже зонтик как напоминание о жарком лете.

Достаточно концептуальный сайт Badass Project использует в интерфейсе креативную иконку в виде глаза, который двигается вслед за курсором мышки. Для наибольшей правдоподобности у него даже расширяется зрачок.

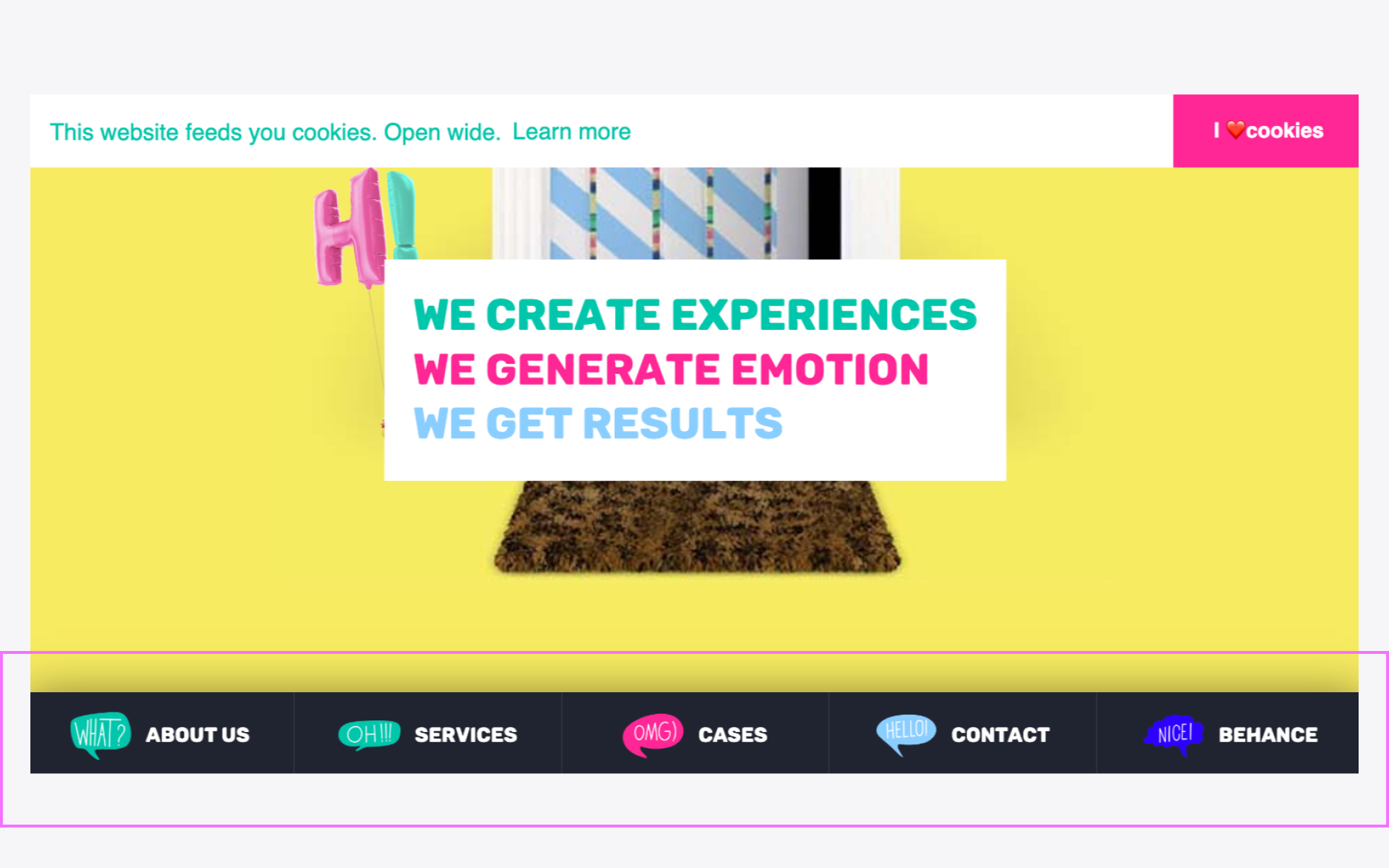
А здесь мы видим необычный способ оформления табов (вкладок) — названия подкрепляются графически представленными междометиями: “WHAT”, “OH”, “OMG” и подобными. Видимо, это именно те слова, которые произносят пользователи при посещении каждой из страниц. Сразу захотелось зайти и посмотреть, правда?

Еще один пример, где иконки (скорее, это уже мини-иллюстрации) работают в качестве дополнения текста. Необычные арт-объекты, как на сайте Tigermilk, точно не оставят равнодушными пользователей.

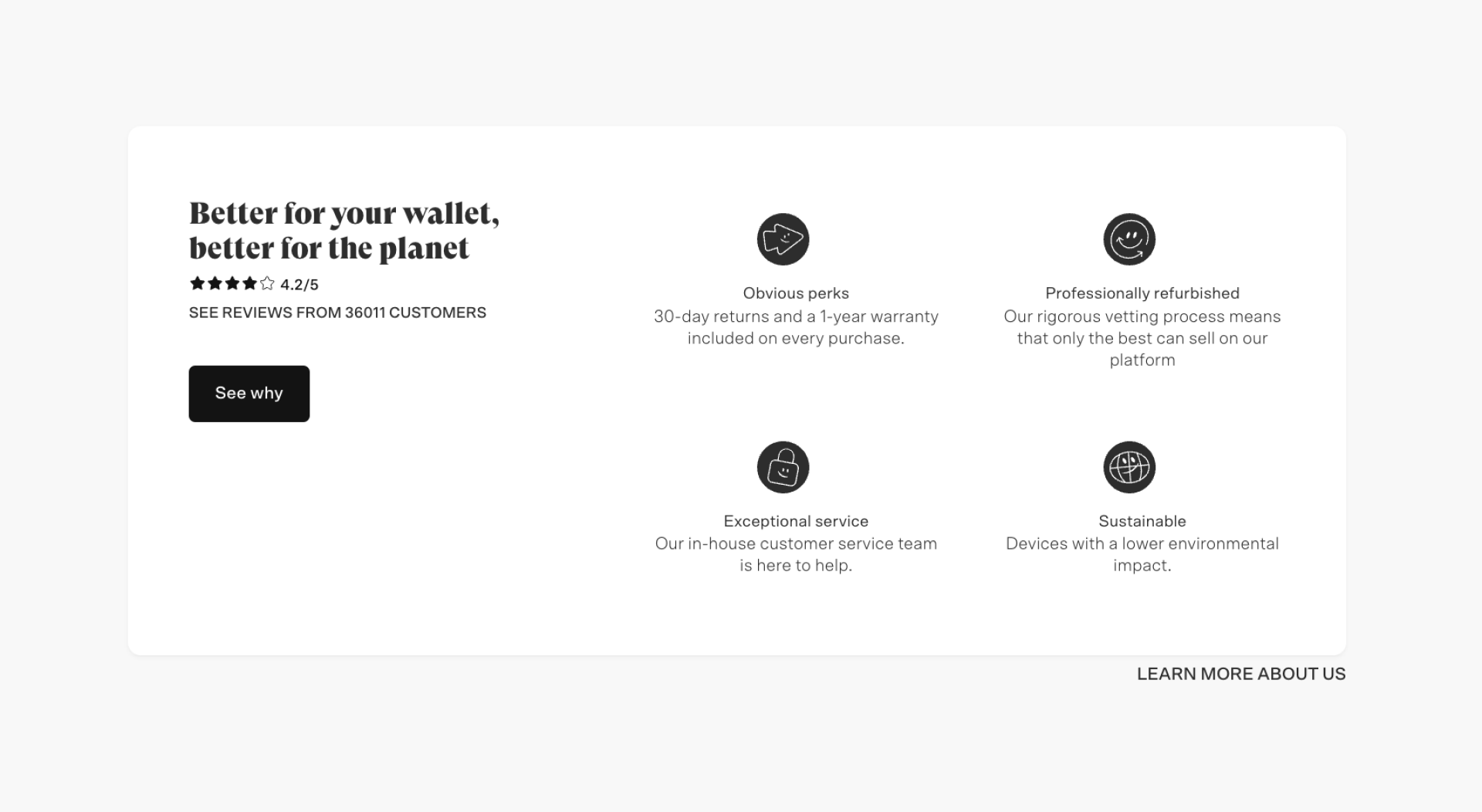
Шутливые изображения в интерфейсе можно найти и у интернет-магазина Back Market. Чтобы разбавить строгий стиль сайта, они добавили блок с улыбающимися иконками, который сразу настраивает на легкий и дружелюбный тон.

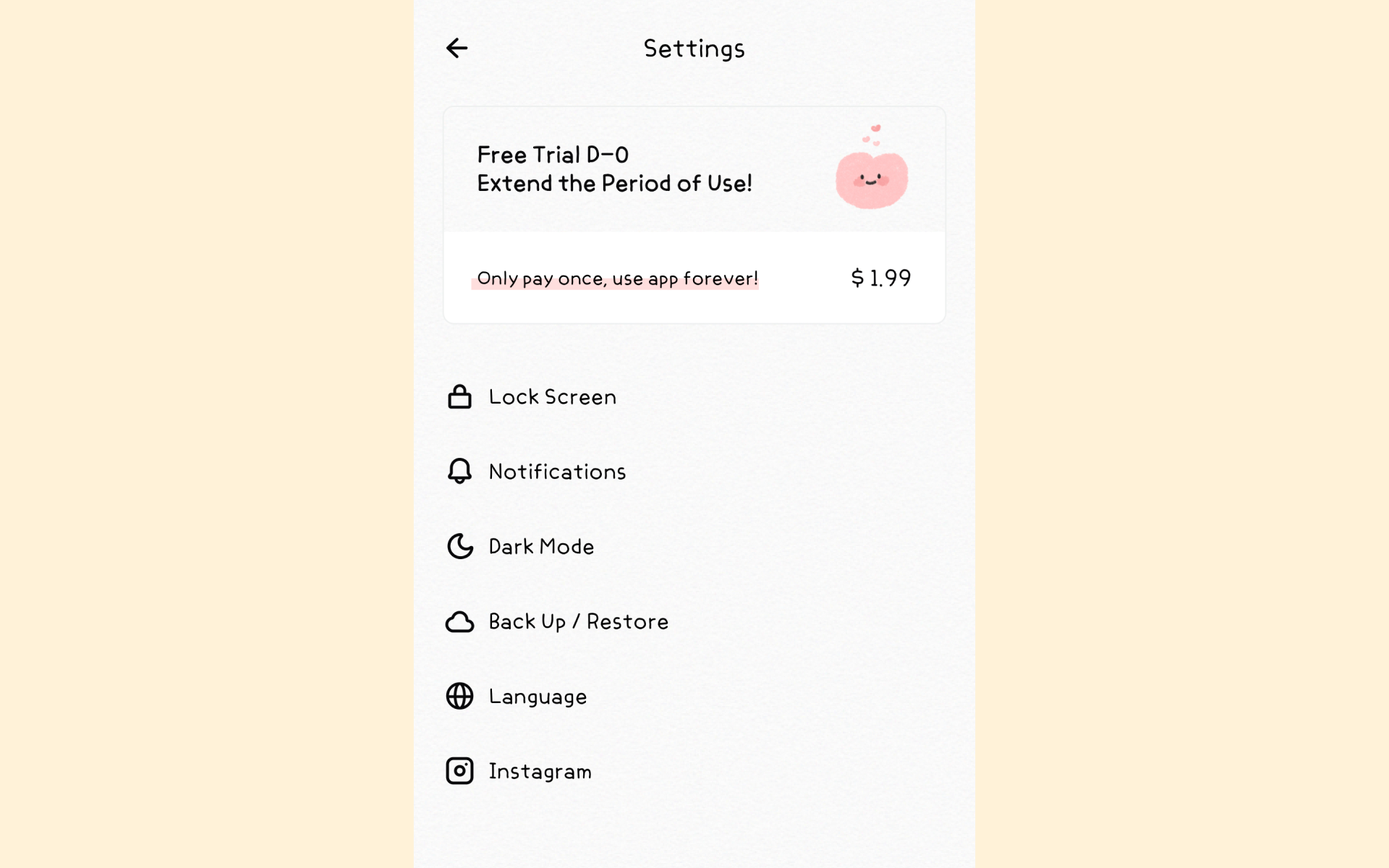
Таким же методом воспользовались и создатели приложения Haema — не самый позитивный момент в UX, когда нужно сообщить об окончании триальной (ознакомительной) версии, они подкрепили улыбающимся чудиком, что немного сглаживает досаду от завершения пробного периода.

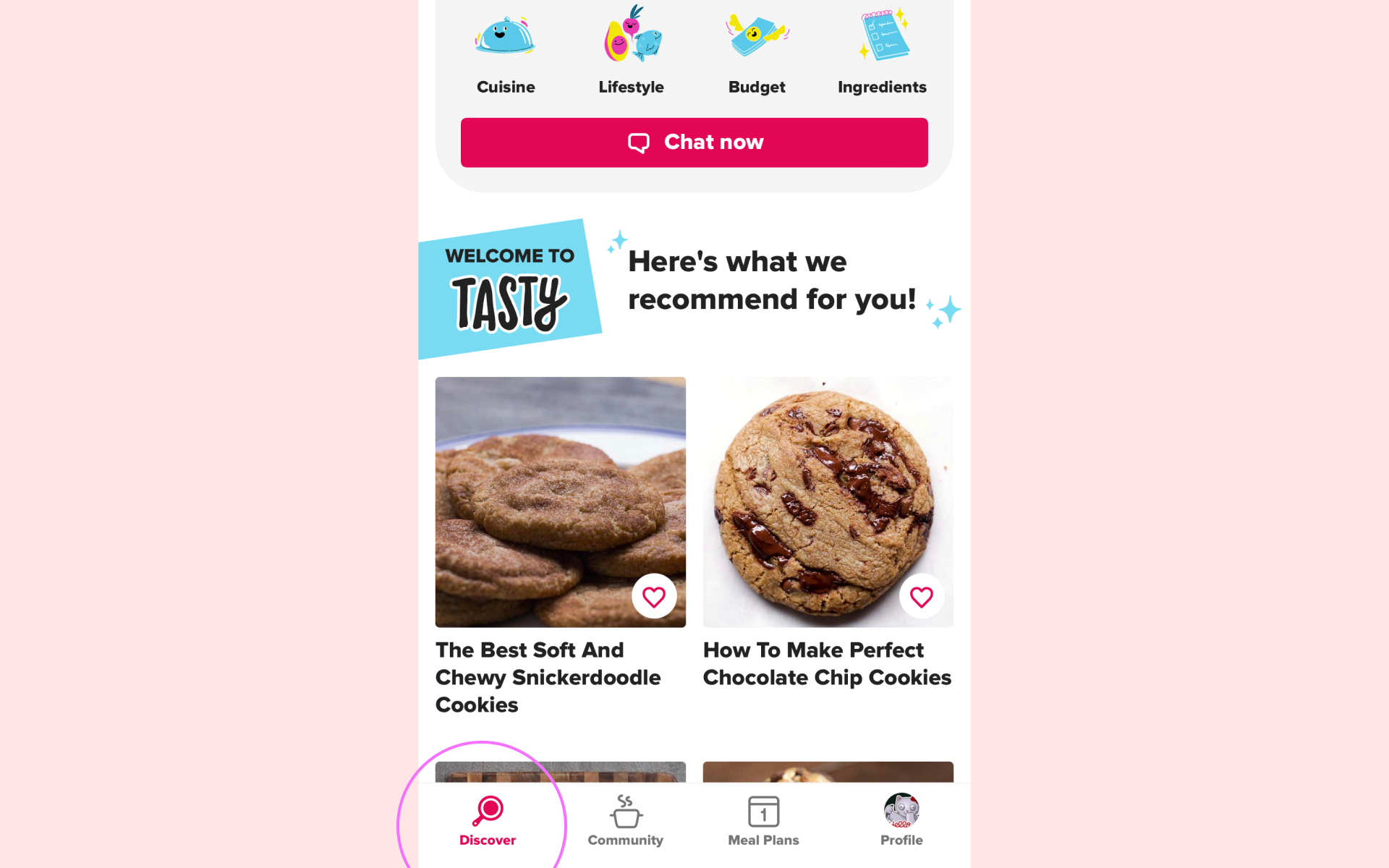
Приложение Tasty, в отличие от последних примеров, само по себе выглядит очень позитивно. Но особого внимания заслуживает иконка Discover на тапбаре (панель вкладок). Она сочетает в себе одновременно и лупу и сковородку — высший пилотаж в дизайне!
ИЛЛЮСТРАЦИИ
Самый простой способ, кроме иконок, добавить хорошего настроения в продукт — использовать забавные иллюстрации. Дозировка зависит от общей концепции, ЦА (ранее мы писали о специфике юмора и дизайна в целом на Востоке) и конечной цели. Например, различные NFT-коллекции пестрят шутливыми иллюстрациями и используют юмор открыто как в визуальной составляющей, так и в тексте. Если же сайт или приложение не преследует цели зацепить пользователя таким способом, то забавные картинки стоит использовать умеренно. Размещать их в пустых состояниях (страница без данных с изображением и небольшим текстом, например, при вводе в строку пустого запроса), на дефолтных аватарках (картинки по умолчанию), страницах 404 — там, где они будут не так заметны на первый взгляд.

Так, сайт продукта Surfe через нарисованные от руки в непринужденном стиле забавные картинки создает доброжелательную атмосферу и располагает на дальнейшую дружбу пользователя с брендом.

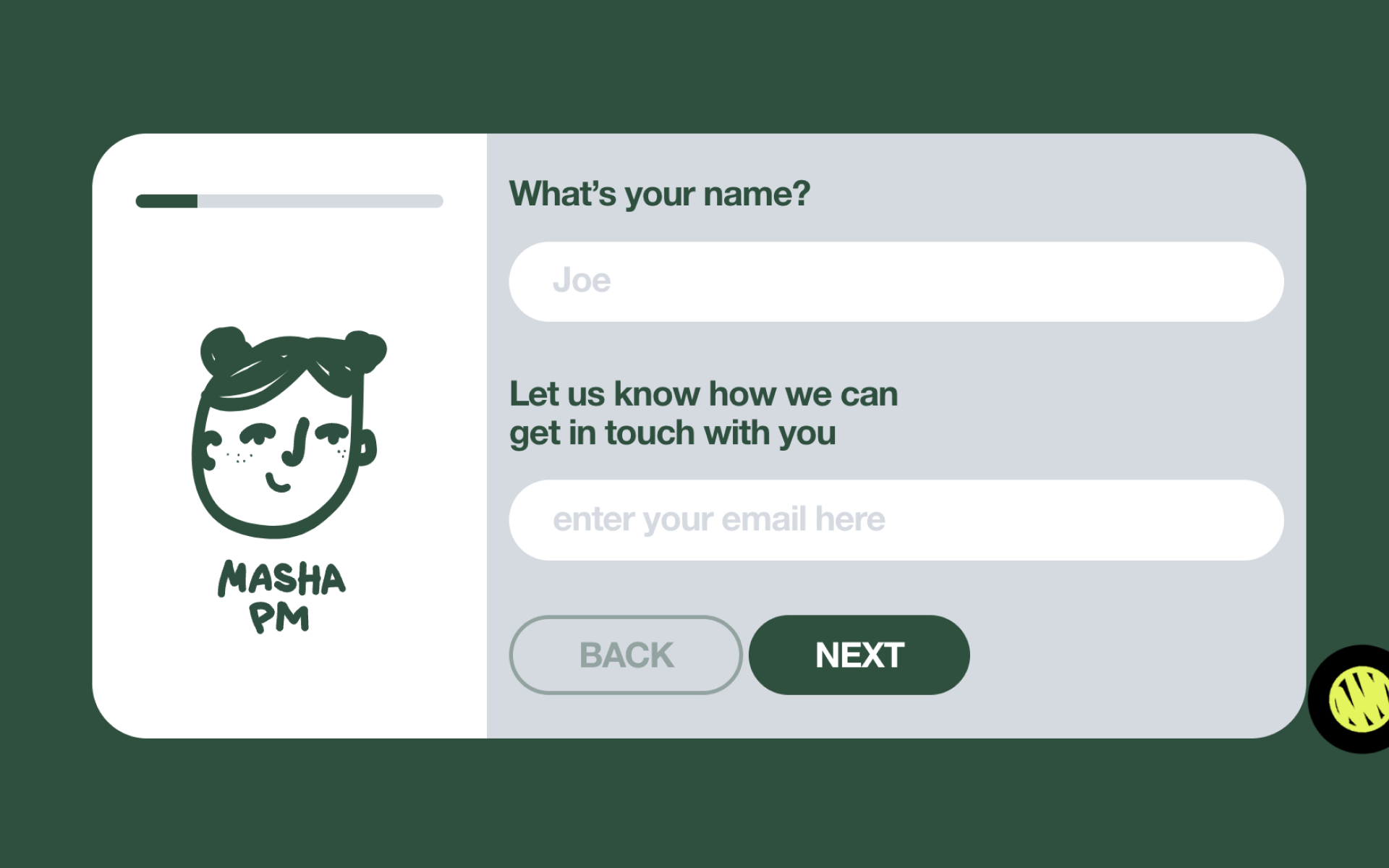
Очень похожий стиль иллюстраций использует и агентство Wow Page. Что примечательно, несмотря на немецкий брутализм, сайт выглядит вполне приветливым за счет использования прекрасного портрета Маши.

Не менее интересный портрет мы можем наблюдать и на сайте-портфолио Рубенса Кантуни. Чтобы работы автора не были украдены, ознакомиться с ними можно только тем, у кого есть доступ к сайту. Для пользователей, не знающих пароля, этот опыт будет негативным, ведь работы они так и не увидят. Но забавная анимация подозрительного дизайнера немного смягчает этот момент.

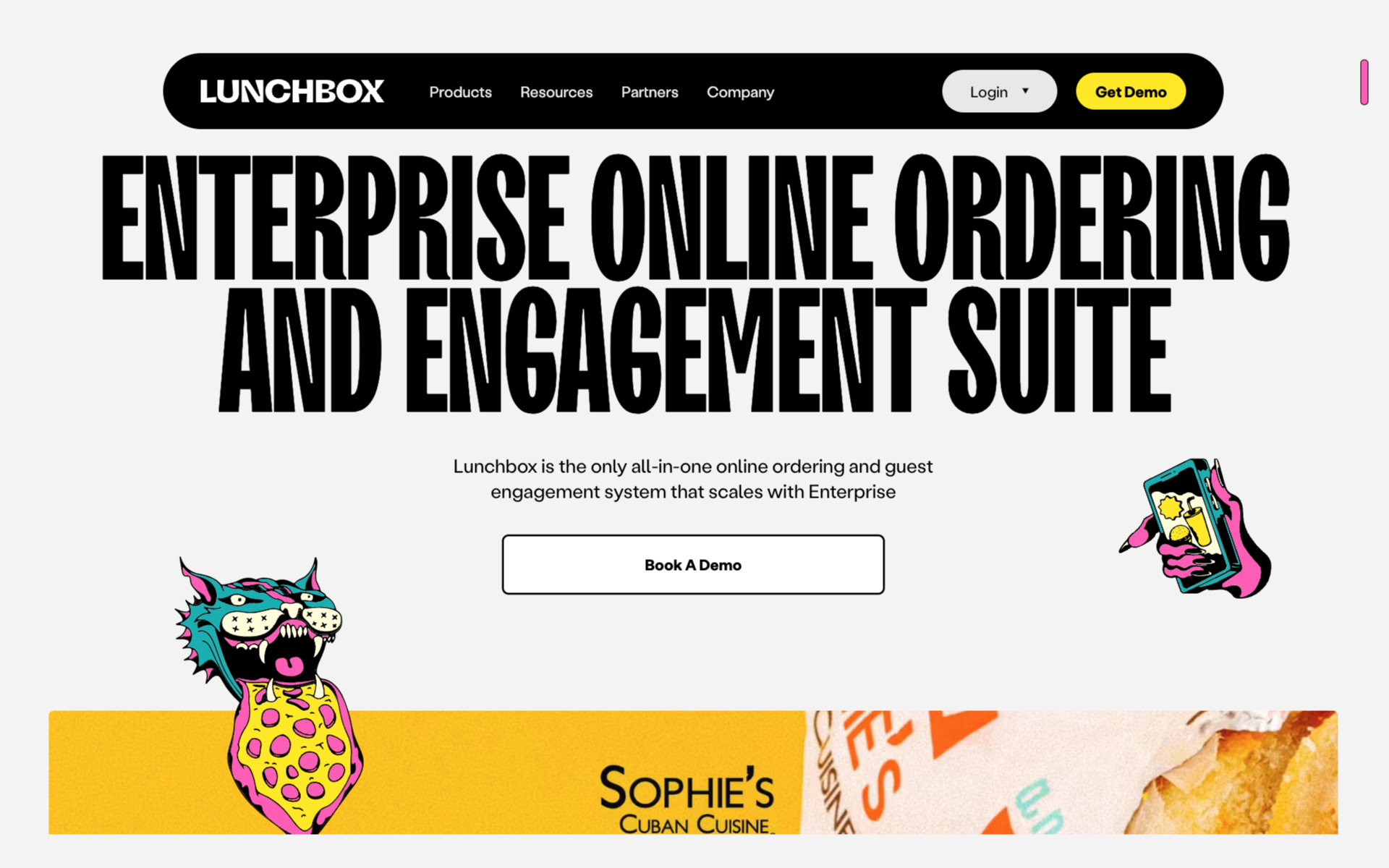
Команда LunchBox показала, что доставка еды тоже может быть нескучной — их сайт в дерзком стиле дополняют не менее брутальные изображения (от того еще более забавные): дикая кошка с пиццей, разрезанный помидор, мудрец и другие немного мистические образы.

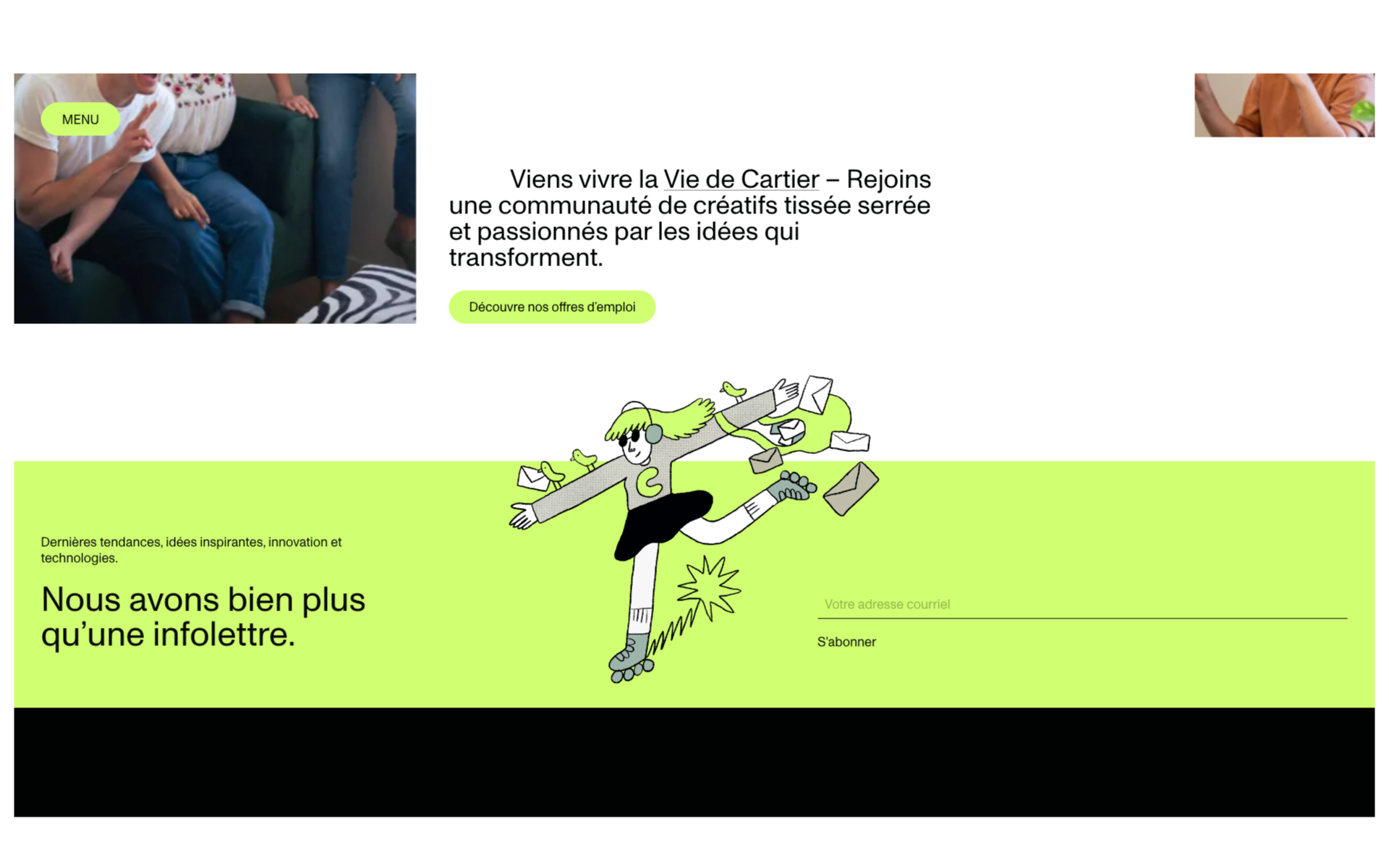
Агентство Картье — наглядный пример классического европейского сайта, но это пока вы не доскроллите до самого футера (нижней части страницы). Там рядом с подпиской на новости спряталась смешная иллюстрация. Подобный подход непременно заставит пользователя улыбнуться хотя бы раз.

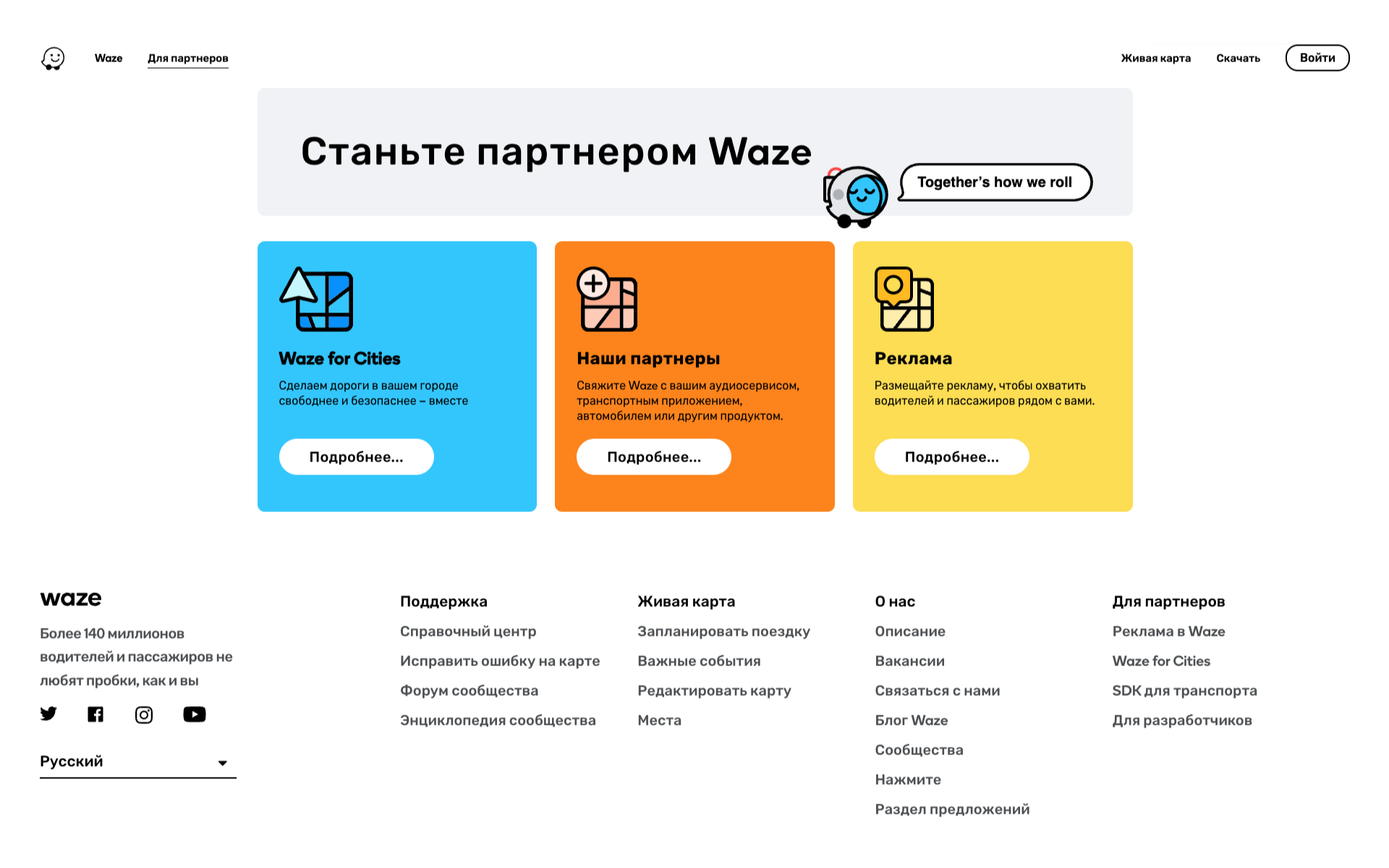
А вот знаменитый навигатор Waze, наоборот, не отличается строгим дизайном, но его потешность не кажется навязчивой — присутствие маскота (фирменный персонаж) в разных формах только усиливает узнаваемость бренда и подчеркивает его индивидуальность.

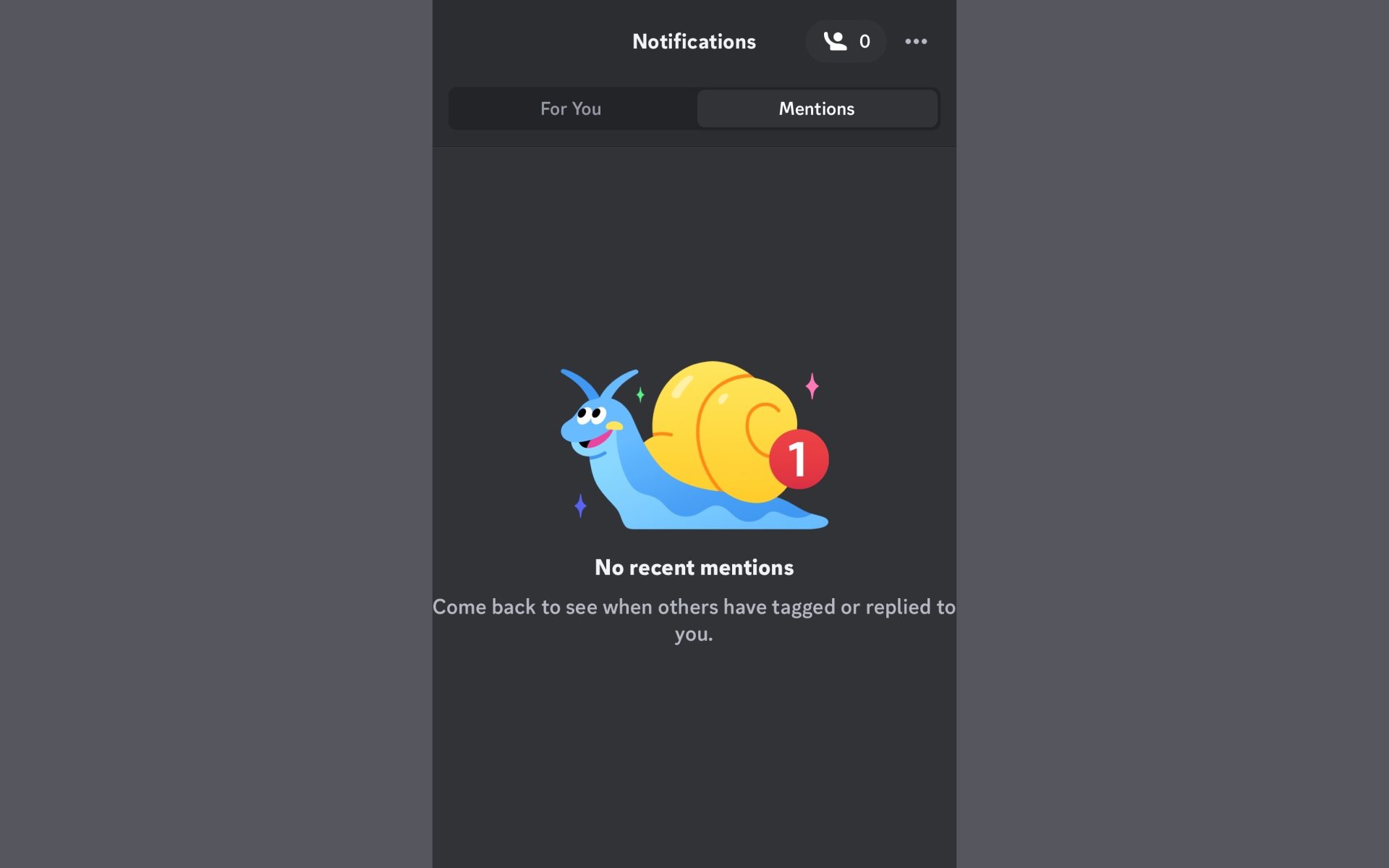
Нельзя просто так взять и пройти мимо приложения Discord (чат-платформа). Продукт сам по себе очень “лайтовый” ввиду того, что рассчитан на молодежь. Он не изобилует иллюстрациями или шутливыми формулировками, как различные сайты NFT-коллекций, а использует их очень грамотно — например, в качестве заглушки при пустом состоянии в уведомлениях.

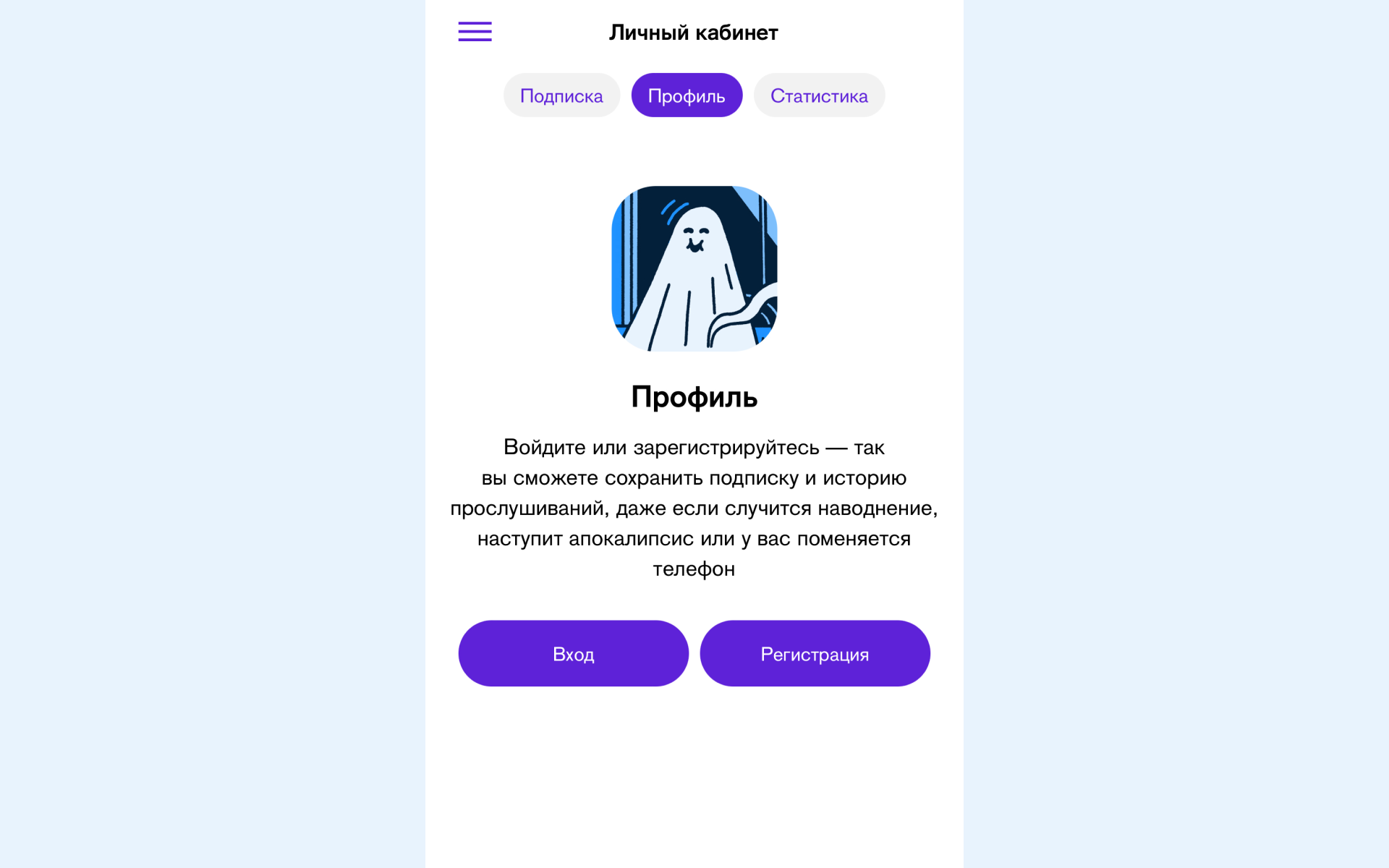
Создатели приложения ГусьГусь, о котором мы упоминали в нашей первой статье про юмор, показывают свой уровень остроумия и в визуальной части — вот так выглядит дефолтный аватар (картинка по умолчанию) пользователя.
ФОТО И АНИМАЦИИ
Не столь популярные способы как иллюстрации, но используемые для привлечения внимания инструменты, — фото и анимации. В последнее время на сайтах можно заметить мемы или знакомые изображения в новом прочтении, в том числе и анимированные. Лучше, чем наглядные примеры, этот подход ничто не передаст. Итак, поехали!

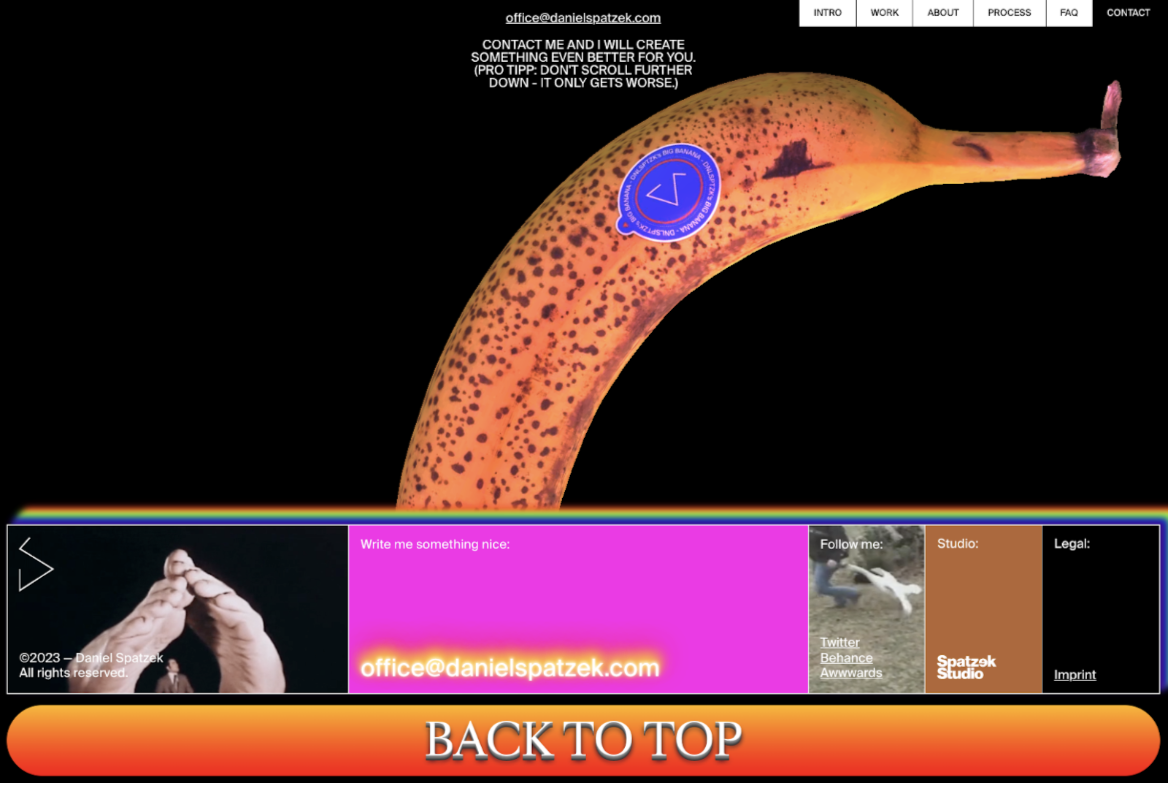
Личный сайт творческого человека — это всегда поле для экспериментов. Вот такое обилие анимации из мемов и не только демонстрирует дизайнер Даниэль Спатзек, но это не все…

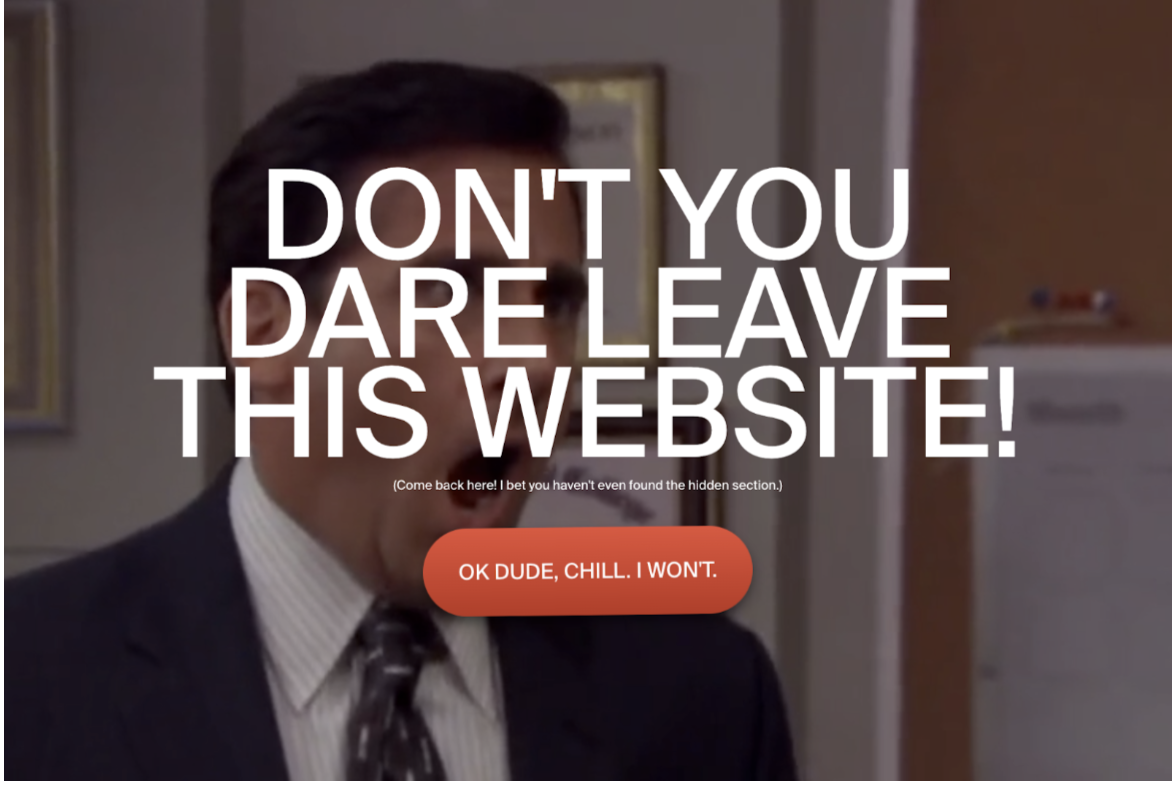
Если переключиться с его сайта и вернуться в другую вкладку, вы увидите полноэкранную ироничную гифку с шутливым упреком “Не смей покидать этот сайт”.

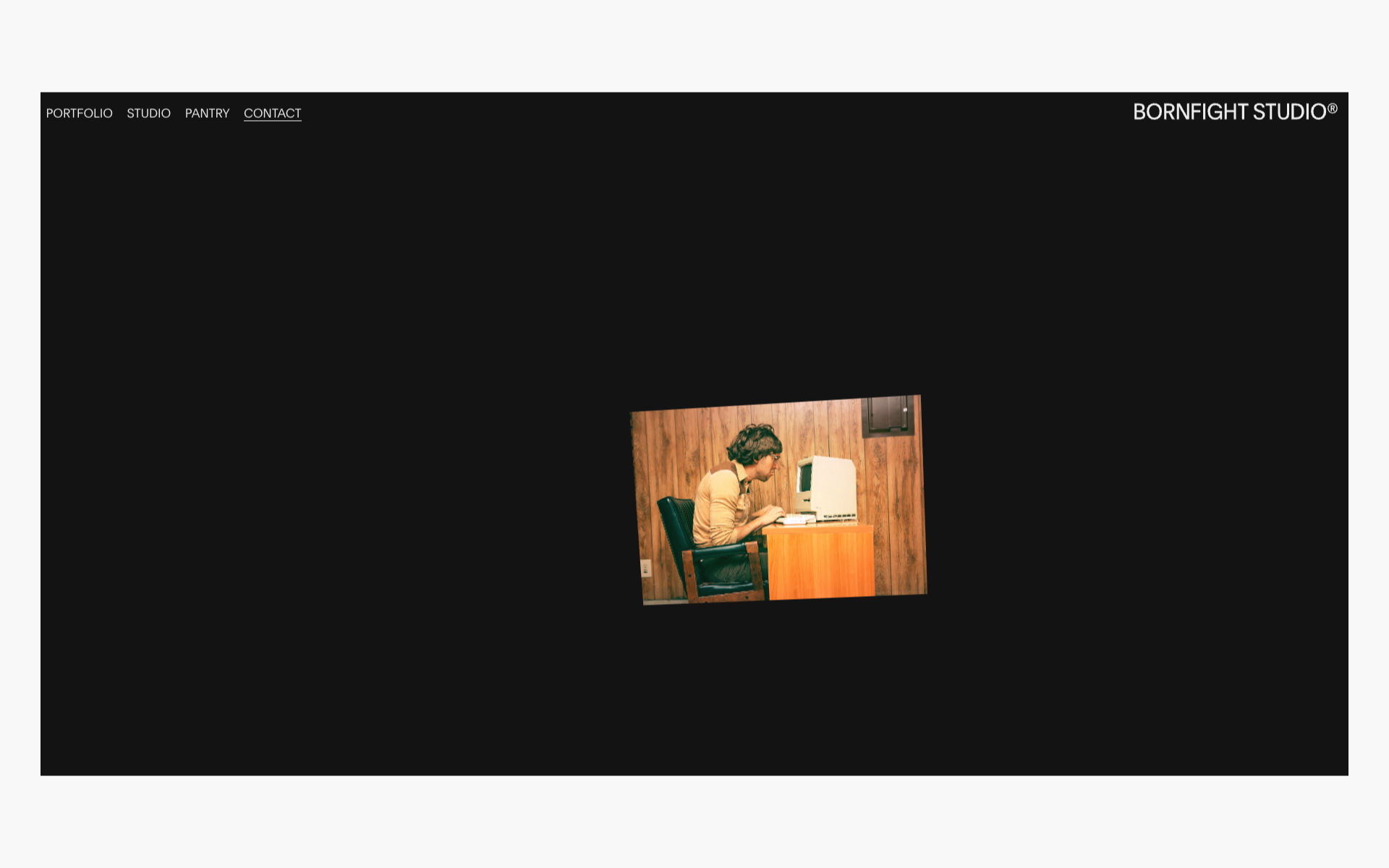
Студия BornFight использует такой же эффект неожиданности в контенте, как и студия Картье. Но вместо иллюстраций здесь мемы, что намного проще в реализации, чем кастомные изображения, при этом влияние на пользователя оказывается не меньшее.

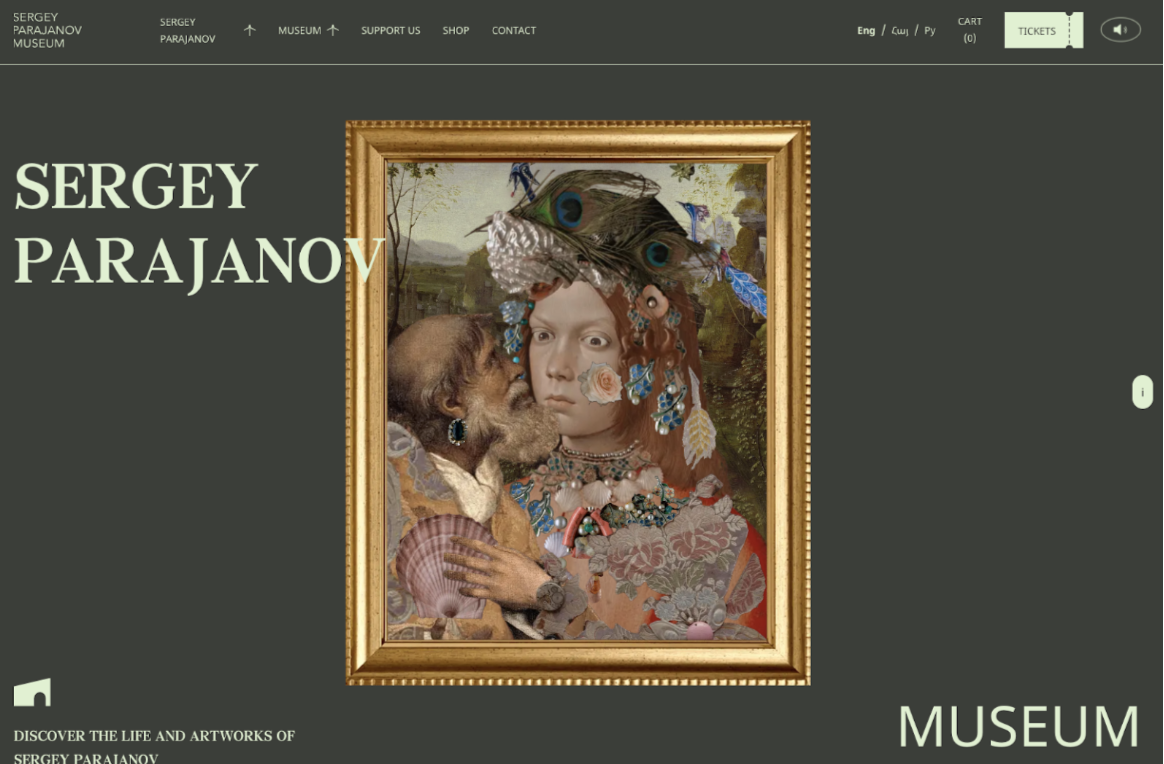
Отдельного внимания заслуживает техника коллажа — это непростой способ смоделировать из фотографий настоящий арт-объект. Так, собственно, и сделали дизайнеры музея Сергея Парамонова. Сайт очень выверен стилистически, а его тонкая ирония буквально сквозит в визуальной составляющей.

Полностью построен на ироничном представлении элементов интерфейса как отдельных героев сайт от студии Evron “UI Kids”. В нем присутствуют все детали юмора: и забавные заголовки, и комичные персонажи, и анимация.
Подведем итоги:
- Как и в случае с текстом, ирония подчиняется концепции продукта, вкусам его пользователей и целям бизнеса.
- Выбирайте дозировку юмора в зависимости от целей продукта — наибольший эффект достигается, когда пользователь случайно натыкается на забавный момент в интерфейсе.
- Стиль должен быть один, но техники можно комбинировать: будь то рисунок, фото или анимация.
Не бойтесь быть смешными ни в жизни, ни в дизайне. Умеренный тонкий юмор выгодно выделит ваш продукт на фоне других и привлечет новых покупателей к бренду. А мы всегда готовы с этим помочь.
Август 31, 2023
