
Учебный кейс: приложение Drill It
Создание продающего сайта на примере учебного кейса приложения Drill It. Разбор процесса проектирования, определения контента, визуальное исследование. Посмотреть подробнее на сайте компании «Fusion Tech».
Предисловие
Создание продающего сайта — это всегда сложный и трудоемкий процесс, при котором надо учитывать все аспекты, в особенности, маркетинговую сторону продукта. Необходимо подробно изучить целевую аудиторию, продумать универсальность и удобство пользования продуктом.
-
Что такое «Drill IT»?
Drill IT - это сервис для предоставления психологической помощи с помощью уникальных учебных программ и курсов в областях социальной инженерии и становления личности. Данные курсы способствуют удачной социальной коммуникации обучающихся в любых ситуациях.
-
Основная задача:
Необходимо было спроектировать процесс, через который пользователь сможет настроить доверительное отношение с педагогом и самим собой. Следует учитывать, что «Drill IT» продаёт свои уникальные курсы и учебные программы, из-за этого в первую очередь, было важно построить маркетинговый фундамент платформы.
-
Инструменты:
Figma, Principle, Adobe After Effects, Adobe Illustrator.
1 Часть. Процесс проектирования
Весь процесс началcя с изучения целевой аудитории, полной информации об учебных программах и тонкостей работы компании.
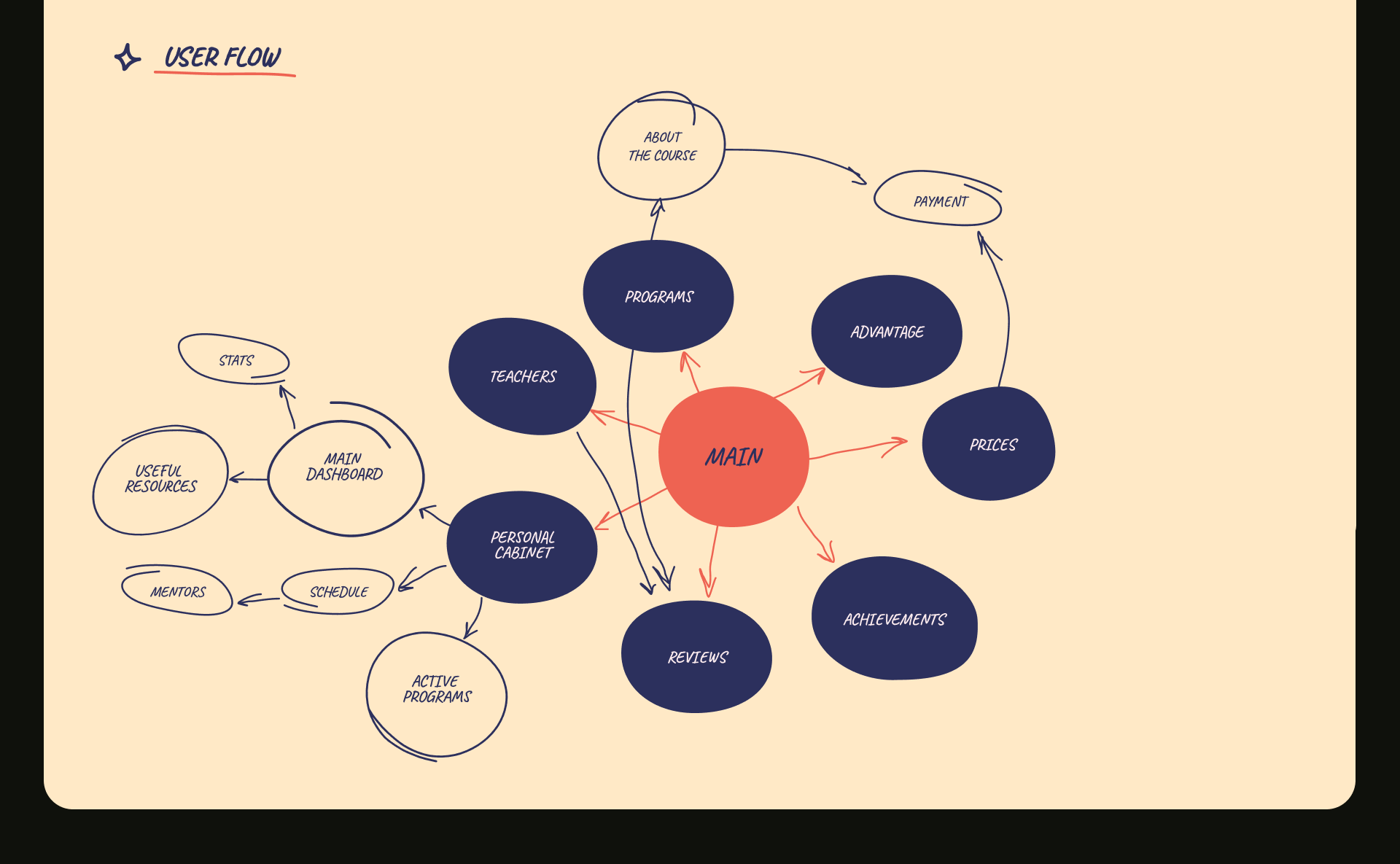
Далее, мы взялись за разработку User Flow. Здесь уделили большое внимание упрощенной и компактной навигации, для более простого пользования сервисом. Все должно быть наглядно, просто и нативно для пользователя. Несмотря на большое количество информации, которую важно структурировать и не превращать в длинное, нечитабельное полотно.

Определение контента
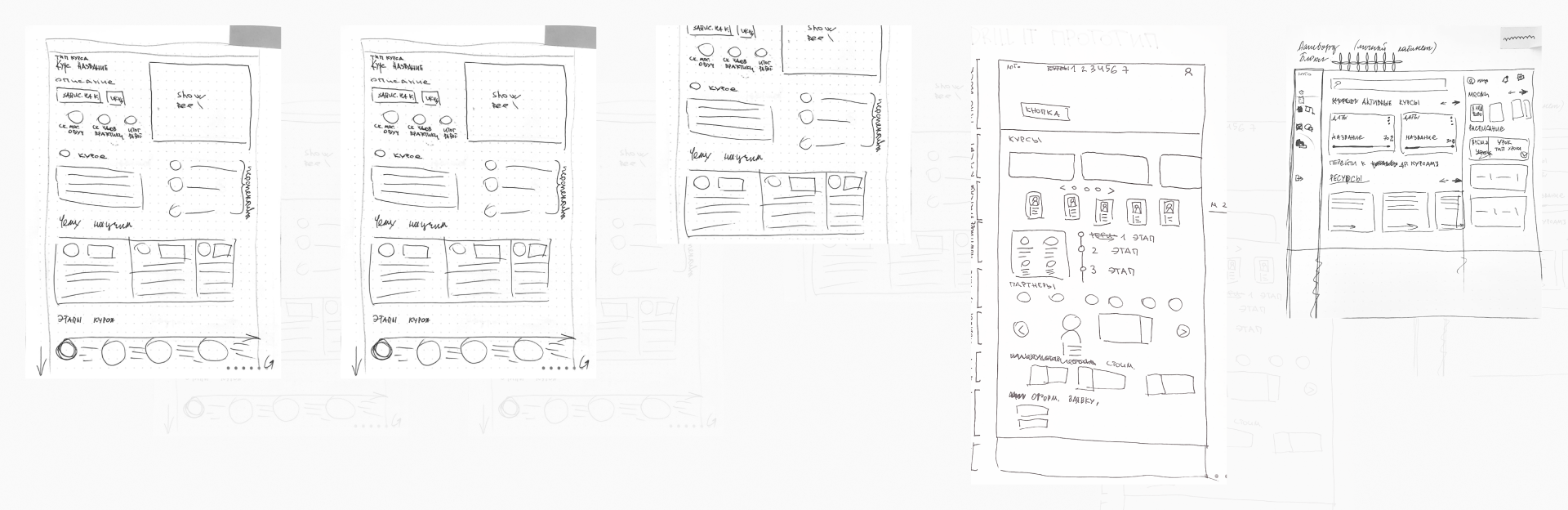
Используя инструмент Crazy 8s, обычно используемый в дизайн-спринтах, мы создали первые вайерфреймы.
Вайерфреймы низкой точности обеспечивают простую картину, путем организации блоков, которые показывают пространство выделенное для медиа и имитируют контент, используемый для получения приблизительного представления о различных блоках контента.

2 Часть. Визуальный дизайн
Визуальные исследования
-
Доска настроения:
Прежде чем приступить к визуальному дизайну, нужно было определить общее настроение и атмосферу проекта.
Эта часть процесса отлично подходит для сбора идей о том, как должны работать и выглядеть определенные функции. Это важный шаг на пути к окончательному дизайну.
-
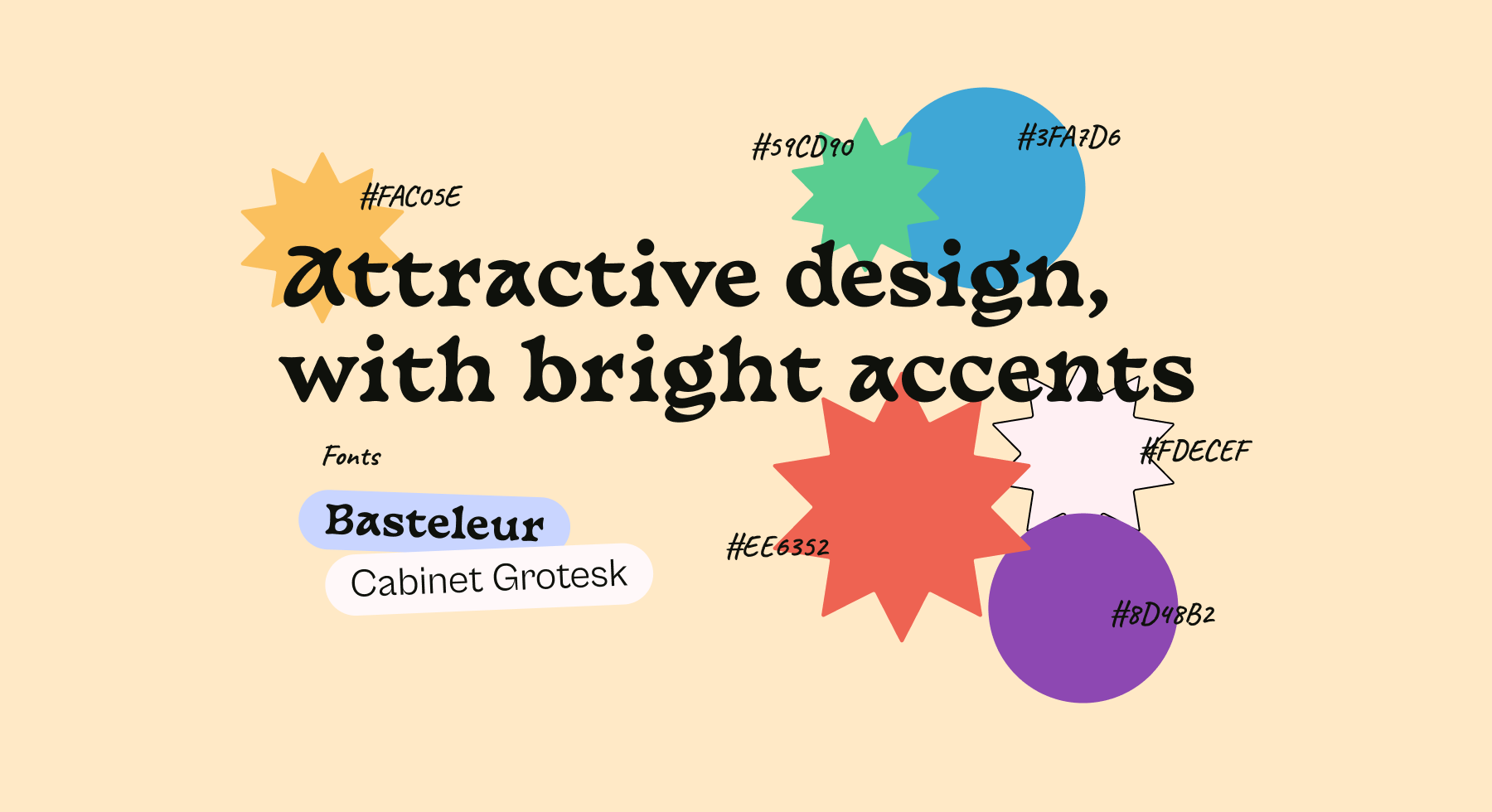
Цвет и типографика:
Мы очень хотели, чтобы сервис выглядел открытым, веселым, но в то же время доверительным. Для этого использовали объемную палитру цветов для ярких акцентов, но основные преобладающие цвета оставили стандартными для пользователя, немного видоизменив насыщенность. Что касается типографики, мы использовали два шрифта: акцидентный Basteleur для заголовков и акцентных текстовых блоков. И Cabinet Grotesk для основного текста. Cabinet Grotesk обеспечивает отличную читаемость тексту.
-
Графические элементы:
Для выделения важных зон, номерных знаков и другого использовались похожие друг на друга графические элементы.
Так же, вместо иллюстраций, мы использовали стандартные иконки iOs. Эмоджи использовались для привязки дружественной атмосферы и приземлённости. У пользователя должна появиться ассоциация «друга», с которым он общается в чате о своих переживаниях, идеях и мыслях.

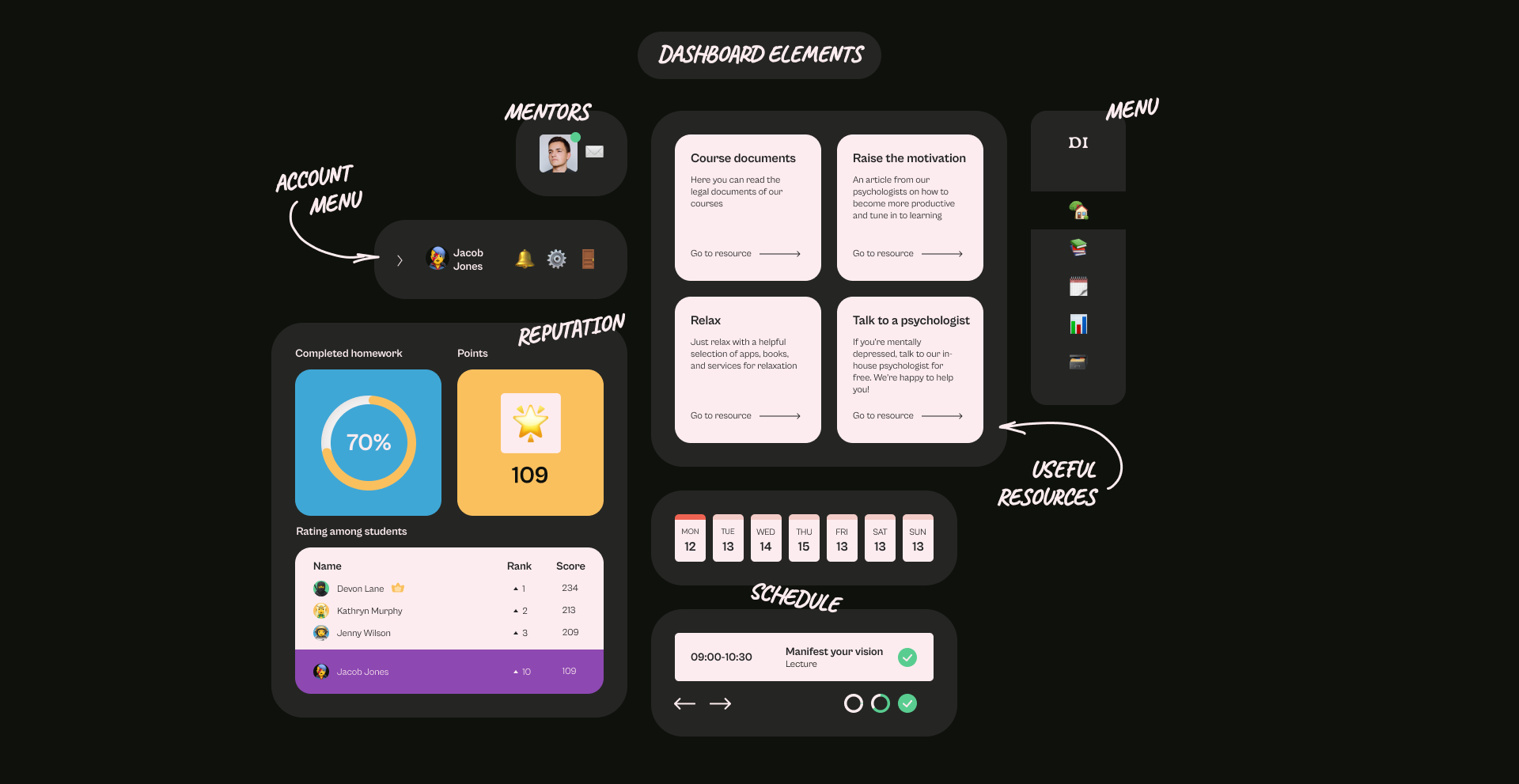
Дашборд
Дизайн дашборда — довольно частый запрос в наши дни. Как и любое другое представление в продукте, панель мониторинга имеет определенную цель, которой она призвана служить. Ошибочное понимание делает все дальнейшие усилия бессмысленными. Нам было необходимо уместить на дашборде большое количество информации о предстоящих уроках, турнирную таблицу, активные программы, полезные ресурсы и другое. Все виджеты мы решили сделать более спокойными и неакцентными по сравнению с основным сайтом, чтобы пользователь мог спокойно взаимодействовать с элементами и понимать что происходит у него в личном кабинете.

Заключение
Кейс «Drill IT» получился ярким, узнаваемым и стильным, чего мы изначально и добивались.
Важно, несмотря на первое впечатление, глубже изучить проблематику продукта. Изначально проект показался легким, потому что подобных продуктов очень много на UX-рынке, но погружаясь в тонкости ТЗ, мы выявили для себя несколько блокеров, которые заставили искать ответы не на поверхности, а в аналитике.
Вывод и совет: не бойтесь затратить много времени на аналитику, это основной фундамент успешного маркетингового проекта! Достаточно изучив сферу продаж, вы сможете правильнее резюмировать все свои мысли и опасения для клиента.
Happy UX and may the odds be ever in your favor!
Май 13, 2022
