
Дизайн-кейс приложения Aurora
Как известно, в создании развивающихся и сложных проектов могут быть задействованы несколько дизайнеров в разное время. Продолжая работать над чьим-то проектом, очень удобно пользоваться организованной системой элементов и правилами их применения.
Именно такой метод был необходим для одного из наших проектов Aurora. Наша задача состояла в создании концепции базовых элементов, чтобы в дальнейшем построить из них полноценный интерфейс для платформы в сфере управления электронной коммерции.
Клиент предоставил в качестве примера систему Carbon, которая включает в себя Design-Kit, цвета, шрифты, примеры использования и многое другое. А также аналог своего продукта. Дополнительно я ориентировалась на примеры Material Design, поскольку на их сайте есть варианты компонентов, которые могут пригодиться в разработке.
В процессе работы, в первую очередь, были предложены шрифты, иконки и основные цвета проекта. Одновременно, я создала примеры кнопок и инпутов для того, чтобы показать, как подобранные шрифты и иконки взаимодействуют друг с другом. На основе этого клиент выбрал шрифты, цвета и внешний вид иконок. Так, один из цветов логотипа, розовый, используется, как Primary color, а второй, серый, как Secondary.
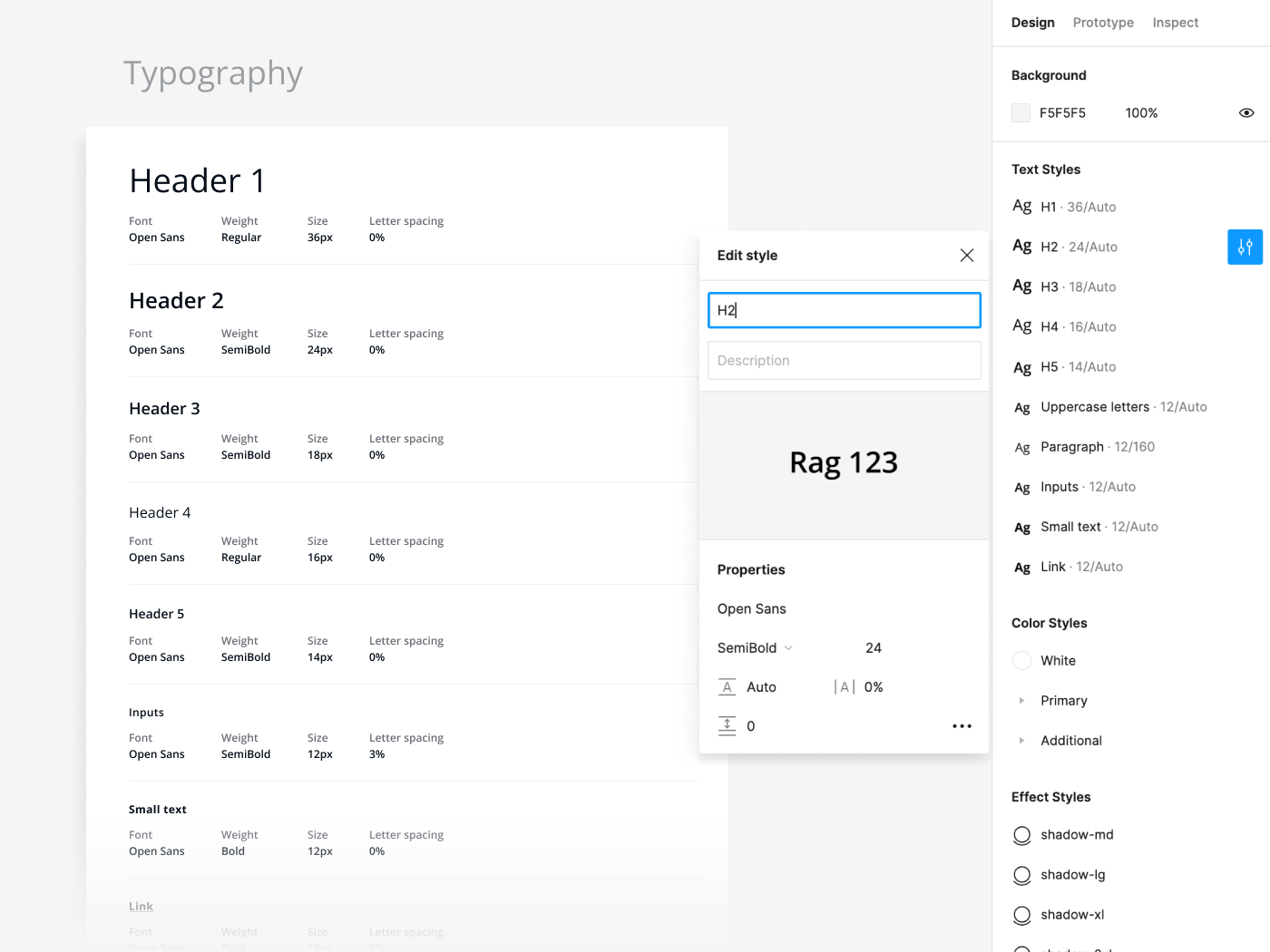
Все используемые начертания шрифтов с подписанным назначением сохранены в стилях проекта Фигмы и их можно выбрать из списка.

Похожим образом сохранены и цвета. Только они разбиты по папкам в секции Color Styles: Primary и Additional. Для расширения цветовой палитры я использовала метод с добавлением к выбранному цвету черного и белого в разных пропорциях последовательно (20%, 40%, 60% и т.д.). На фрейме с цветовой раскладкой также указаны предполагаемые назначения цветов.

Помимо этого, были добавлены несколько вариантов теней на выбор из готового набора, предложенного клиентом.
Далее, был выбран внешний вид кнопок, инпутов, дропдауна и кнопки для выбора языка. Все кнопки - это компоненты, внешний вид которых можно менять непосредственно в проекте в зависимости от назначения. Иконку в кнопке тоже можно менять в меню Auto Layout.
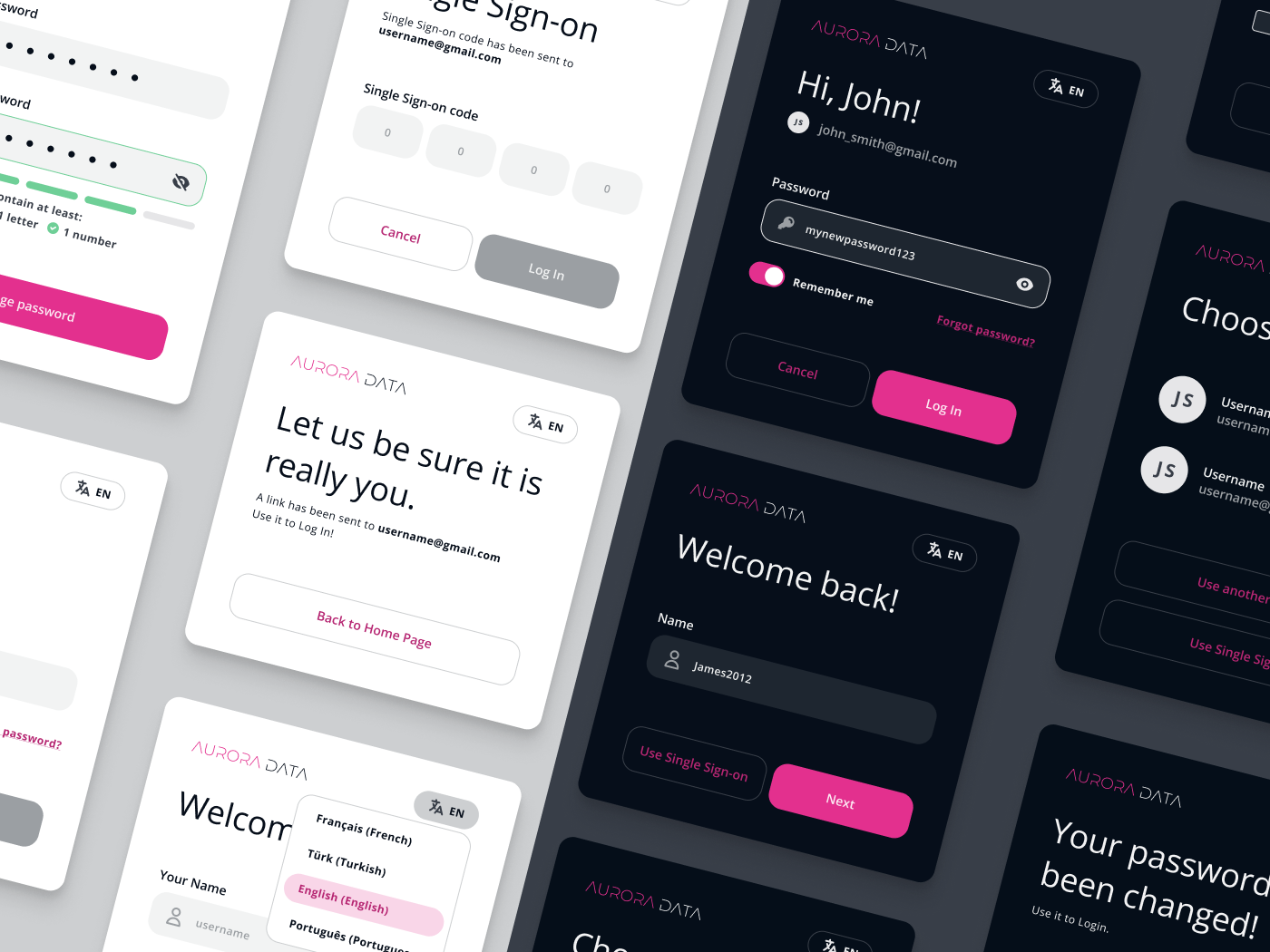
Внешний вид кнопки-дропдауна для выбора языка был немного изменен (сделан компактнее) после того, как я создала пример страницы (Log In).
Инпут имеет 9 вариантов и его можно использовать, как с иконкой, так и без. Поле ввода пароля имеет больше вариантов, поскольку оно может использоваться в разных ситуациях и имеет свои специфические свойства. Например, шкалу, которая показывает надежность пароля и элементы, подсвечивающиеся зеленым, если пользователь ввел необходимое количество символов. Также я сделала отдельный компонент для поля ввода кода верификации.
Далее были созданы компоненты для чекбокса и тогда, а также компоненты для этих же элементов с текстом. Кроме того, я добавила аватарки разных размеров, компоненты с группами, тултипы и примеры использования вместе с выпадающим списком.
Чтобы показать, как работают элементы и текст в реальной жизни, я создала экраны для логинки, учитывая пожелания клиента. Позже была добавлена темная тема, для которой я создала отдельные компоненты.

А чтобы настроить компоненты для тёмной темы, я использовала уже готовый макет логинки и подбирала подходящие комбинации цветов и прозрачности. Для некоторых элементов ничего не пришлось менять. Например, для Primary button.
Таким образом, в довольно короткие сроки клиент получает простой UI-kit с возможностью редактирования элементов в Фигме. Это отличный способ для демонстрации основной стилистической направленности проекта без больших затрат.
Декабрь 5, 2022
