
Как мы разработали аналог Delivery Club для Германии с конверсией + 40% новых пользователей в год
Хотите заглянуть под капот крупного сервиса — агрегатора услуг? Про то, как создавался Delivery Club или Яндекс Лавка, рассказать не обещаем, но опытом разработки аналогичного сервиса поделимся. В этой статье мы разберем по косточкам, как реализовали проект крупного маркетплейса для немецкого рынка, и какой результат получили в итоге.
Предыстория: в 2021 году нам поступил масштабный заказ. В компанию обратился клиент для создания крупного маркетплейса с функцией курьерской доставки. Часть продукта уже была реализована, но нуждалась в качественной доработке, другая (например, мобильная версия) — требовала погружения практически с нуля.

Проектом вдохновилась вся команда, поскольку он позволял задействовать одновременно большое количество специалистов: фронтенд и бекенд-разработчиков, аналитиков, менеджеров и тестировщиков.
Работа предстояла масштабная, поэтому и бюджет закладывался соответствующий — 20 миллионов рублей.
Что за проект? Проект представляет собой аналог известных нам популярных агрегаторов услуг, вроде Delivery Club, Яндекс Лавки, Мегамаркета и подобных, стремительно охватывающих рынок и показывающих стабильно растущие результаты. Это масштабная экосистема из нескольких продуктов, объединенных общими смыслами, — помочь потребителям за пару кликов найти и заказать нужный товар в одном месте, а партнерам — отслеживать необходимые метрики и увеличивать прибыль.
В отличие от аналогов проект планировалось запустить за пределами России, по месту пребывания заказчика. Локально экосистема должна была заработать в нескольких городах Германии, в том числе таких крупных, как Берлин, Кельн, Мюнхен, Франкфурт, Дюссельдорф, Нюрнберг, а также Бонн, Фюрт, Эрланген (общая численность населения примерно 8,76 миллионов человек).

Как же это должно было выглядеть в конечном варианте? Рассказываем и показываем на визуальных примерах:
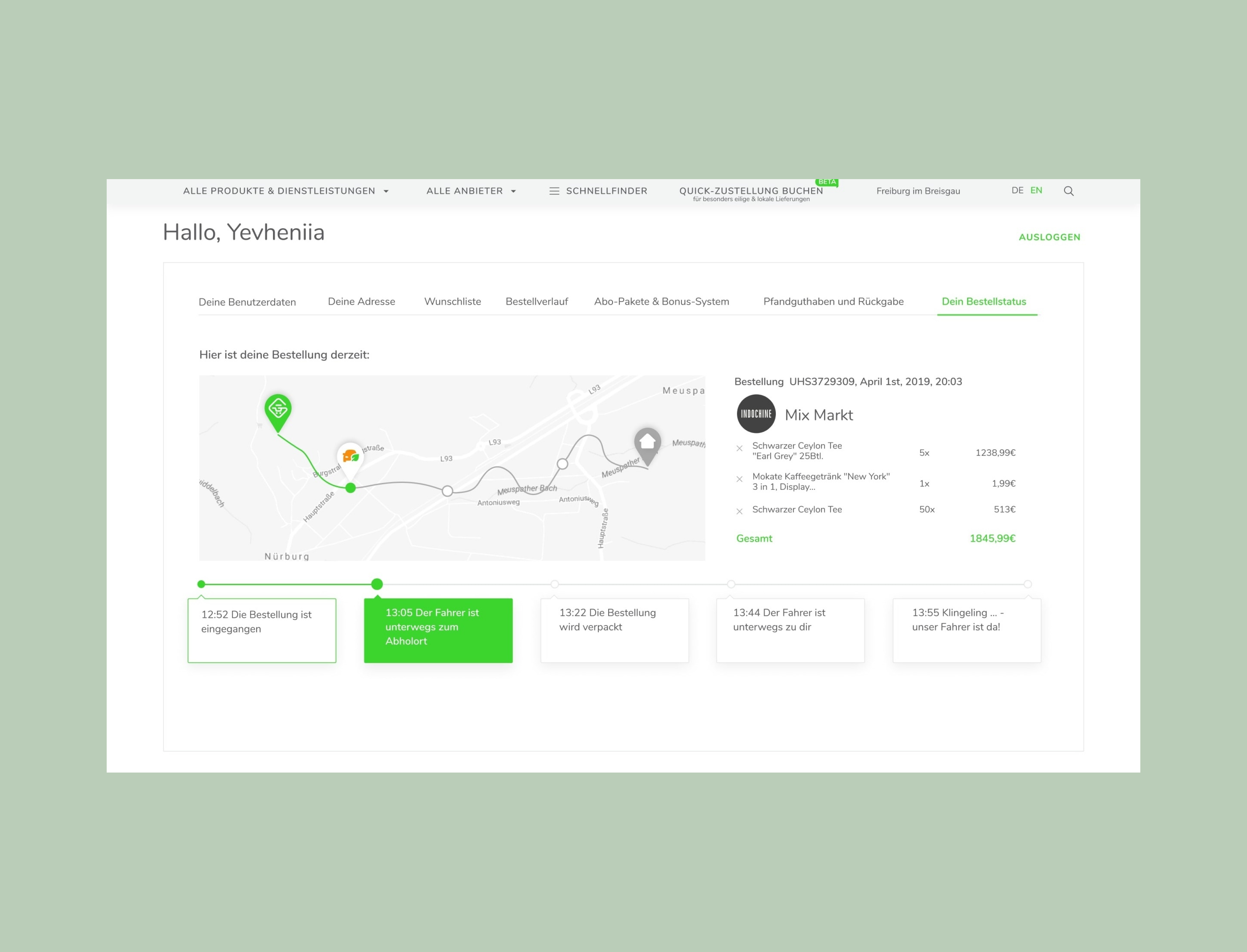
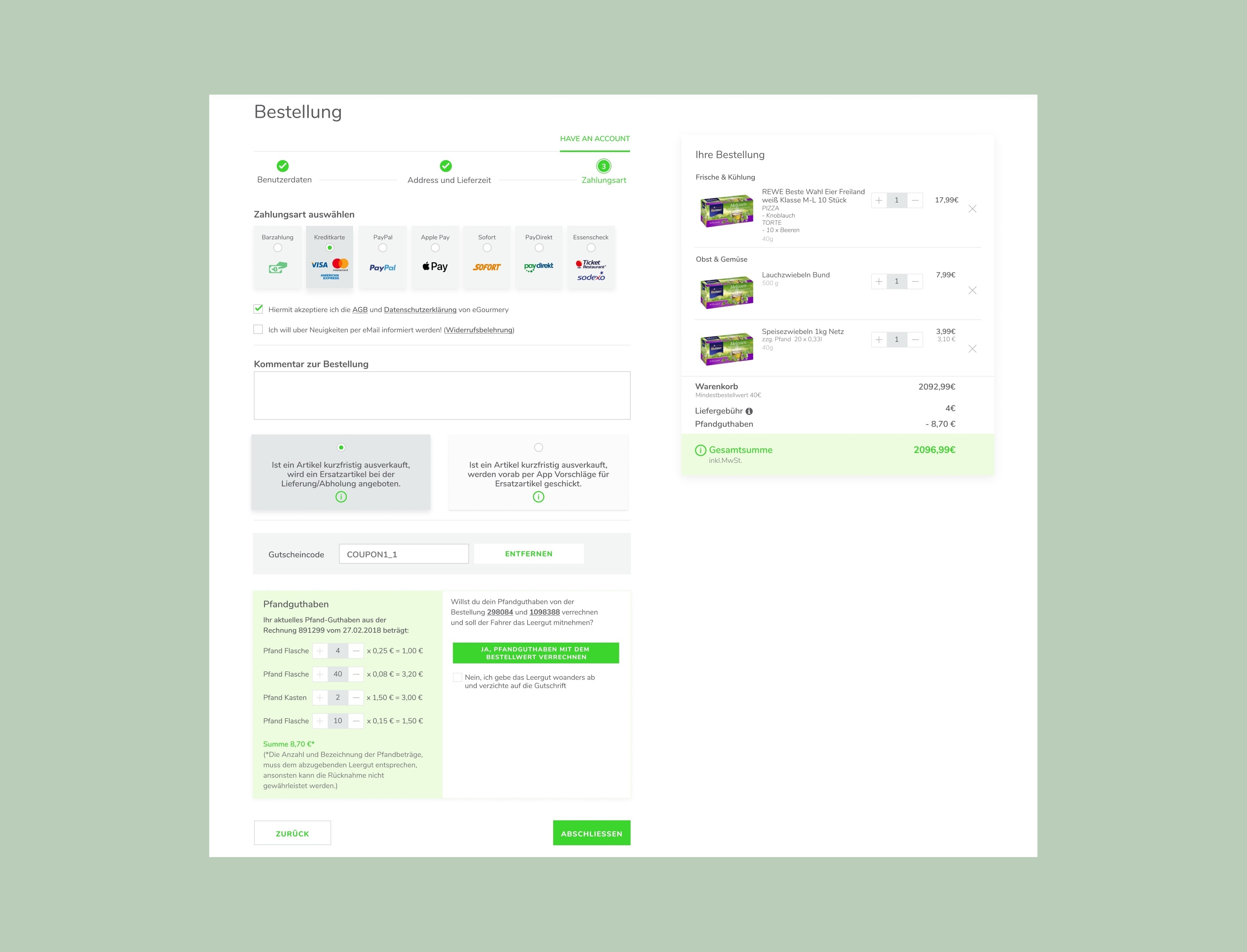
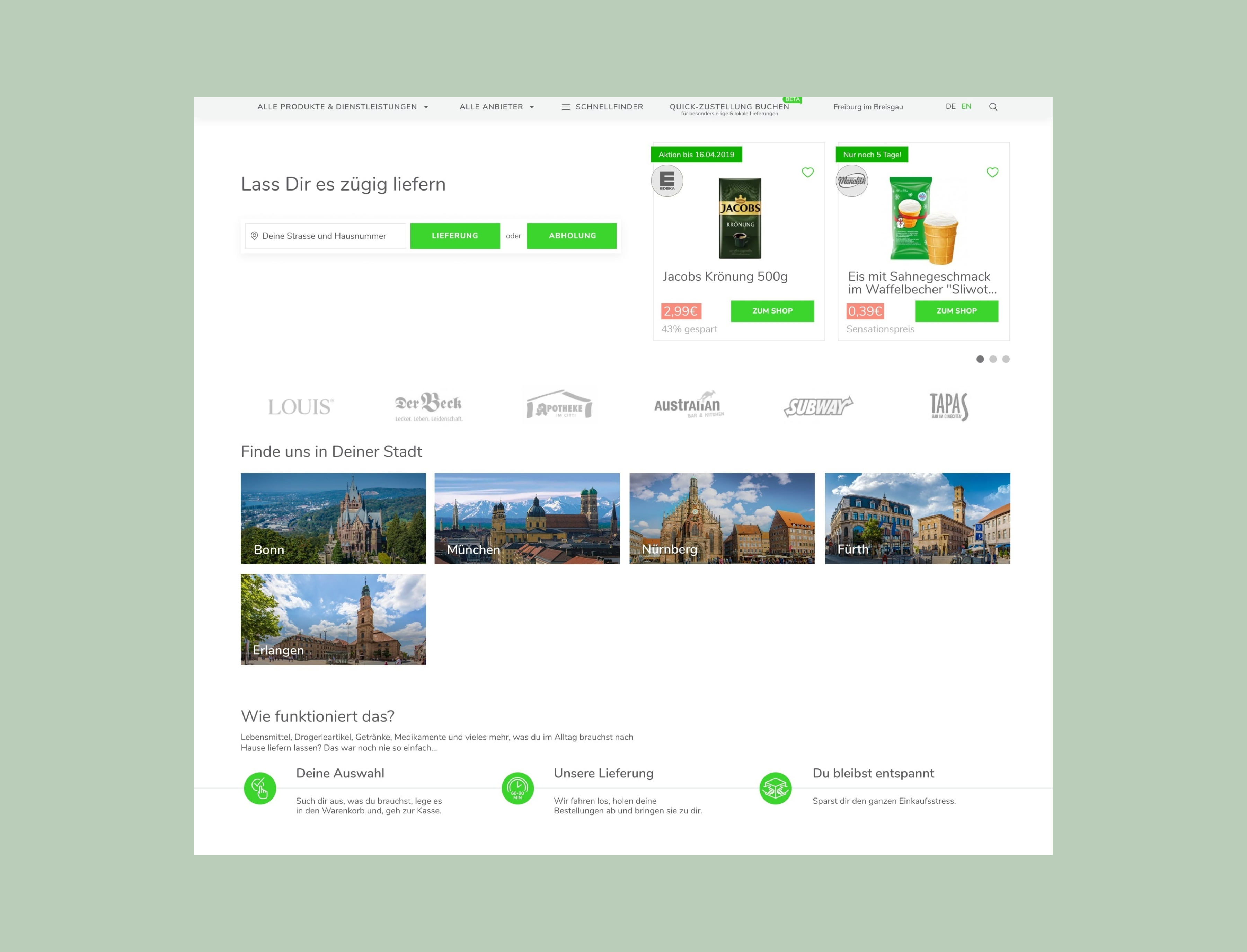
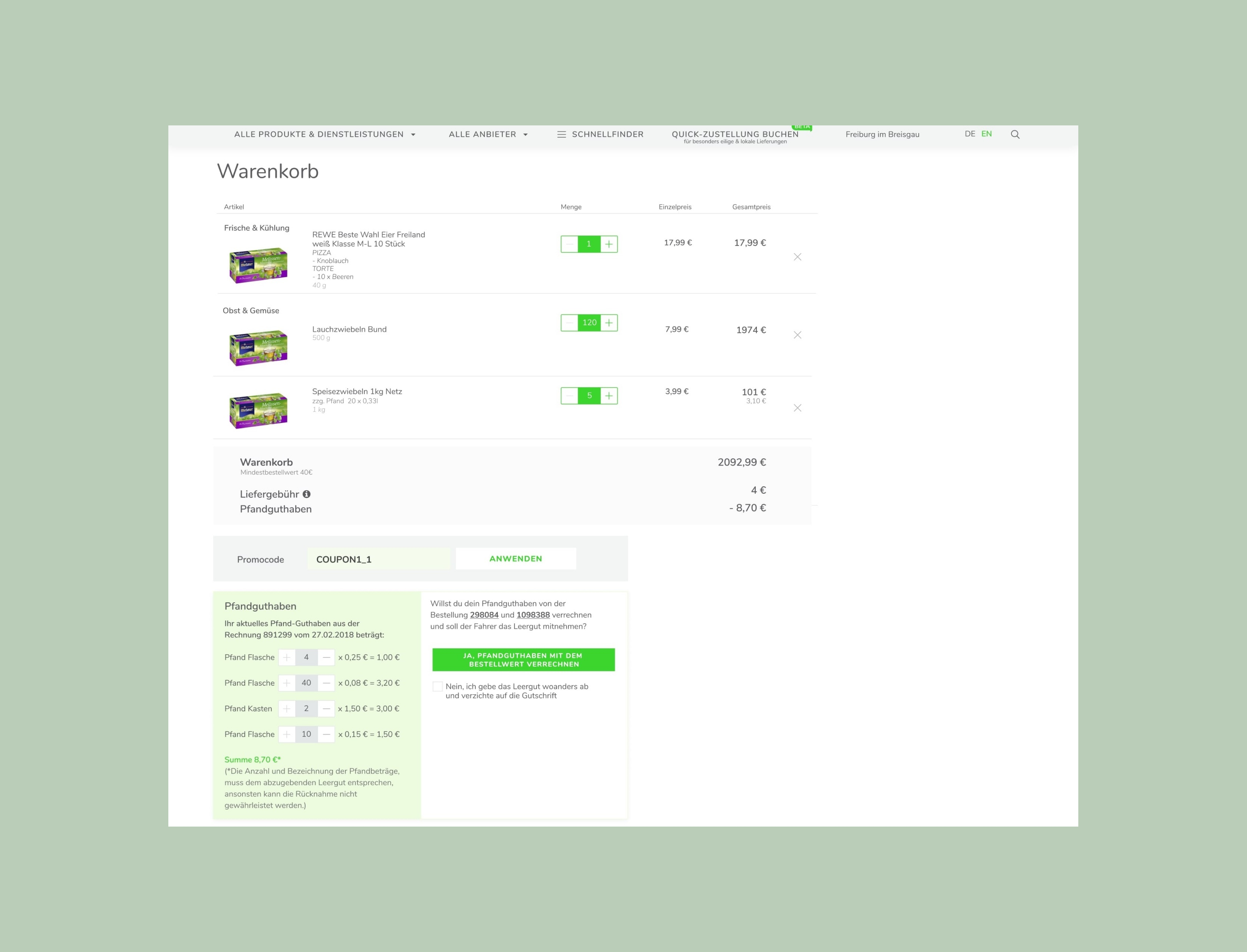
1) Веб-сайт для клиента (крупный маркетплейс — агрегатор услуг из магазинов-партнеров: аптеки, рестораны, булочные и кондитерские, винотеки и пивные бутики, зоотовары, мясные и цветочные лавки с многоуровневым каталогом продукции). Для пользователя предусматривалась возможность заказать товар самовывозом или доставкой с отслеживанием статуса на карте; посмотреть свою историю заявок, чтобы повторить покупку или сравнить стоимость; несколько способов произвести оплату; бонусная система и ряд других функций (например, сдать тару для вторичного использования и получить скидку).

2) Мобильное приложение для клиента с наличием таких же функций, как и в веб-версии, и возможностью использования сервиса на любом устройстве независимо от операционной системы (iOS или Android). Что еще важно — сервис учитывает локацию пользователя и отражает только релевантные предложения с учетом места его нахождения.

3) Административная панель с доступом по ролям — админ, партнер, франчайзи. Это уже веб-версия для владельцев бизнеса, которая позволяет им получить прямой доступ к внутреннему содержимому сайта для наполнения его контентом.

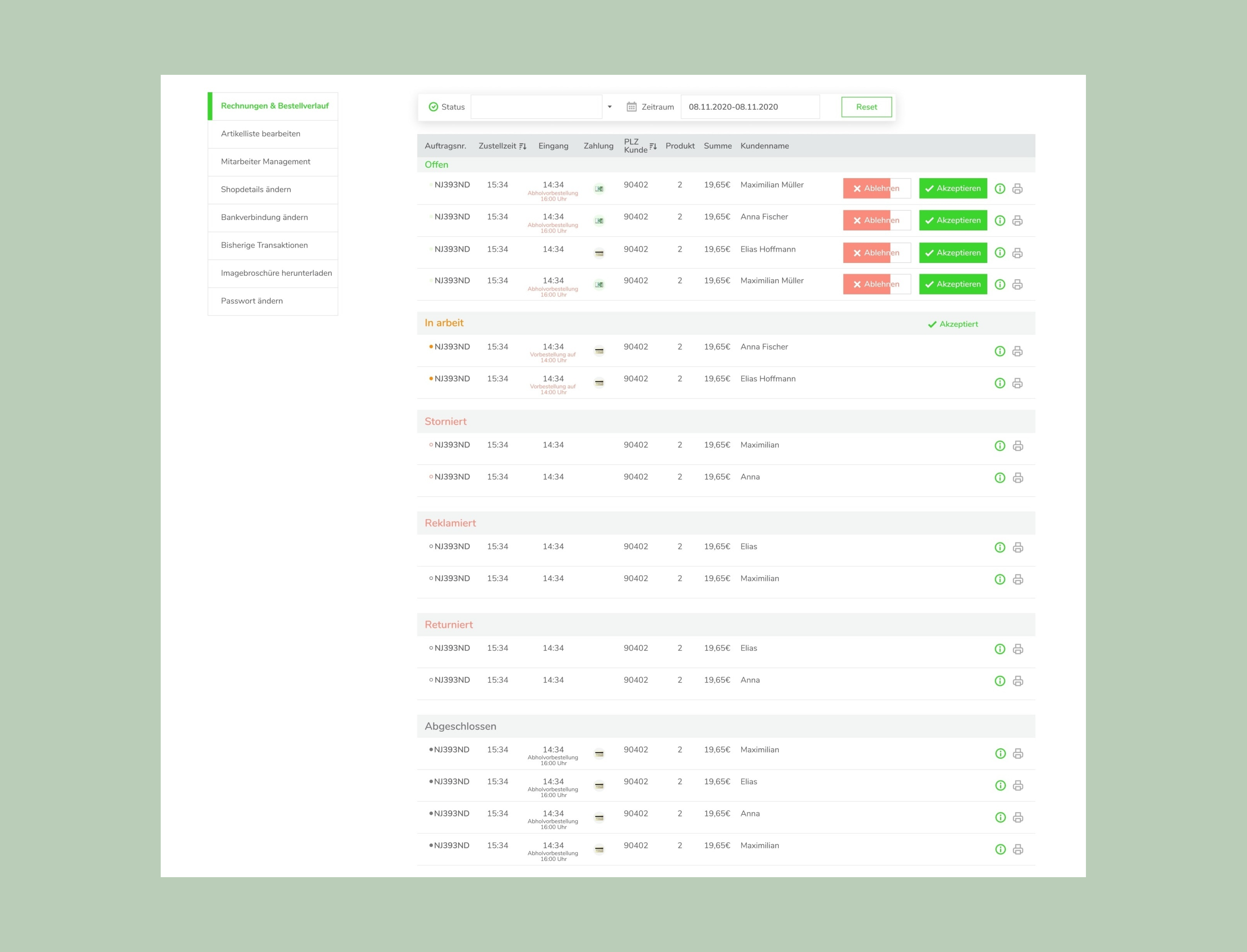
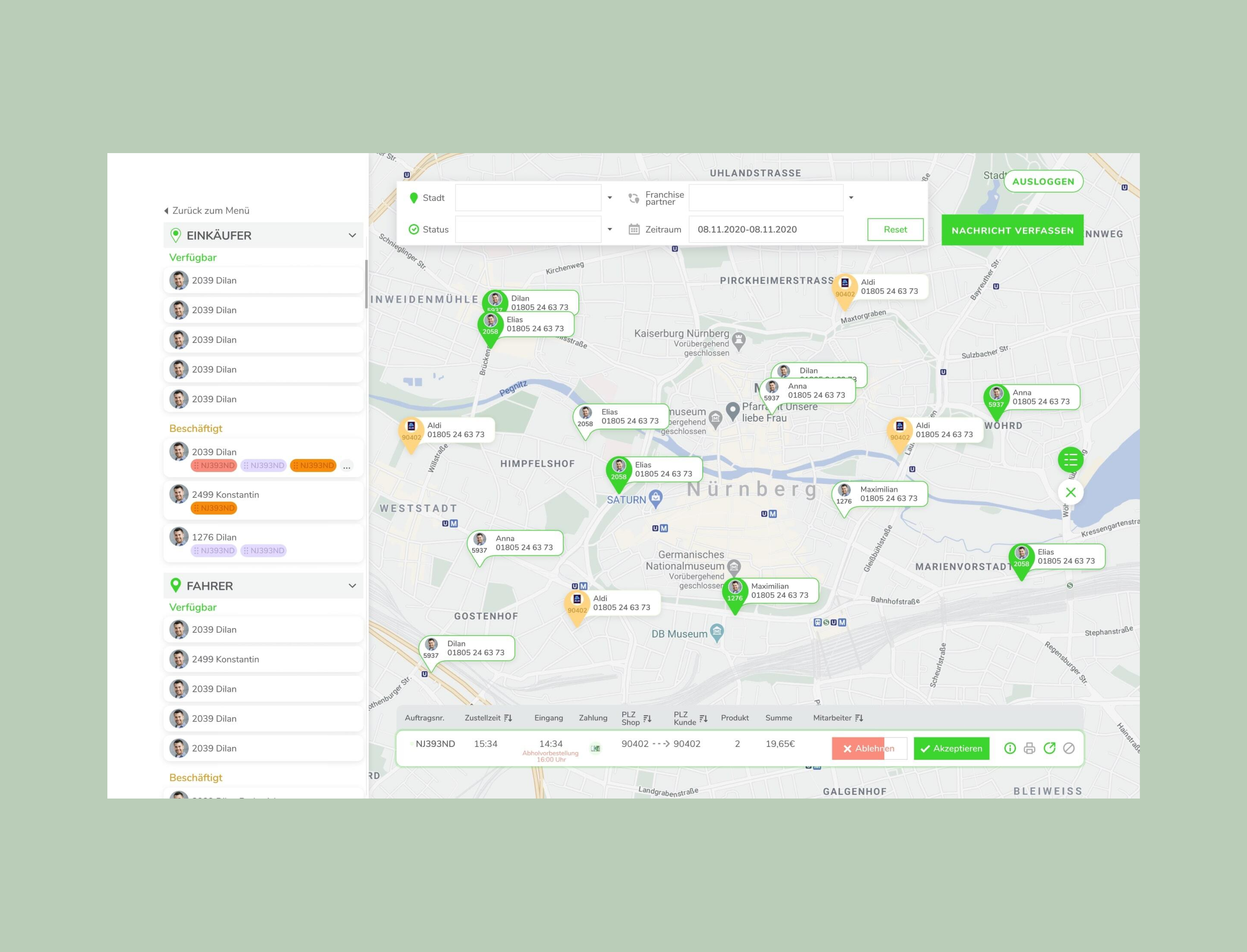
4) Административная панель для отслеживания статистики по курьерам-водителям, которые доставляют заказы клиентам. Данная панель также рассчитана для внутреннего использования партнерами проекта. Здесь собственник бизнеса может ознакомиться, как распределены заказы среди водителей, посмотреть статус каждого сотрудника в отдельности и проконтролировать его работу.

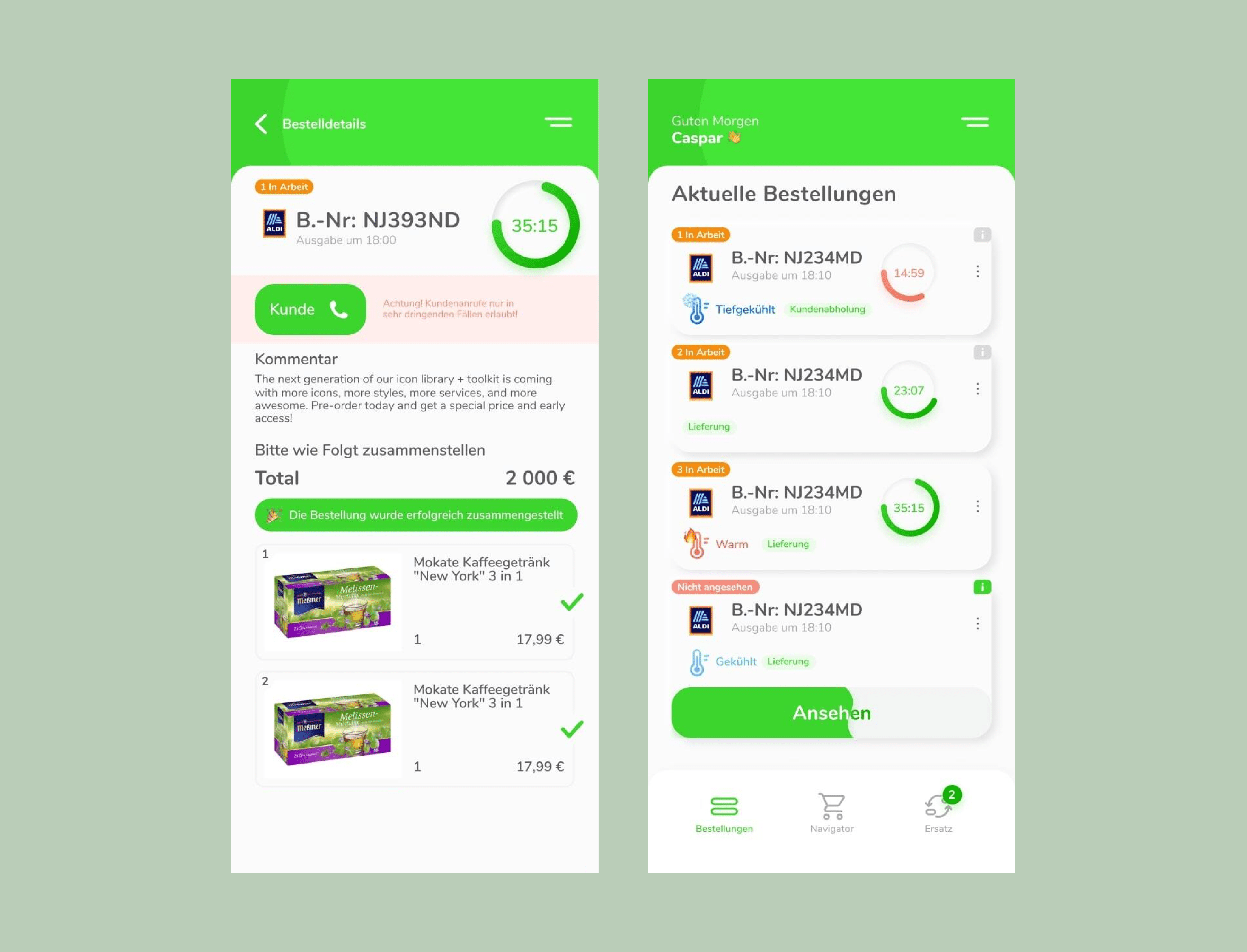
5) Мобильное приложение (iOS и Android) для курьера-водителя с наличием карты, маршрута и заказов с указанием времени, в которое необходимо уложиться для доставки товаров конечному потребителю.

Какие задачи поставил перед нами клиент, помимо реализации вышеперечисленного?
1) Оптимизировать скорость работы приложения. По мере того, как нарастали функции и продукт становился более объемным, замедлилась скорость отклика сайта, что могло в дальнейшем сказаться негативно на пользовательском опыте и на оттоке клиентов из-за слишком долгого ожидания.
2) Решить проблему с постоянно заканчивающимся местом на сервере. Данные сайта и приложений разрастались, в отличие от пространства, куда вся информация помещалась. От чего места на сервере становилось все меньше, и усложнялась работа всей системы.
3) Расширить функционал приложения путем добавления новых фичей. Тем самым сделать его более полезным, разнообразным, интуитивно понятным и привлекательным для пользователей:
- Подключить 7 различных способов оплат, чтобы клиент мог выбрать для себя наиболее подходящий вариант при совершении платежа и закончил движение по воронке продаж (совершил полезное действие — покупку).

- Интегрировать в веб-сайт карту для отслеживания местоположения курьера-водителя с заказом для удобства пользователя и контроля за работой сотрудника со стороны партнера.

- Добавить на главную страницу вывод акционных/скидочных товаров в виде карусели для привлечения внимания аудитории к рекламным предложениям партнеров.

- Внедрить учет тары (посуды), которая пришла вместе с предыдущим заказом, в БД и реализовать ее вывод в корзину с возможностью сдачи при новой покупке для получения скидки.

С чего мы начали? С глубокой аналитической работы. Каждая задача была оценена нашими специалистами по нескольким составляющим (среди которых время, необходимые компетенции и другие, не менее важные параметры) с целью прояснения и фиксации технических требований.
С какими сложностями мы столкнулись?
1) Отсутствие четкого технического задания и расширенной информации (большая фича (функция) прописывалась одним предложением на транслите), что усугублялось большим составом специалистов на проекте. Требовались сильные менеджерские скиллы команды Fusion Tech, чтобы погрузиться в контекст и максимально точно донести пожелания заказчика команде.
2) Наличие легаси-кода в исходной структуре проекта, что привело к дополнительному расходу времени у команды разработки.
3) Использование малофункционального сервиса для управления командой (Trello), из-за чего приходилось параллельно задействовать более привычный для команды таск-менеджер с расширенными возможностями (ClickUp).
Какие решения мы предложили?
1) Формирование команды с релевантным стеком: Angular, GraphQL, Python, React Native. Плюс закрепление за проектом двух техлидов и менеджера для более четкого планирования спринтов, контроля качества на всех этапах работы и дальнейших демонстраций полученных результатов клиенту.
2) Глубокий анализ системы бэкенд-разработчиком с последующей оптимизацией запросов и исключением избыточных данных. Как мы уже сказали, первоначальная структура очень утяжеляла продукт и делала пользовательский опыт менее позитивным за счет медленной загрузки страниц.
3) Подключение Hetzner Storage Boxes (облачное хранилище) с целью переноса изображений с сервера во внешний ресурс, чтобы не складировать их в своей файловой системе. Это надежно и обладает удобным масштабированием.
4) Подключение платежных систем через Stripe, чтобы клиент получил единую точку доступа к финансам и настройкам. Это платежная система — агрегатор, через которую можно выбрать любой удобный способ оплаты из представленных на сайте вариантов.
5) Интеграция сервиса Mapbox (карты) и его синхронизация с работой мобильного приложения для курьеров-водителей. Выявление багов работы сервиса через пользовательское тестирование.
Какие результаты мы получили в итоге?
1) Стабилизирована работа веб-приложения, устранены все узкие места, продукт подготовлен к старту.
2) Завершена работа с мобильными приложениями, они опубликованы в Play Market/App Store и доступны к скачиванию для пользователей.
3) Загрузка страниц осуществляется заметно быстрее, что было подтверждено замерами скорости при выполнении запросов с одинаковыми условиями “до” и “после” оптимизации.
4) Подключено хранилище Hetzner Storage Boxes, настроена работа по обновлению картинок и загрузке картинок через веб-скрапинг.
5) Существенно расширен функционал приложения, проведено успешное пользовательское и регресс-тестирование, чтобы выявить возможные отклонения.
6) На веб-сайте и в мобильном приложении в систему внедрен Stripe для комфортного выбора способа оплаты, удобства осуществления платежей партнерами сервиса, стабильности и надежности для конечных пользователей.
7) Местоположение курьера-водителя с заказом пользователь теперь может отследить через веб-приложение. Статусы считываются исходя из геопозиции — по удаленности от объектов (пожелание заказчика).
8) Внедрен веб-скрапинг: контент с соответствующих магазинов/ресторанов партнеров успешно отображается на сайте с регулярным обновлением, без необходимости ручного вмешательства в процессы. Данные адаптированы под нашу структуру БД.
Результатом взаимодействия с заказчиком стал полноценный продукт, удобный и интуитивно понятный как с точки зрения клиента, так и с позиции внутреннего пользователя — партнера сервиса или наемного сотрудника — курьера-водителя. Сервис заработал на территории Германии и уже показывает стабильные результаты по посещаемости и привлекательности для новой аудитории согласно опросам, проведенным маркетинговым отделом заказчика (за 2023 год приток новых пользователей составил + 40%).
Март 1, 2024
