
Разбор особенностей дизайна личных кабинетов на примере платежной системы
Качественный дизайн — это не только красивая картинка, но и удобная система. Все, от главной страницы до корзины, должно отвечать этому принципу, тем более личный кабинет — персональное пространство пользователя, где хранятся его данные. Как воплотить это правило в жизнь, покажем на примере создания дизайна ЛК для платежного сервиса.
Но для начала несколько слов о важности ЛК с точки зрения продаж. Независимо от специфики сайта, личный кабинет — ключевой раздел для взаимодействия бизнеса с клиентом. Понятный и логичный интерфейс располагает пользователя к совершению полезного действия (например, покупки), сложный — вызывает отторжение и желание покинуть страницу. Поэтому при проектировании ЛК, как и других элементов сайта или приложения, следует ставить себя на место потенциального клиента и примерять его роль при использовании сервиса. Так мы и поступили.
КЛИЕНТ
В компанию обратились представители Pay2Mе — сервиса, предоставляющего платежные продукты для бизнеса в интернете, проще говоря, системы для приема онлайн-платежей.

ЗАДАЧА
Задача состояла в том, чтобы спроектировать личный кабинет для управления операциями, платежами и выплатами, который будет систематизировать и отражать в доступном виде все необходимые данные конечным пользователям.
АУДИТОРИЯ
Пользователями сервиса преимущественно выступают менеджеры, руководители, аналитики, разработчики и другие специалисты, которые нуждаются в быстром доступе к важной информации.
ХОД РАБОТЫ:
I. Сбор требований.
II. Определение потребностей пользователей.
III. Этапы:
- проектирование раздела “Операции” — создание таблиц;
- обзор содержания таблиц;
- создание визуала таблиц;
- добавление фильтров и сортировки.
IV. Рекомендации.
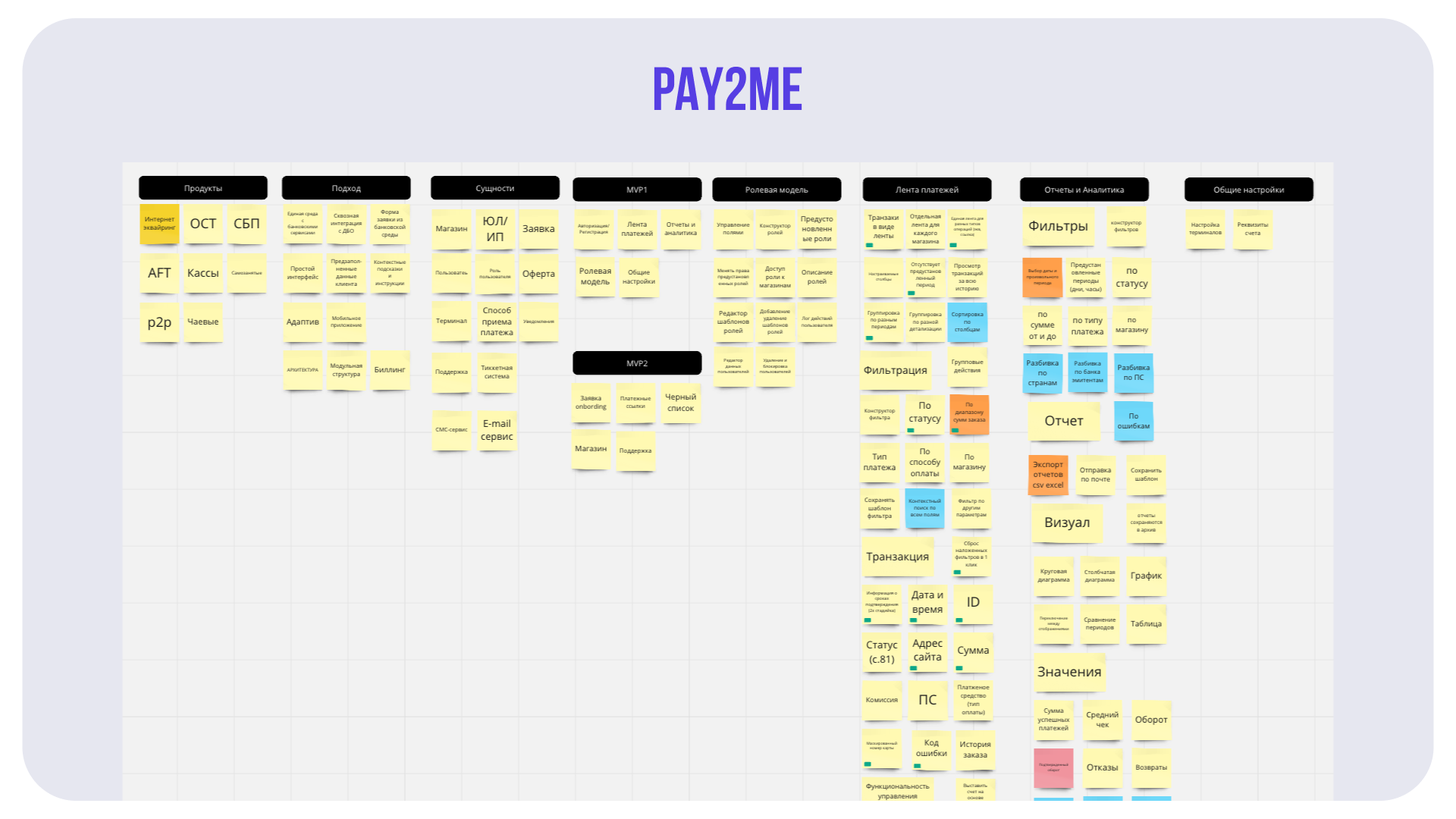
I. СБОР ТРЕБОВАНИЙ
Желание клиента всегда в приоритете, поэтому работа дизайн-команды началась со сбора требований и пожеланий заказчика, оценки степени реализации задуманного на практике и предложения собственных идей. Тесное взаимодействие с менеджером продукта позволило понять, какой функционал необходимо спроектировать в ближайшее время, а какой будет реализован в будущем, конкретизировать сферу применения продукта, особенности платформы и устройств, для которых он разрабатывается, а также выявить возможные технические ограничения.
II. ОПРЕДЕЛЕНИЕ ПОТРЕБНОСТЕЙ ПОЛЬЗОВАТЕЛЕЙ
Конечная цель любого коммерческого продукта всегда одна — достучаться до сердца пользователя, вызвать лояльность и желание вернуться вновь. С точки зрения дизайна сделать это можно разными способами: гармоничная цветовая гамма, располагающие к себе визуальные образы, интуитивный интерфейс, разборчивый шрифт и так далее. При взаимодействии с сайтом или приложением у пользователя не должно возникнуть внутреннего отторжения или сложностей. Поэтому перед тем, как приступить к реализации задачи, стоит ответить на вопросы:
1) Для кого мы это делаем?
2) Какой результат хотим получить?
3) Какие сложности могут возникнуть?
4) Как мы можем их минимизировать?
Такой мозговой штурм помогает точнее определить “боли” и желания пользователей. В нашем случае таковыми являются:
-
быстрый и удобный доступ к личному кабинету;
-
опция просмотра JS-кода для разработчиков;
-
осуществление выплат;
-
управление пользователями и ролями (ознакомление, создание, редактирование, удаление);
-
функция подтверждения/отмены/частичного возврата любой из операций;
-
наличие истории операций за весь период работы, возможность их фильтровать и сортировать по различным параметрам;
-
поиск информации по любой из характеристик (дата, время совершения операции и т.д.);
-
возможность переключаться между устройствами (десктопной и мобильной версией);
-
безопасность клиентских данных;
- аналитика по всем параметрам (сравнение разных категорий данных, переключение форматов их отображения).

III. ЭТАПЫ:
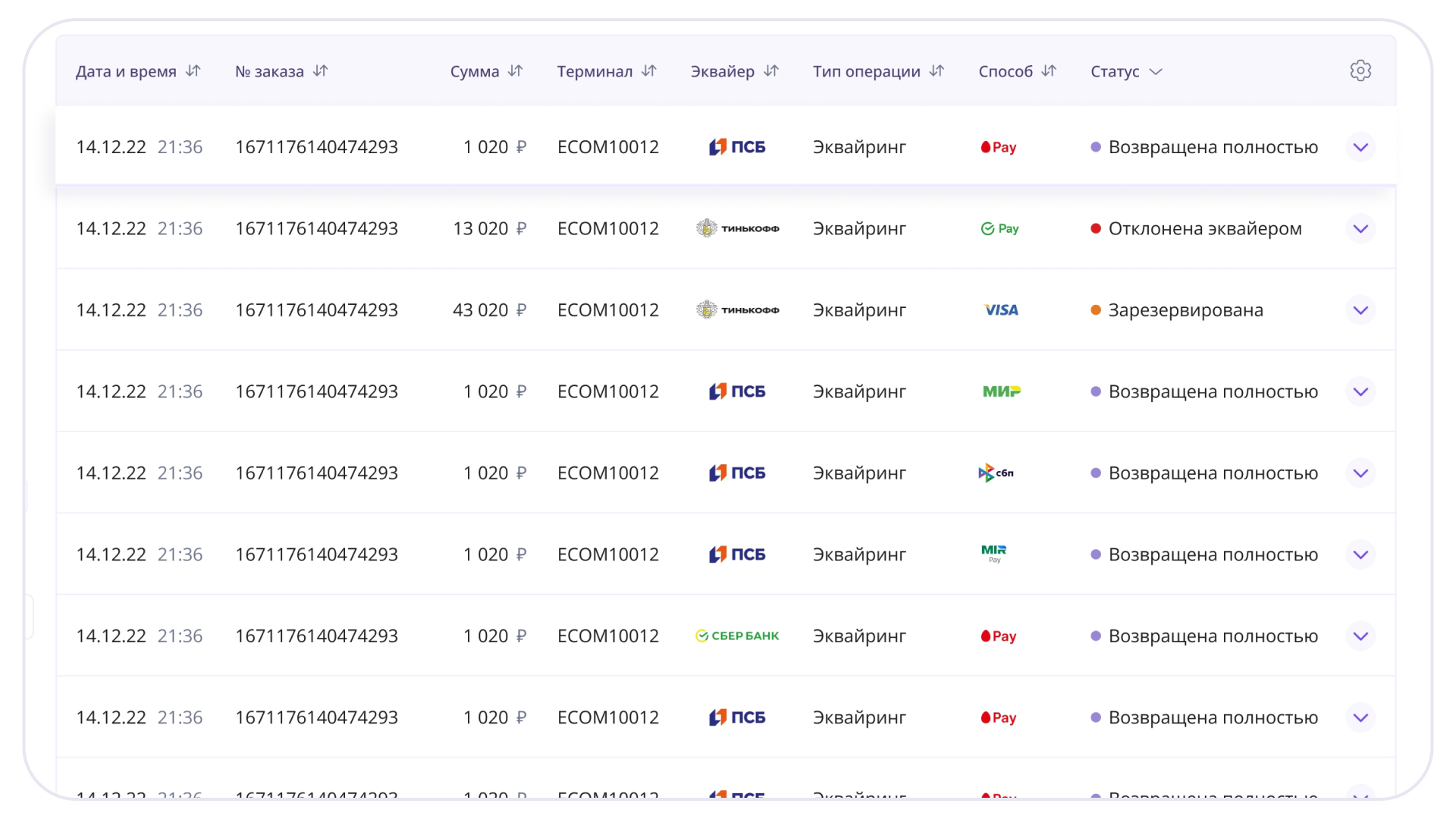
1. ПРОЕКТИРОВАНИЕ РАЗДЕЛА “ОПЕРАЦИИ” — СОЗДАНИЕ ТАБЛИЦ
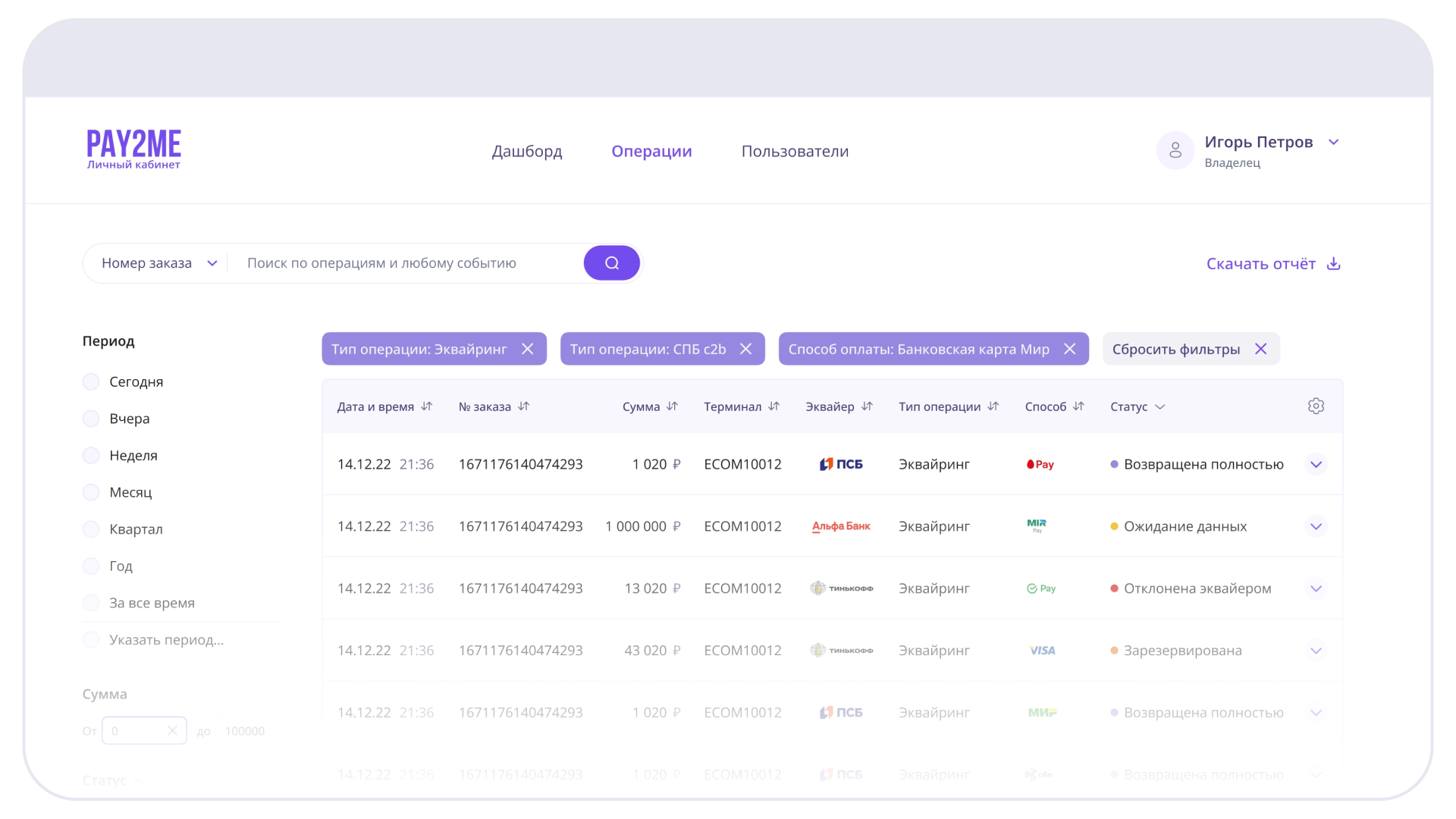
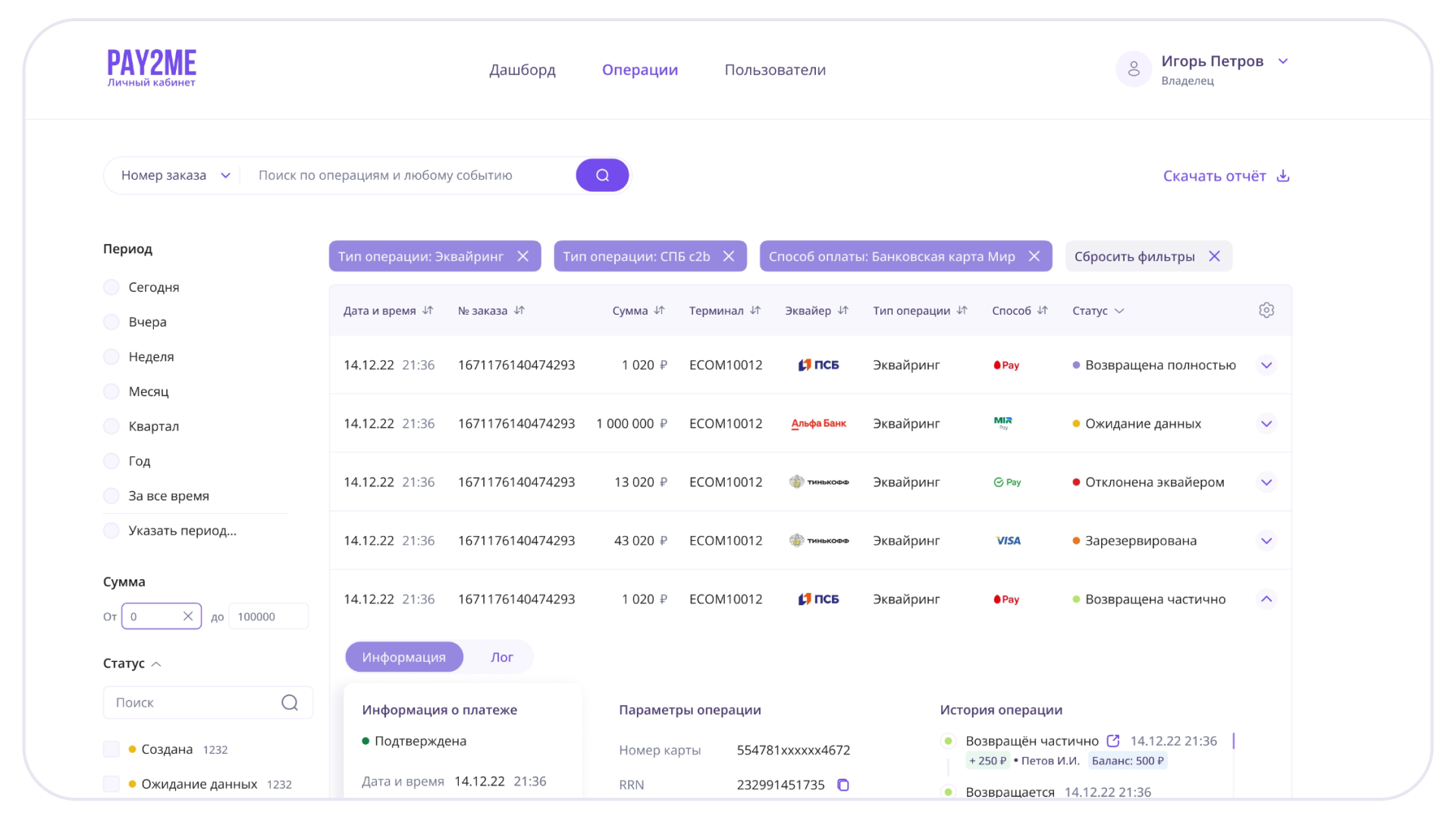
Разбор предстоящих задач по косточкам завершен, все возможные и невозможные пожелания взяты на заметку, можно приступать к практической части. Начинаем с раздела “Операции” — это блок с большим количеством информации, которую предстояло разбить по смысловым секциям, сгруппировать их и представить в доступном виде. Проще всего это сделать в виде таблиц.

Главное здесь — соблюсти баланс между функционалом и визуалом, предусмотреть возможность адаптации содержимого под разные виды устройств.
2. ОБЗОР СОДЕРЖАНИЯ ТАБЛИЦ
Работу с внутренним содержанием строки можно разделить на несколько основных частей:
а) разворачивание строки;
б) проектирование блока о совершенных операциях;
в) создание вкладки “Лог” (log);
г) приоритезация данных;
д) объединение элементов.
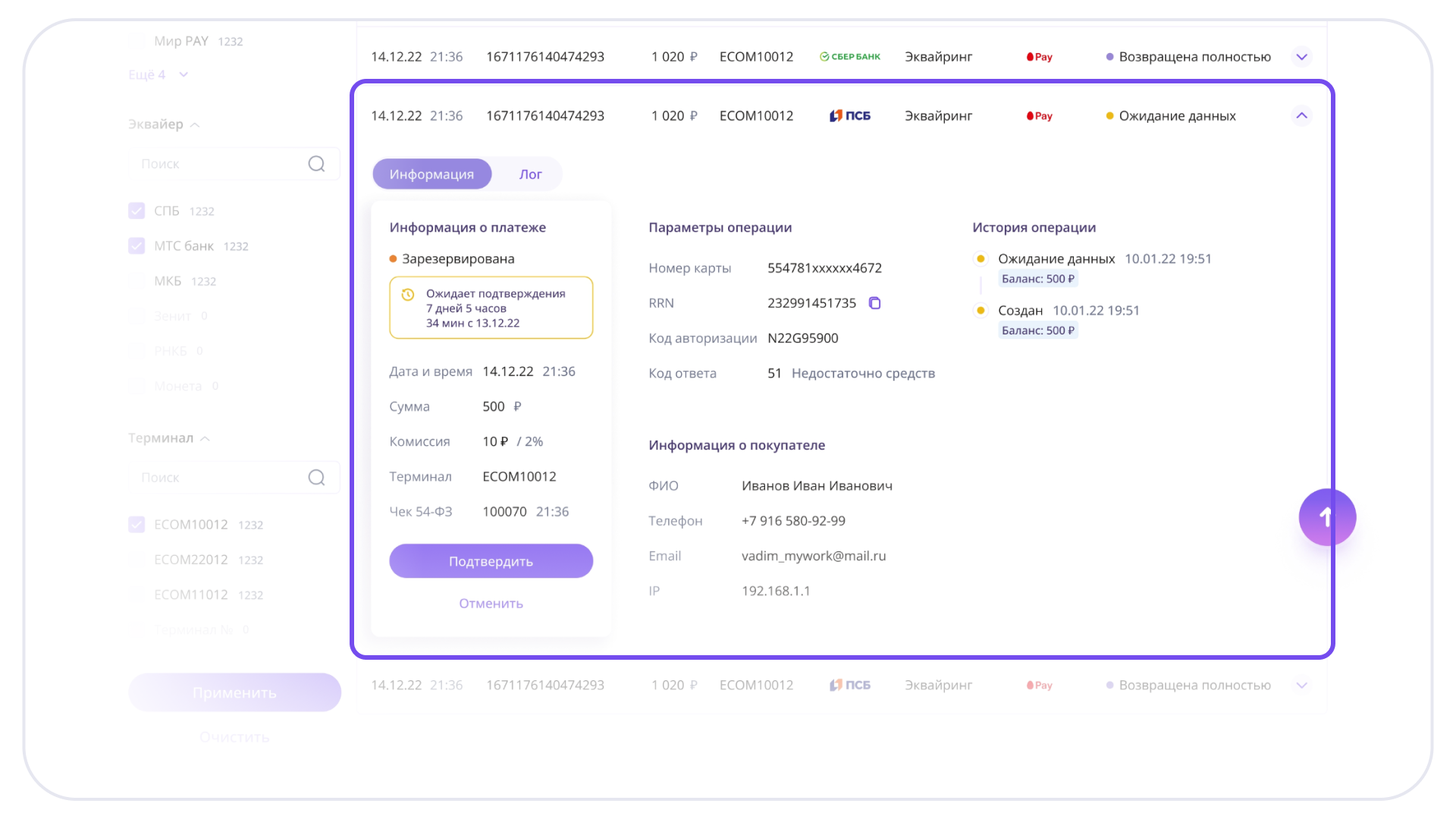
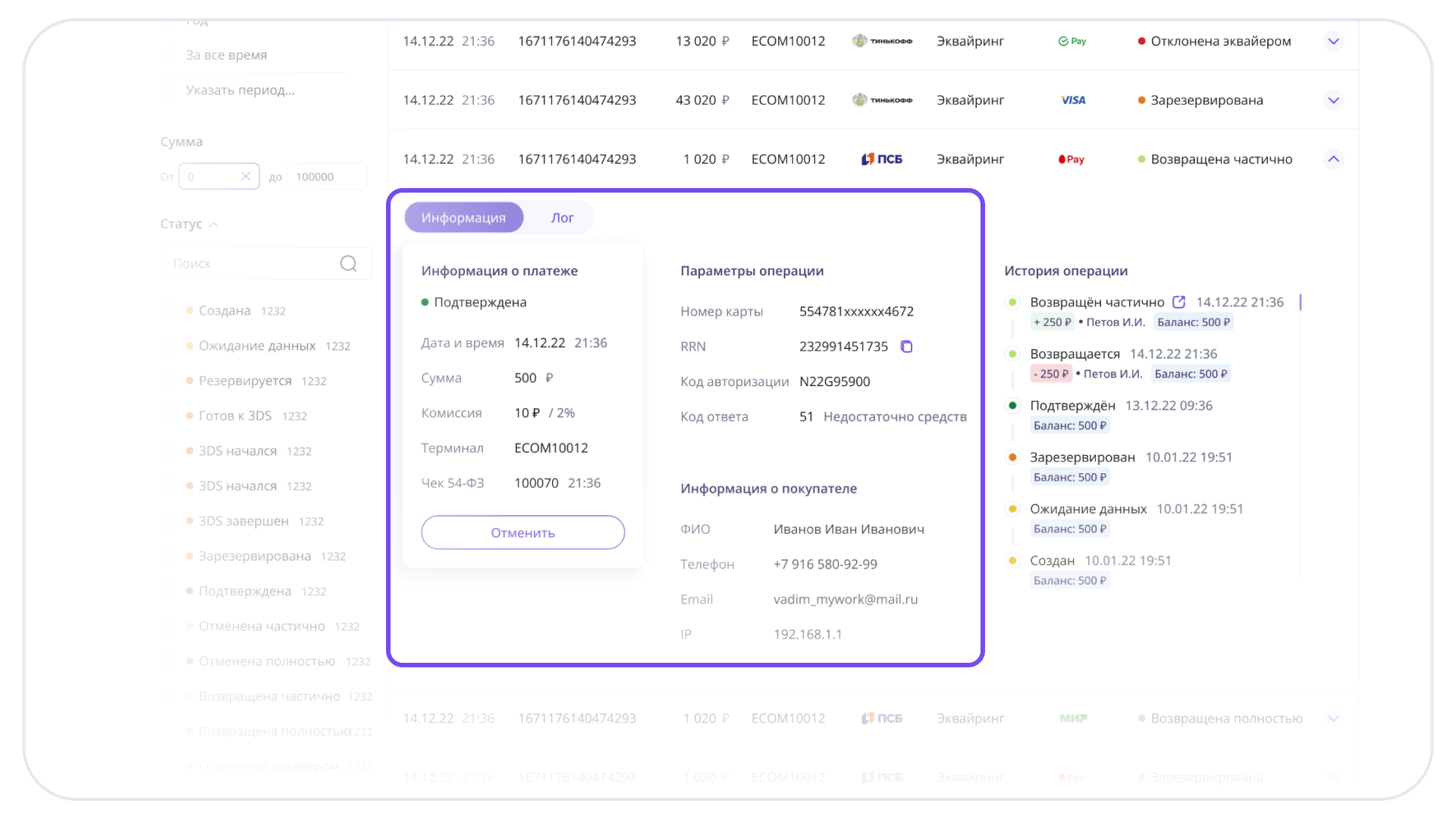
а) Разворачивание строки. Каждый строчный элемент — это источник информации, который содержит все необходимые данные об операции, зачастую довольно объемные. При проектировании строк мы применили эффект “разворачивания” для экономии места и сохранения эстетики. С этой же целью (минимализм) в развернутой строке разместили сегментированный переключатель в виде кнопки для основных смысловых групп.

б) Проектирование блока о совершенных операциях. Секция с самой важной информацией (о платеже и его статусе), а также возможными действиями визуально выделена и представлена в виде карточки. Это тот блок, который должен быть наиболее заметен и не вызывать сложностей при поиске у пользователя. В случае необходимости сохранить нужную информацию предусмотрено быстрое копирование.

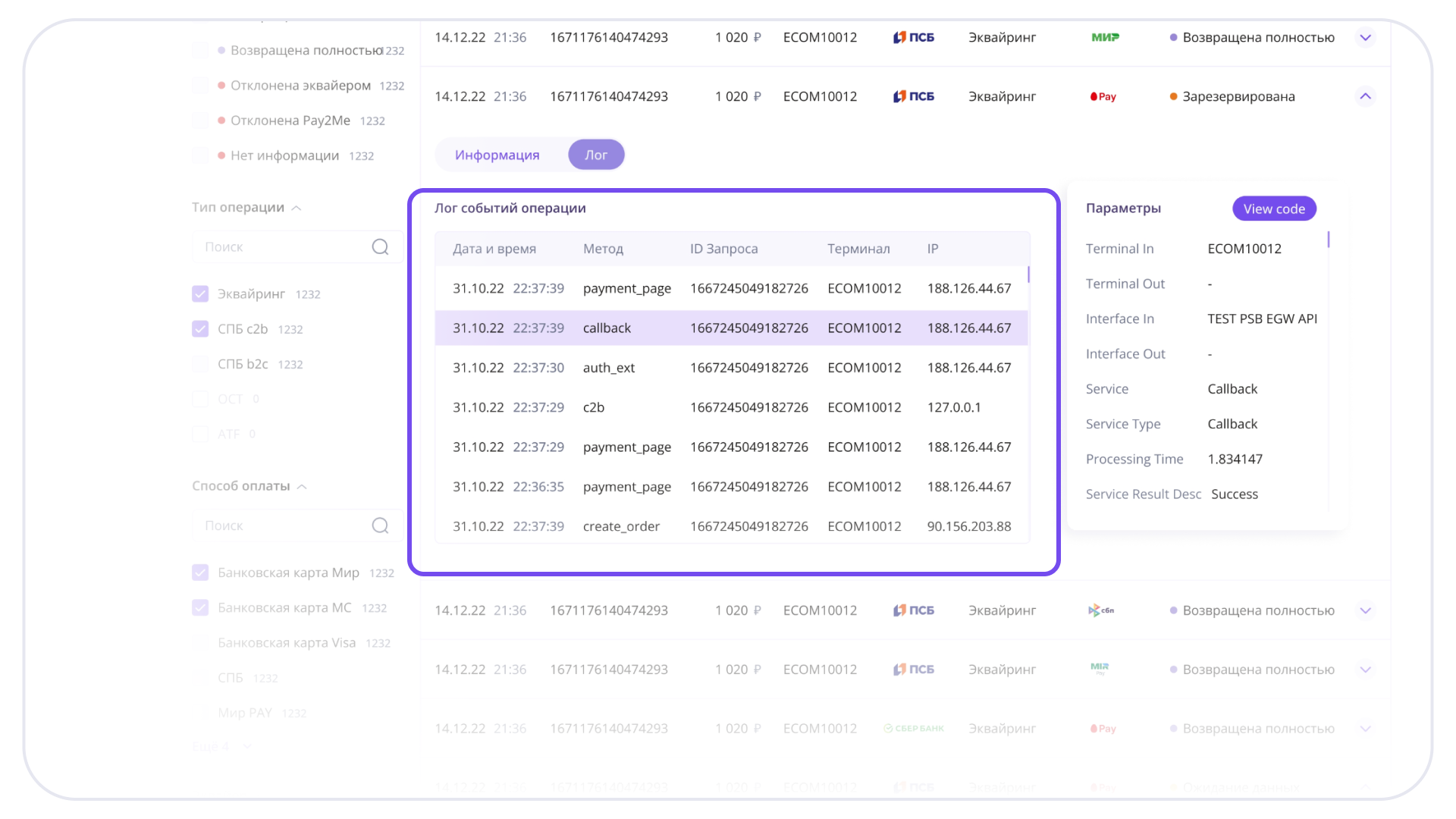
в) Создание вкладки “Лог” (log). Идем дальше, перемещаемся во вкладку “Лог” (запись событий и сообщений). Чем она примечательна? Здесь предусмотрена возможность просмотра параметров и JS-кода операции. Простому пользователю она вряд ли пригодится, а разработчику — очень даже.

г) Приоритезация данных. Все данные таблицы должны располагаться в порядке возрастания важности для пользователей, чтобы нахождение на сайте было максимально комфортным. Когда мы имеем дело с финансовыми операциями, клиентов в первую очередь интересуют сведения о дате и времени совершения операции, после — номер и сумма заказа. Именно в таком порядке их и располагаем. Связанные по смыслу столбцы размещаем рядом, чтобы не заставлять пользователя переключать взгляд для запоминания данных.

д) Объединение элементов. Перегрузка таблиц лишней информацией, и сайта в целом, делает их слишком тяжелыми для восприятия. Элементы строки, которые неоднократно повторяются, лучше добавить в заголовок или вообще вынести за скобки. Например, в столбце «Цена» через запятую указать валюту, а не дублировать ее каждый раз («Цена, руб.»). И помните: числовые столбцы легче воспринимаются при выравнивании по правому краю, текстовые — по левому.
3. ВИЗУАЛ ТАБЛИЦ
Внешнее отображение таблицы должно быть таким же привлекательным, как и внутреннее. Уделяем внимание:
а) лаконичной типографике;
б) вертикальным границам и сетке;
в) разграничению блоков.
а) Лаконичная типографика. Выбор элементов дизайна, в том числе шрифтов, должен соотноситься с изначальной спецификой сайта. Если речь идет о финансовых сервисах, то чаще приходится говорить о сдержанном стиле во всех деталях, обходимся без экспериментов. При выборе шрифта стоит опираться на хорошую читабельность и большое количество различных начертаний (толщина и размер), чтобы добиться текстовых контрастов. Расставляем визуальные акценты и путем выделения элементов цветом.

б) Вертикальные границы и сетки используем очень аккуратно, они создают слишком много визуального шума. Как правило, их применяют при проектировании больших технических таблиц.
в) Разграничение блоков. Удобным для пользователя становится только тот сайт, который имеет логичную и понятную структуру. В интуитивном интерфейсе разные по смыслу блоки и данные разграничены, схожие — располагаются рядом. При разработке таблиц мы отталкивались от следующих UX-законов: общий регион и закон близости (соблюсти их помогли интервалы, выравнивания и линии).
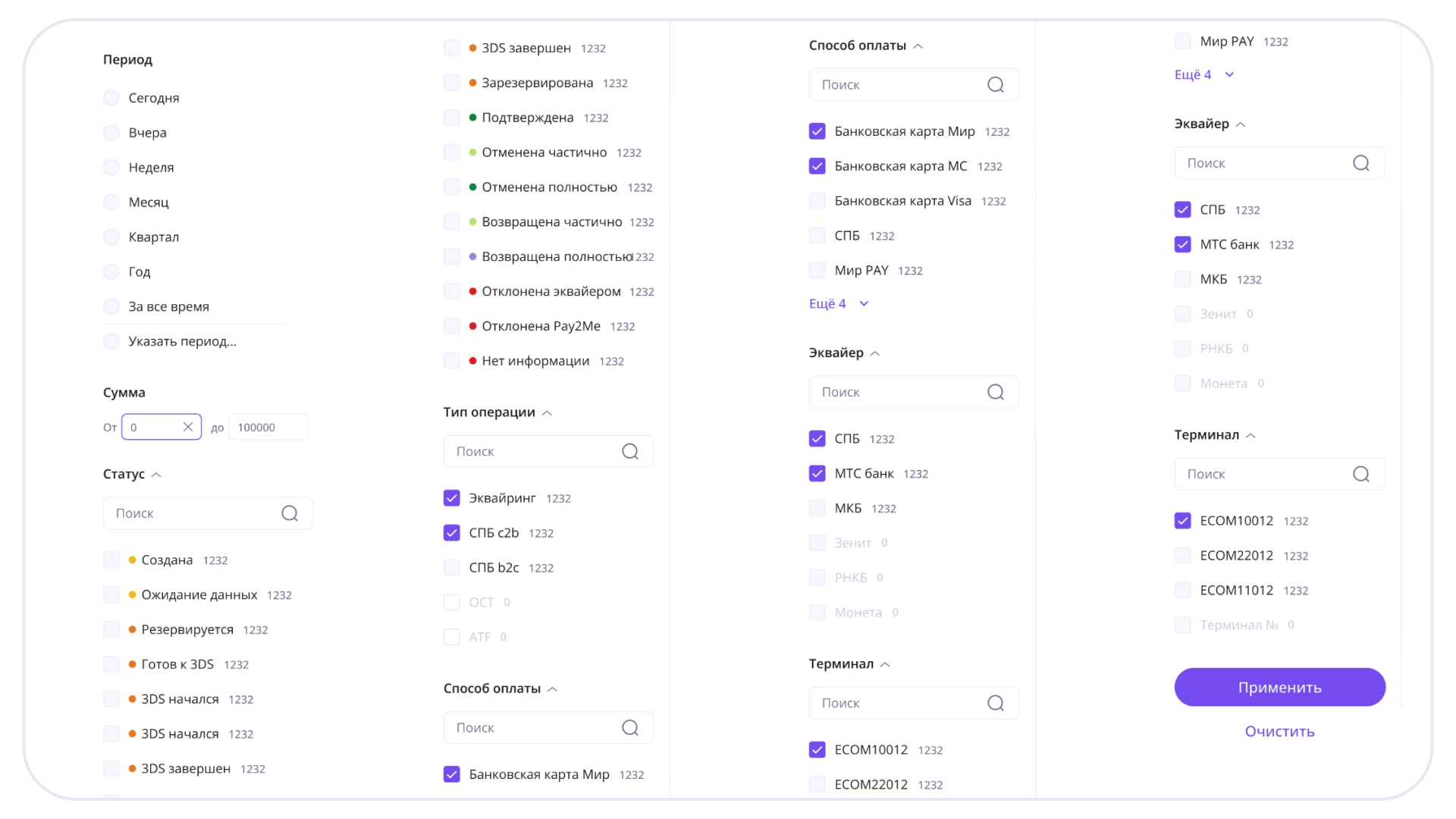
4. ФИЛЬТРЫ И СОРТИРОВКА
Последний штрих — добавляем в таблицу фильтры и сортировку. Это две популярные функции, которые используются для гибкого управления объемной информацией. Основное различие между ними заключается в цели, которой они служат, и отображении данных.
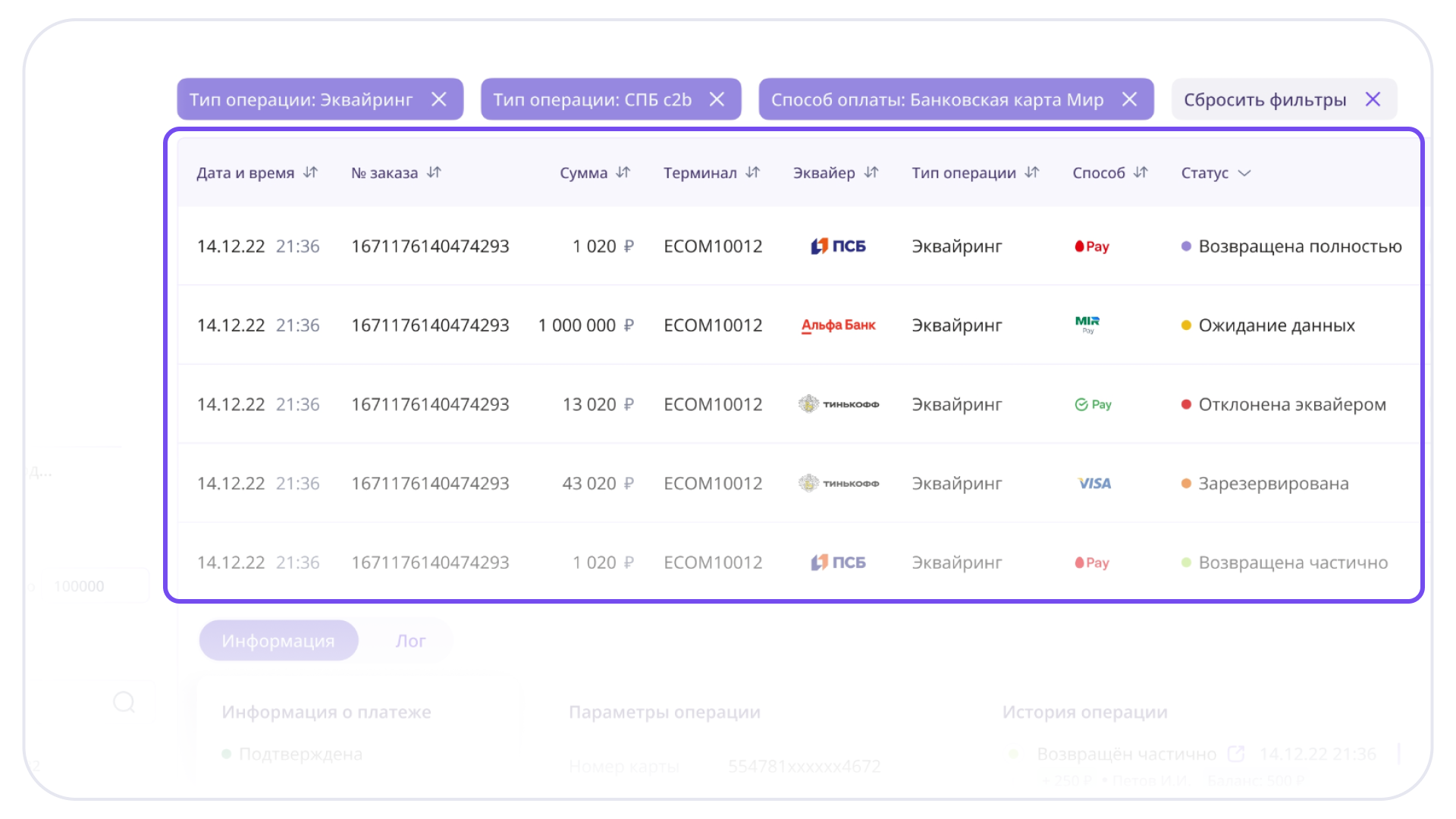
а) Фильтрация. Удобная фильтрация позволяет пользователю легче ориентироваться в большом объеме информации и быстрее найти нужные сведения, отсекая лишние.

б) Сортировка. Сортировка изменяет порядок отображения данных в таблице, не сокращая их объем. Она встраивается в заголовок каждого столбца и показывает информацию в порядке возрастания или убывания.
Могут ли эти две функции применяться вместе? Могут, для получения более точного результата лучше использовать и то и другое.
IV. РЕКОМЕНДАЦИИ
Фильтр и сортировка значительно облегчают ориентацию в большом объеме информации, но это не единственные инструменты, которые делают интерфейс в разы удобнее. Упростить работу пользователя с сайтом помогут следующие приемы:
а) фиксирование заголовков;
б) наведение курсора;
в) пагинация;
г) подсказки.
а) Фиксирование заголовков. Большие таблицы заставляют пользователя опускаться далеко вглубь страницы. Получается, чтобы сверить значение в ячейке с заголовком, придется возвращаться назад к шапке таблицы. Это не всегда удобно, и есть вероятность запутаться в объеме информации. При проектировании больших таблиц стоит фиксировать заголовки. Таким образом, у пользователя будет возможность быстро соотнести значение с наименованием без возвращения в начало страницы.
б) Наведение курсора. Как еще упростить работу с таблицей? Например, внедрить подсветку строки при наведении курсора. Она будет выполнять функцию простой линейки, которую мы используем в реальной жизни, чтобы зафиксировать взгляд на том или ином элементе таблицы.

в) Пагинация. Длинная таблица — повод задуматься о разделении информации на отдельные страницы. Это гораздо удобнее, чем бесконечная лента или кнопка «Показать еще». Допустим, пользователь закрыл страницу, а позже вернулся вновь. Ему придется листать вручную всю таблицу, пока он не дойдет до нужной строки. Пагинация облегчает этот процесс. Пользователь может запомнить страницу, на которой размещена нужная ему строка, и сразу ее открыть без бесконечного скролла.
г) Подсказки. Если на сайте используется специальная терминология, не все пользователи могут знать ее значение. Требуется дать пояснение, например, в виде модального окна с подсказками, в которых будет содержаться толкование неизвестных понятий.
Мы рассмотрели все основные этапы и шаги при создании ЛК для платежной системы. Еще раз отметим, что личный кабинет — это завершающий этап взаимодействия пользователя с сайтом. От него зависит, задержится клиент надолго или будет искать альтернативные сервисы с более интуитивно понятным дизайном. Чтобы дружба с пользователем точно сложилась, проектируйте сайты, опираясь на потребности вашей ЦА, или выбирайте проверенных подрядчиков, которые сделают это за вас.
Декабрь 8, 2023
